
Bootcamp UX Designer to doskonałe miejsce do tego, aby przyszli projektanci i projektantki mogli zderzyć się z realnymi problemami użytkowników i zaproponować rozwiązanie na podstawie zdobytej wiedzy na kursie. Na każdym bootcampie tworzone są zespoły, które później wspólnie pracują nad projektem, aby zaprezentować go na zakończenie bootcampu.
Dziewczyny z zespołu Rekiny UX postanowiły stworzyć koncepcję aplikacji mobilnej znanego serwisu dla wielbicieli książek Lubimyczytac.pl. Lubimyczytac nie ma swojej aplikacji mobilnej, więc zespół analizował wersję mobilną strony internetowej i to ją traktował jako punkt wyjścia. Należy pamiętać, że wersja mobilna strony internetowej jest to w zasadzie strona desktopowa przystosowana do małego wyświetlacza telefonu, zazwyczaj bez zmiany architektury informacji czy zagęszczenia treścią, co znacząco wpływa na odbiór strony. Aplikacja mobilna będzie miała przewagę nad responsywną wersją strony, ponieważ jest projektowana od początku na małe ekrany. Strona responsywna, musi wyświetlać się zarówno na desktopach jak i telefonach co znacząco ogranicza projektantom pole manewru.
Skład zespołu
- Emilia Jasnoch (LinkedIn)
- Ewa Chrost (LinkedIn)
- Małgorzata Petryniak (LinkedIn)
- Roksana Kacprzak (LinkedIn)
Rozpoczęcie prac
Zespół rozpoczął pracę nad aplikacją od przeprowadzenie wnikliwego researchu. W wyniku analizy wersji mobilnej Lubimyczytac oraz jej konkurencji zespół doszedł do następujących wniosków, które stanowiły punkt wyjścia:
- wersja mobilna strony jest przeładowana informacjami, czego efektem jest bardzo duży scroll
- brakuje porządku w prezentowanych treściach, co utrudnia szukanie informacji
- brak personalizacji informacji – każdemu użytkownikowi wyświetlana jest taka sama treść
Postawione tezy potwierdziły się na późniejszych etapach badań przy użyciu ankietach i wywiadów pogłębionych.

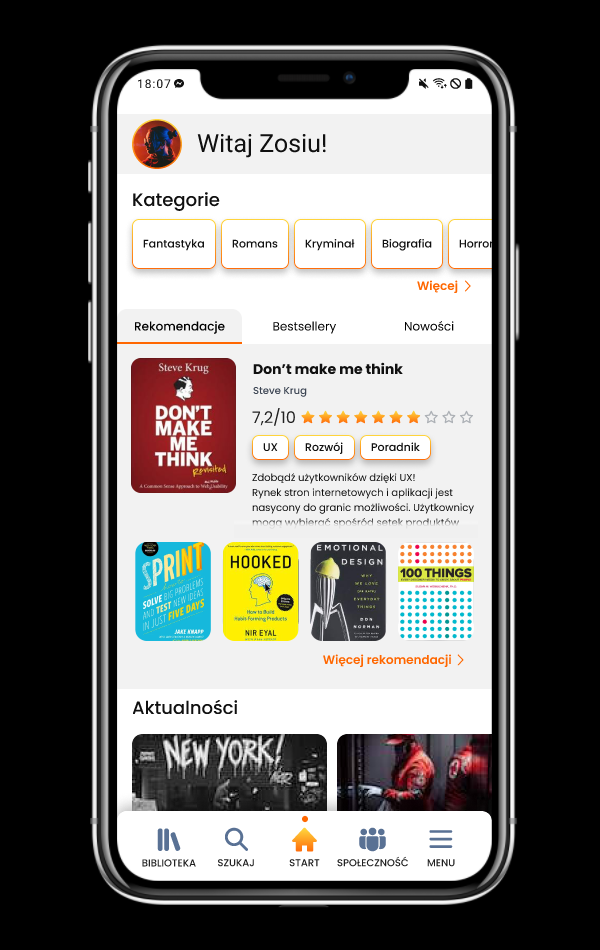
Przy projektowaniu aplikacji mobilnej, zespół postawił przede wszystkim na łatwy dostęp do pożądanych treści. Najważniejszym celem stało się to, aby aplikacja była przejrzysta i prosta dla użytkownika. Projektantki chciały też wykorzystać możliwości jakie dają aplikacje mobilne i stworzyć funkcję personalizacji treści. Aplikacja na podstawie zebranych danych mogłaby serwować użytkownikowi treści dopasowane do jego preferencji.
To, co zespół chciał uzyskać, to stworzenie aplikacji, która ma inspirować i zachęcać ludzi do czytania książek.
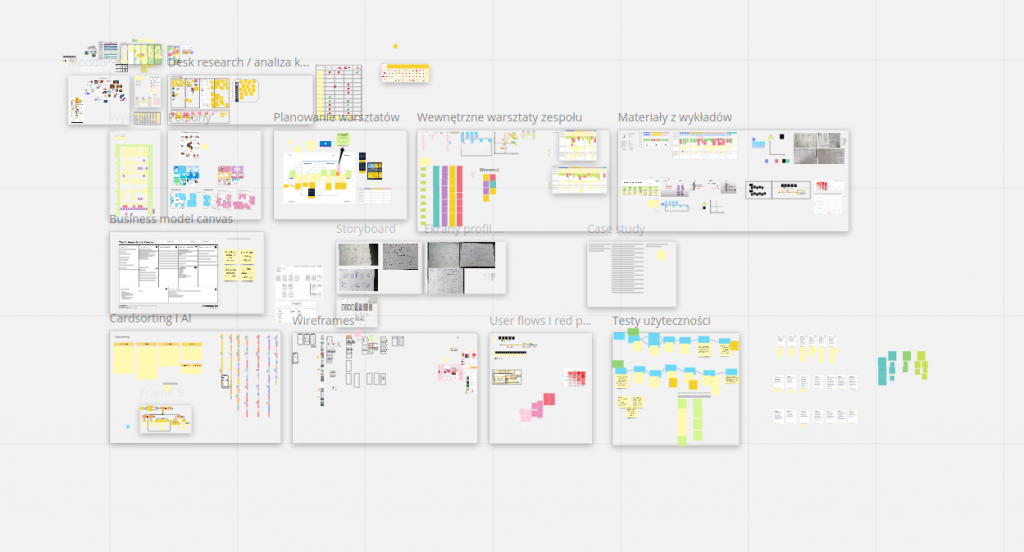
Proces projektowy
Zespół Rekiny UX pracował w trybie zwinnym wykorzystując framework Scrum. Scrum to zwinne podejście do wytwarzania oprogramowania, usług oraz produktów. Scrum oparty jest o dostarczanie małych części produktu, tak aby można było od razu walidować to, czy zespół wykonał pracę zgodnie z założeniami. Cykle w Scrumie nazywane są sprintami. Zespół pracował w 4 sprintach, tak aby każda z osób w zespole mogła wcielić się w rolę Scrum Masterem. Scrum master to osoba odpowiedzialna za zarządzanie sprintem. Śmiało, można nazwać taką osobę managerem sprintu.

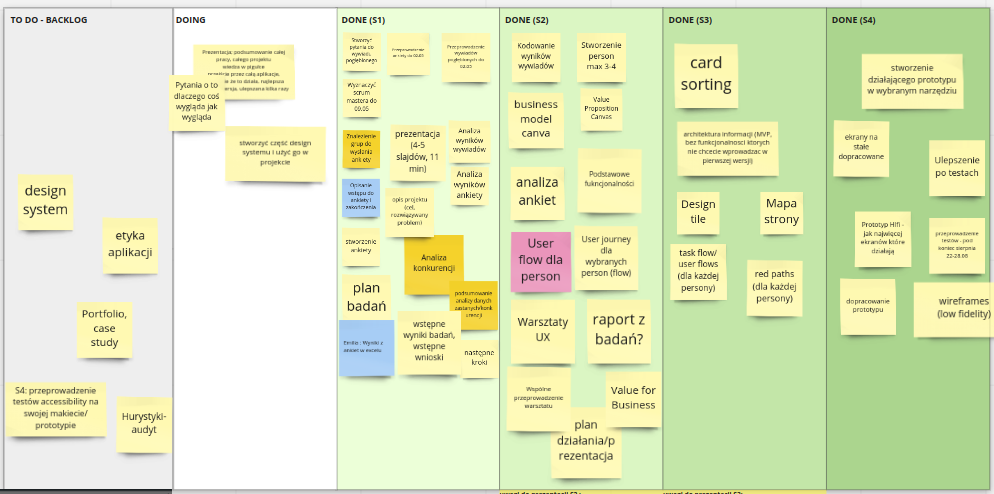
Do śledzenia zadań, które należało wykonać w trakcie projektu, zespół wykorzystał Kanban i stworzył w nim Backlog, czyli miejsce, gdzie lądują wszystkie pomysły, które projektantki miały przy tworzeniu projektu aplikacji.
W ramach Scrum zespół spotykał się na planowaniach i spotkaniach roboczych, gdzie omawiane były postępy prac. Dzięki zwinnemu podejściu projektantki UX mogły szybko reagować na problemy, które napotkały przy pracy nad aplikacją. Spotkania odbywały się w zależności od potrzeb zespołu. Najczęściej były to spotkania co 1 lub 2 tygodnie. Wszystkie funkcjonalności aplikacji były projektowane w trybie iteracyjnym.

Design Thinking w procesie projektowania aplikacji
Design Thinking to podejście do tworzenia produktów i usług opierający się na zrozumieniu potrzeb użytkownika. Celem tego procesu jest dostarczenie usługi, która jest pożądana przez użytkownika. Design Thinking dzieli się na kilka etapów:
- Empatyzacja/Odkrywanie – pierwszy etap, który pomaga projektantkom zrozumieć problem użytkowników
- Definiowanie wyzwania – sformułowanie wyzwania projektowego na podstawie zebranych materiałów w pierwszej fazie
- Tworzenie rozwiązania – faza generowania pomysłów w celu rozwiązania wyzwania projektowego
- Prototypowanie – twórzenie prototypów dla rozwiązania – może być ich wiele i mogą znacząco różnić się od siebie
- Testowanie – obejmuje testowanie na małą skalę różnych rozwiązań, odrzucanie tych, które nie będą działać i ulepszanie tych działających

Sprint 1
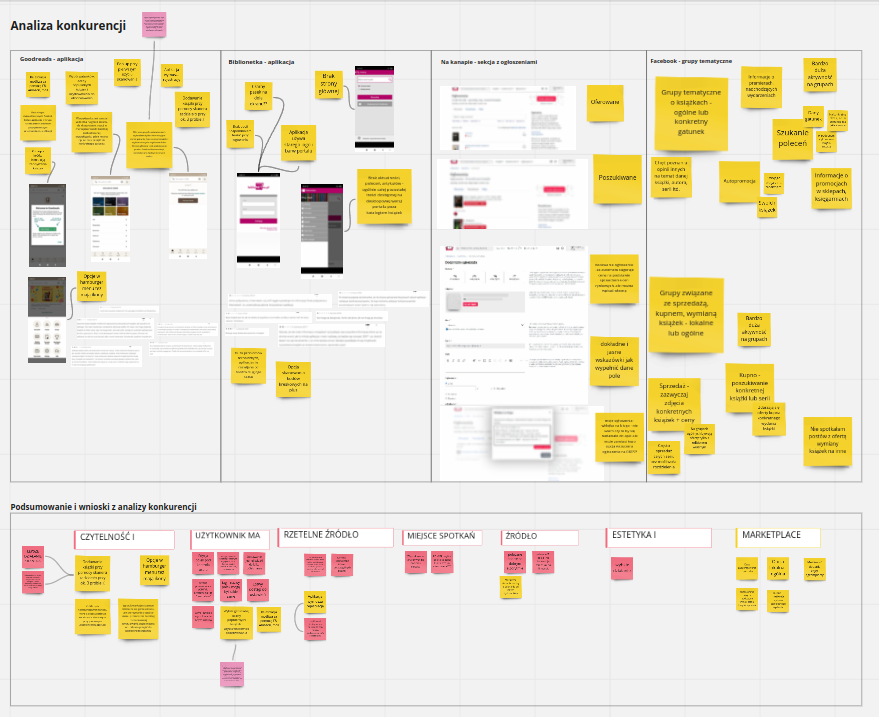
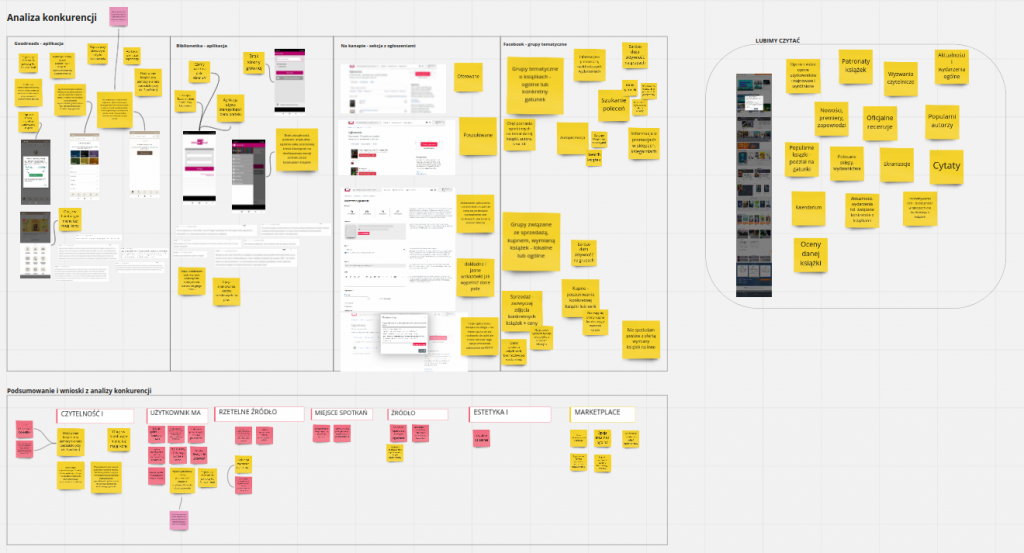
W sprincie pierwszym zespół przeprowadził etap Empatyzacji i częściowo Definiowania wyzwania. W pierwszym etapie zespół przeprowadził analizę konkurencji oraz badania z użytkownikami. Na podstawie analizy zostały wyciągnięte wnioski, które były podstawą do dalszych prac nad aplikacją. Projektantki przyjrzały się także konkurencyjnym aplikacjom związanymi z czytelnictwem i promowaniem czytania jako ciekawego spędzania wolnego czasu. W celu pogłębienia wiedzy na temat aplikacji dostępnych na rynku zespół przeanalizował tematyczne grupy Facebookowe oraz sprawdził jakie komentarze pojawiają się w sklepie z aplikacjami. Analizowanie komentarzy użytkowników to świetna metoda na poznanie problemów z jakimi użytkownicy spotykają się przy korzystaniu z aplikacji, ale ta metoda daje także możliwość poznania funkcjonalności które są przez nich lubiane.

Aplikacje i serwisy przetestowane przez zespół projektowy:
| Goodreads | Analiza procesu rejestracji i użytkownia konta. Analiza komentarzy w Gooogle Play Store. |
| Biblonetka | Analiza procesu rejestracji i użytkownia konta. Analiza komentarzy w Gooogle Play Store. |
| Lubimyczytac.pl | Analiza strony pod kątem tego, które elementy należy umieścić w aplikacji mobilnej. Gdzie jest potencjał w rozwijaniu aplikacji. |
| Analiza grup facebookowych pod kątem treści które są najczęściej umieszczane przez członków grupy i mierzenie ich aktywności pod danym typem treści. | |
| Empik Go, Legimi, Storytell | Analiza wyglądu, UI aplikacji, funkcjonalności i zawartość. |
Wyniki badań i wnioski
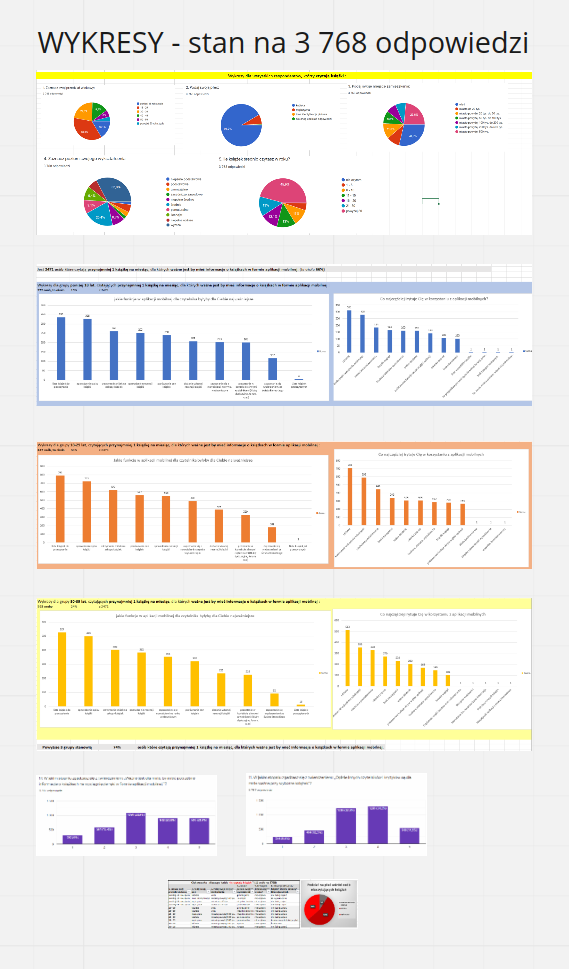
Projektantki chciały dowiedzieć się więcej o użytkownikach, jak i ich potrzebach. Zespół postanowił przeprowadzić wywiady pogłębione i ankiety. Podczas testów projektantki UX zadały szereg pytań, aby dowiedzieć się tego, czym kierują się czytelnicy, jakich funkcji pożądają, czy zależy im na aktualnościach ze świata książek. Zespół chciał się też dowiedzieć, co czytelnicy sądzą o dedykowanej aplikacji mobilnej. Na podstawie wywiadów można było określić profil respondentów. Na ankiety odpowiedziało ponad 3500 osób, więc badanie jest bardzo reprezentatywne, pozwalające wyciągnąć wiarygodne wnioski. Przeprowadzenie takiego badania, to świetny test zdobytej na Bootcampie UX Designer wiedzy.

I tak na podstawie badań zespół wyciągnął następujące wnioski:
Czym kierują się czytelnicy?
Głównie poleceniami. Przede wszystkim są to opinie rodziny, znajomych oraz internautów.
Jakie funkcje są przez nich pożądane?
Ważne dla użytkowników jest możliwość tworzenia list książek do przeczytania oraz inteligentne sugestie na podstawie wybranych przez użytkownika gatunków. Przydatna okazałaby się też porównywarka cen.
Co z aktualnościami ze świata książek?
Ponad połowa respondentów śledzi aktualne wydarzenia związane ze światem literatury, więc taka funkcja byłaby przez nich pożądana.
Co czytelnicy sądzą o dedykowanej im aplikacji mobilnej?
47,7% respondentów chciałoby taką aplikację mieć w swoim telefonie. Wynik potwierdza słuszność wprowadzenia takiej aplikacji na rynek.
Profil respondentów
Głównie są to kobiety w wieku 18-29 lat z wykształceniem wyższym czytające średnio powyżej 30 książek rocznie.

Sprint 2
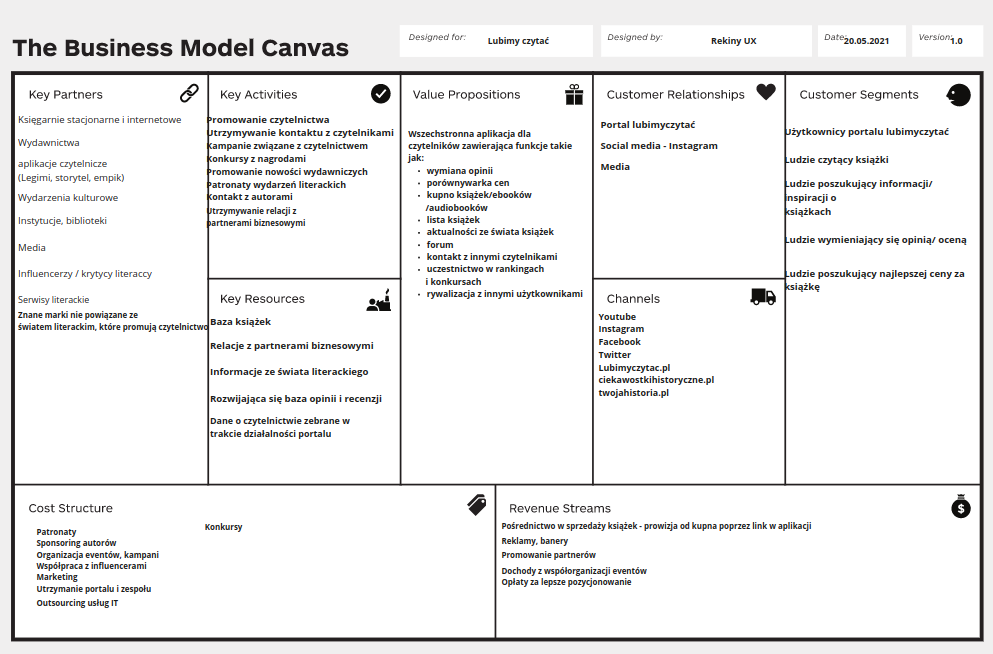
W drugim sprincie zespół kontynuował fazę definiowania wyzwania, którą rozpoczął w sprincie 1 oraz rozpoczął fazę generowania pomysłów. Projektantki stworzyły persony, które miały ułatwić pracę na późniejszych etapach projektowania. Zespół stworzył też Business Model Canvas oraz Value Proposition Canvas w celu zdefiniowania założeń biznesowych. Modele biznesowe pozwalają odpowiedzieć na wiele kluczowych pytań, co jest niezmiernie ważne przy procesie projektowania aplikacji. Projektantki w swojej codziennej pracy muszą pogodzić cele biznesowe z celami użytkowników, co nie zawsze okazuje się prostym zadaniem. Business Model Canvas aplikacji Lubimyczytac powstał na podstawie przeprowadzonego wcześniej Desk Researchu, doświadczeń zespołu z portalem Lubimyczytac oraz materiałów takich jak wywiady udzielane przez zespół tworzący portal.

Projektantki stworzyły dwie przeciwstawne persony, które pozwoliły określić frustracje i cele z jakimi mogą się spotkać przy korzystaniu z aplikacji.
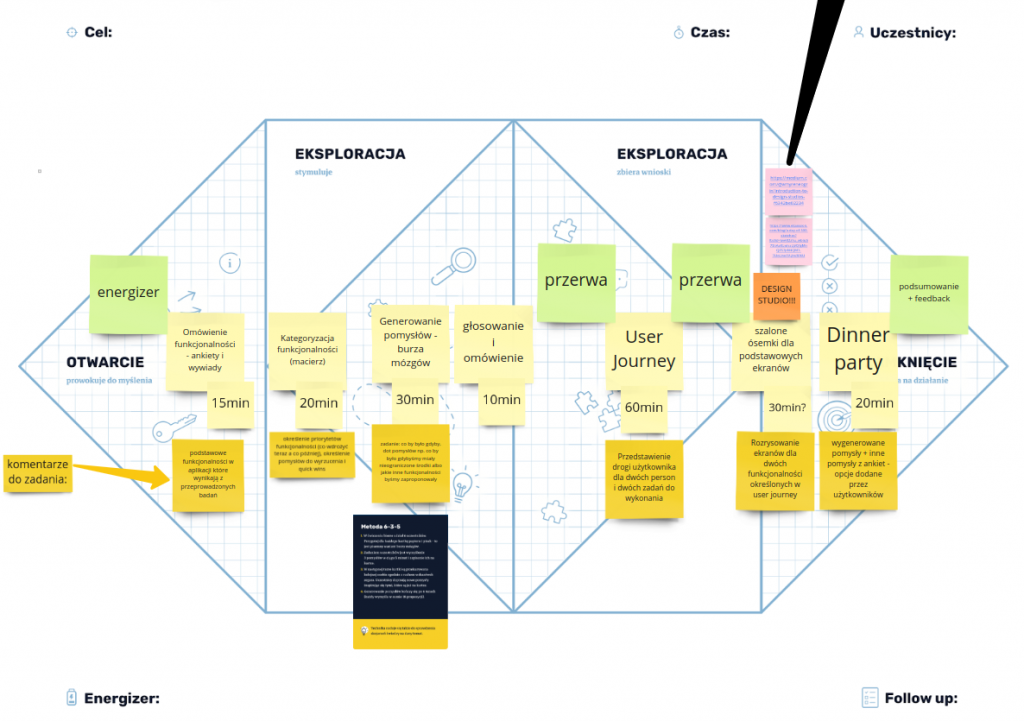
Warsztaty
Kulminacyjnym momentem sprintu, było zorganizowanie wewnętrznych warsztatów user expierience. Celem tych warsztatów było omówienie najważniejszych funkcjonalności, które muszą się znaleźć w aplikacji. Posłużyły do tego dane z ankiet i wywiadów. Następnie zespół przeprowadził kategoryzację funkcjonalności pod względem ważności dla użytkownika i łatwości wdrożenia dla zespołu developerskiego. Podczas warsztatów wygenerowano mnóstwo nowych pomysłów. Na zakończenie warsztatów dziewczyny z zespołu Rekiny UX przeprowadziły dwie stworzone wcześniej persony przez dwa dedykowane scenariusze korzystania z aplikacji.

Najważniejsze funkcje aplikacji, które zostały wyłonione na warsztatach:
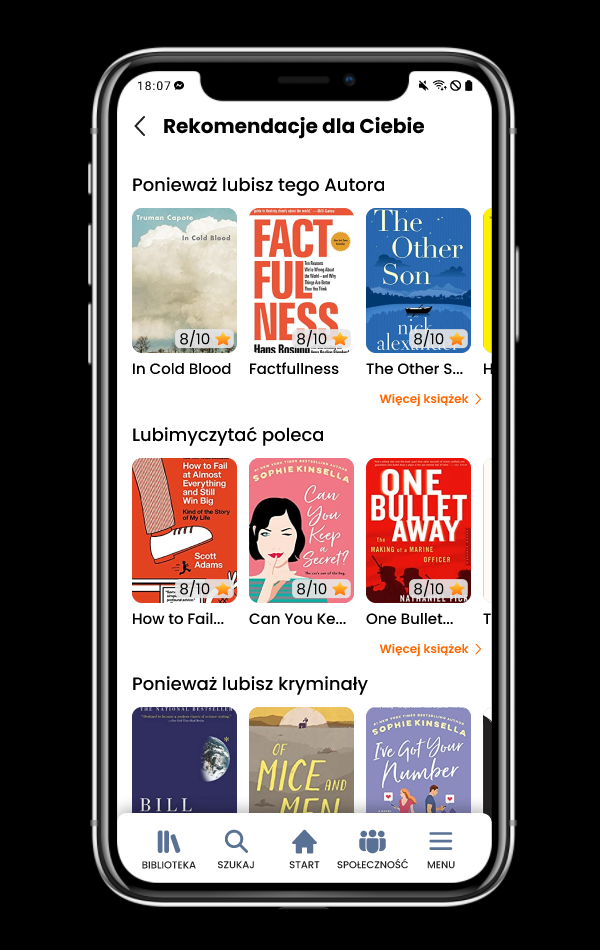
- personalizowane rekomendacje
- tworzenie listy książek
- wyszukiwarka i porównywarka cen
- wymiana opinii i recenzji
- nowości wydawnicze i wydarzenia literackie
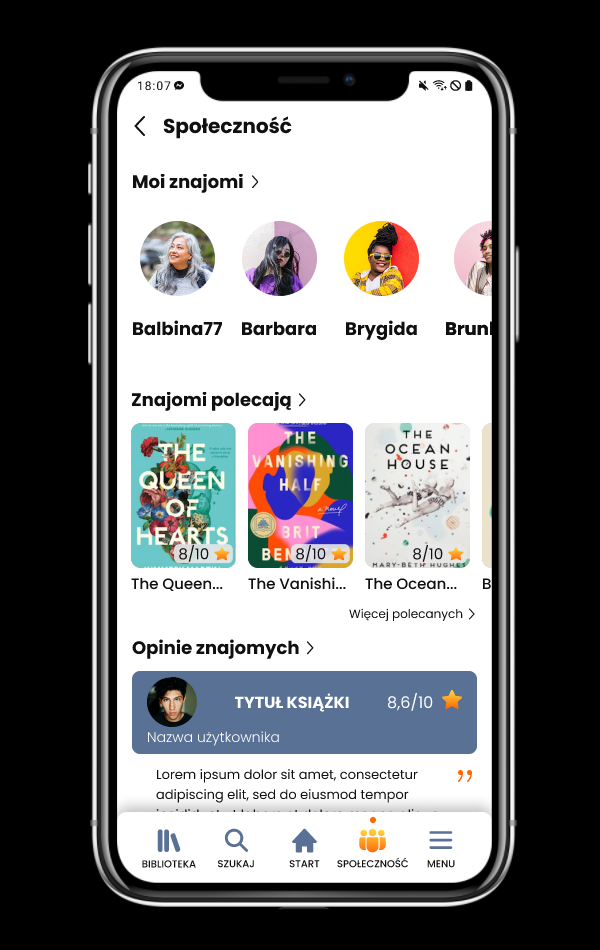
- funkcje społecznościowe
Sprint 3
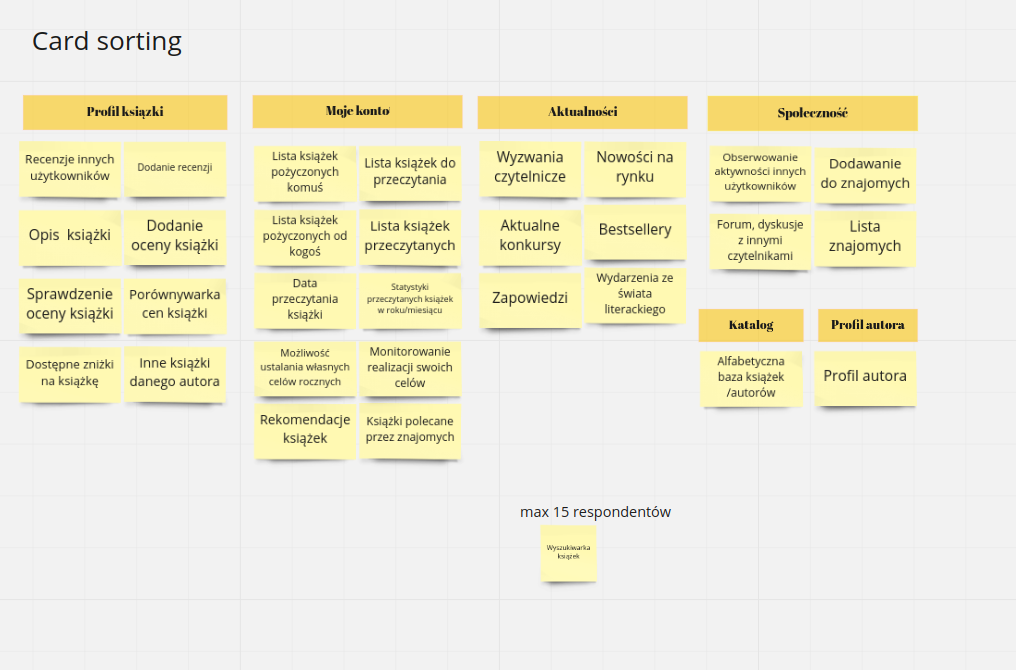
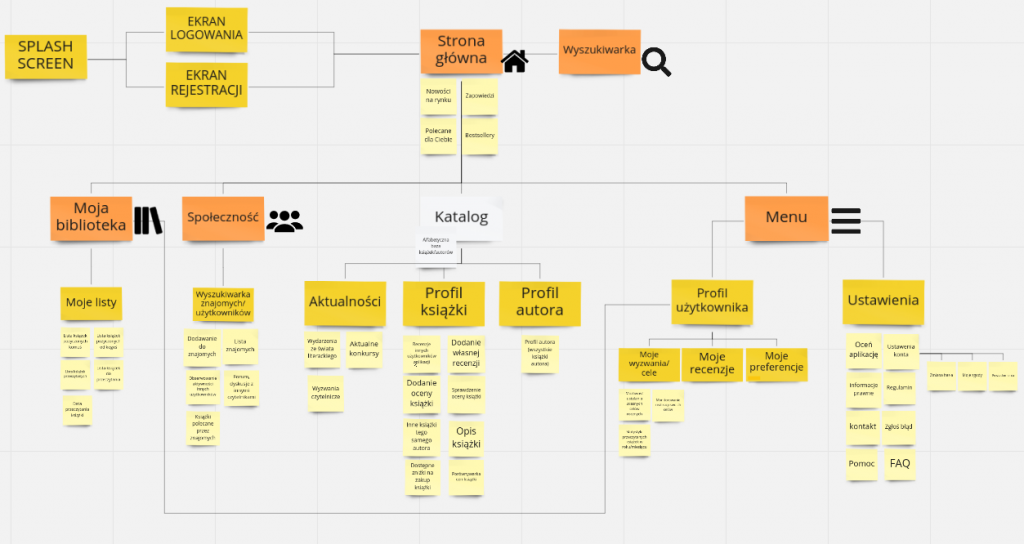
Kolejnym zadaniem postawionym przed badanymi było nazwanie tych kategorii. Pozwoliło na jeszcze lepszemu poznaniu sposobu myślenia respondentów. Na podstawie badania powstało 6 grup z najważniejszymi funkcjonalnościami:
- Katalog składający się z alfabetycznej bazy książek i autorów
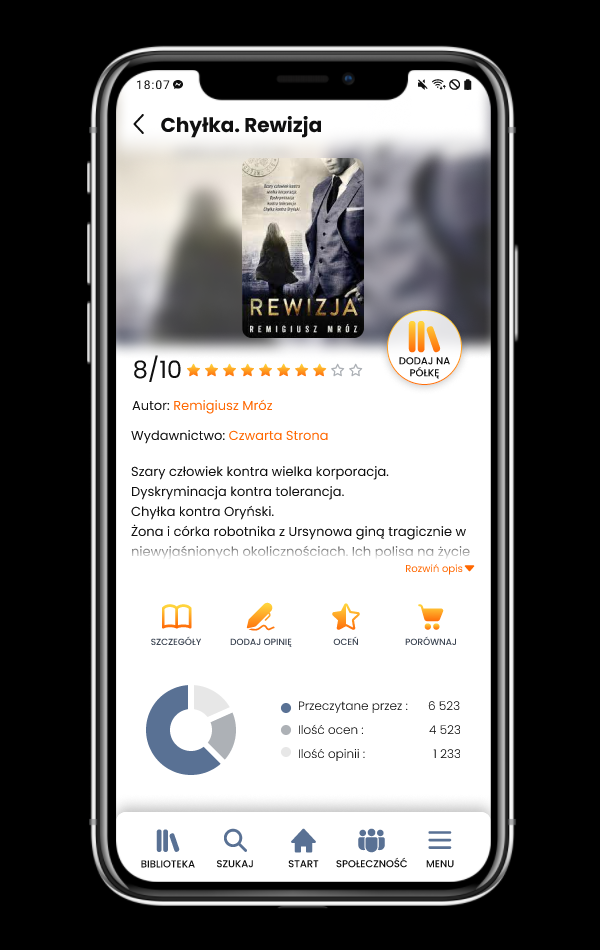
- Profil autora
- Społeczność z funkcjami obserwowanie aktywności innych użytkowników, forum dyskusyjne, dodawanie do znajomych oraz lista znajomych
- Aktualności i wyzwania czytelnicze, konkursy, zapowiedzi, nowości na rynku, bestsellery, wydarzenia ze świata literackiego
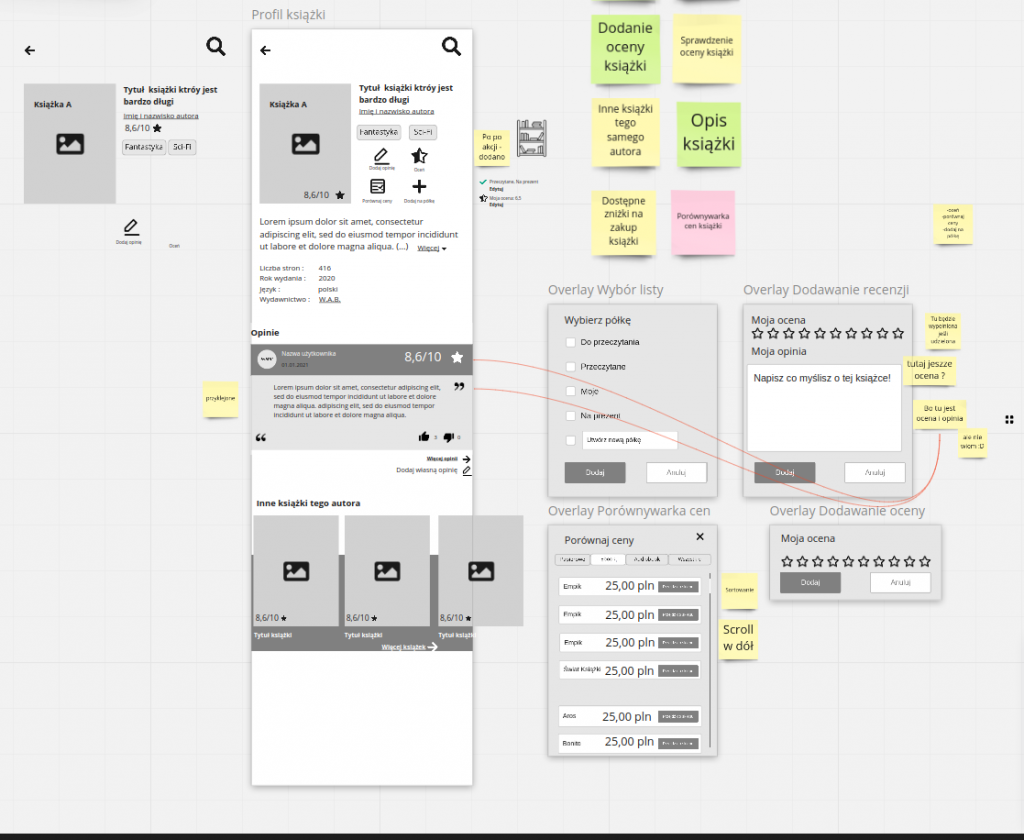
- Profil książki zawierający recenzje innych użytkowników, możliwość dodania recenzji, opisu, dodanie oceny książki, sprawdzenie oceny, porównywarka cen, dostępne zniżki oraz pozostałe książki autora
- Moje konto składające się z listy książek pożyczonych komuś, listy książek pożyczonych od kogoś, lista książek do przeczytania i tych które zostały już przeczytane, data przeczytania, statystki przeczytanych książek, możliwość ustalania własnych celów, monitorowanie realizacji celów, rekomendacje i książki polecane przez znajomych
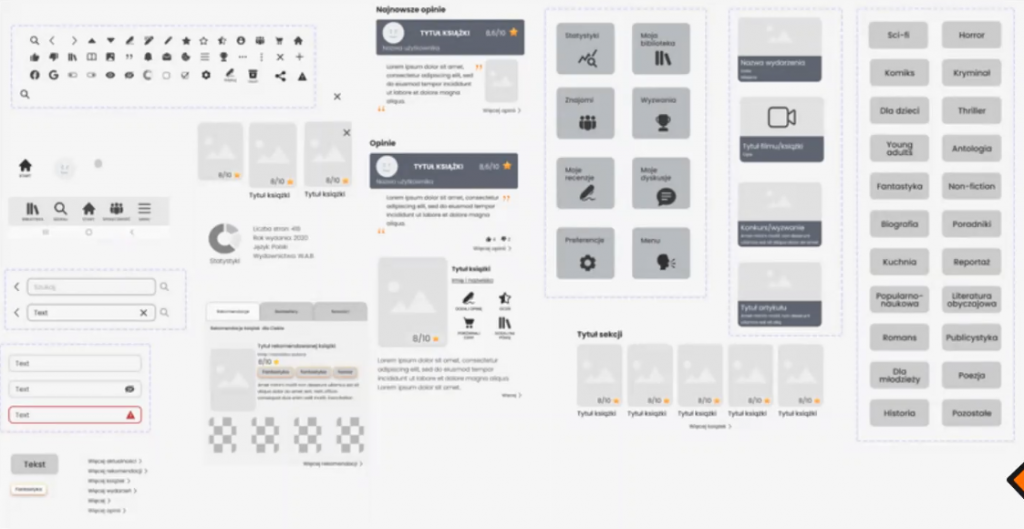
Kolejnym etapem było stworzenie architektury informacji. Najpierw zespół musiał zdecydować, które elementy powinny znaleźć się na pierwszym ekranie aplikacji. Następnie zespół zaczął tworzyć komponenty, które później wykorzystał do budowania poszczególnych widoków aplikacji. Zespół stworzył system komponentów opierając się o Atomic Design.

Atomic Design polega na stworzeniu komponentów – atomów. Z tych atomów budowane są molekuły, z których następnie budowane są organizmy. Na koniec z organizmów budowane są poszczególne widoki strony. Atomic design pozwala na oszczędność czasu i re używanie przygotowanych wcześniej komponentów, co skraca też czas developmentu.

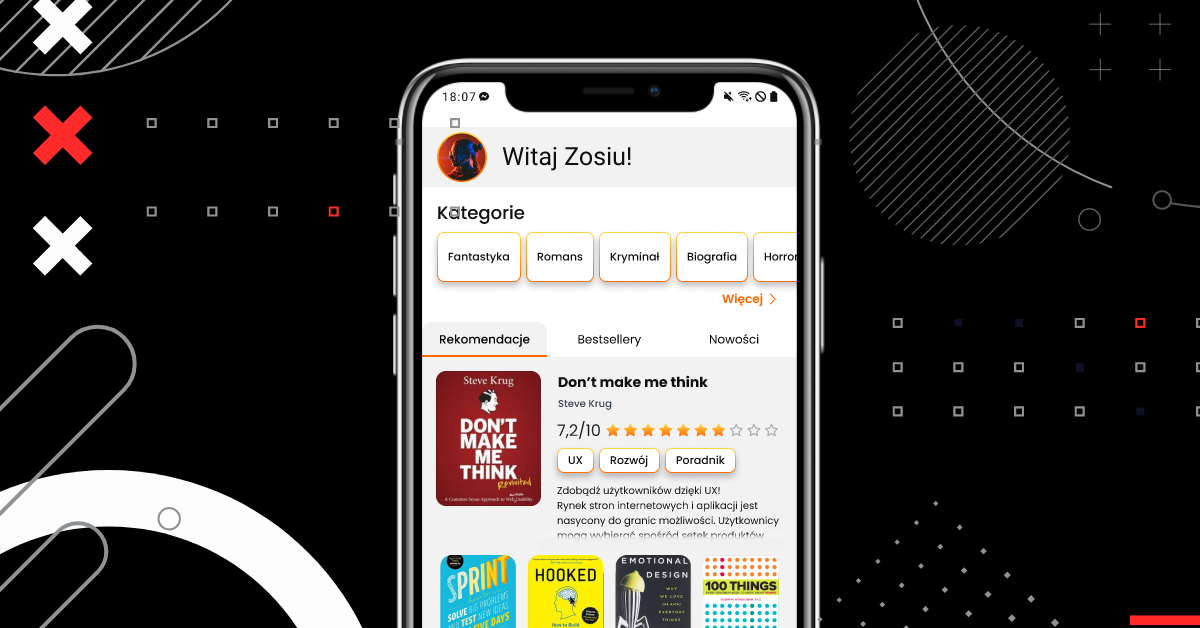
Na podstawie makiet wykonanych na kartce, projektantki rozpoczęły tworzenie szczegółowych makiet w Figmie. Bazując na oryginalnej stylistyce Lubimyczytac dziewczyny stworzył Style Guids i na tej podstawie zrobiły UI aplikacji.
Sprint 4
Ostatni już sprint w procesie projektowania skupiał się na kontynuowaniu prac nad prototypowaniem oraz na przeprowadzeniu fazy testowania. Przygotowane wcześniej makiety zespół zamienił na funkcjonalne prototypy. Prototyp jest to „ożywiona” wersja makiet, co pozwala wejść z prototypem w interakcje, tak jakby to miało miejsce na prawdziwej aplikacji. W pierwszej kolejności zespół stworzył prototyp low-fi, aby później skupić się na bardziej szczegółowych prototypach. Po przeprowadzonych testach i otrzymaniu wyników projektantki wyciągnęły wnioski, aby następnie na ich podstawie dopracować prototypy do finalnej wersji.

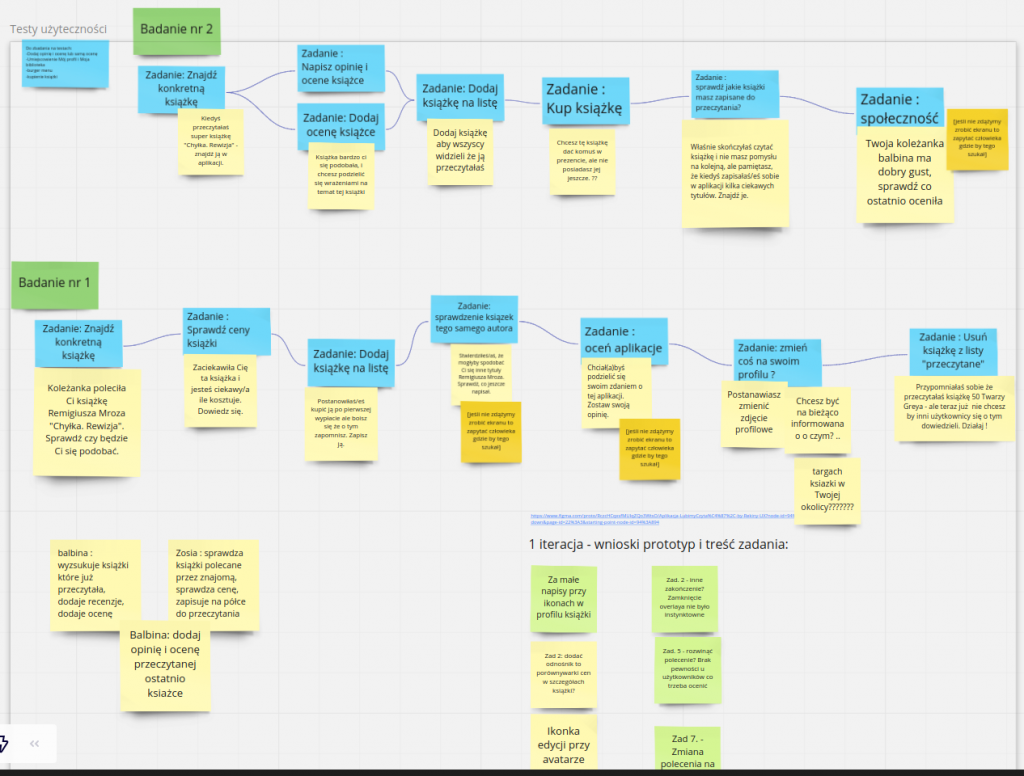
Testy użyteczności
Do przeprowadzenia testów użyteczności, zespół wykorzystał narzędzie Maze. Testy przeprowadzone były w 2 interakcjach. W pierwszym teście wzięło udział 6 respondentów, w drugim 7. Łącznie, badani wykonali 10 zadań, które wcześniej zostały przygotowane przez projektantki. Zadania polegały na przetestowaniu prototypów. Na podstawie tych badań zespół mógł ulepszyć aplikację i dopasować ją do potrzeb użytkownika. Testy były analizowane przy pomocy narzędzia Rainbow Sheet. Dzięki testom i późniejszej analizie przekonano się w jaki sposób użytkownicy korzystają z aplikacji oraz jakie mieli problemy i co należy poprawić w dalszych etapach.

Użytkownicy ocenili aplikację 8,3/10, więc jest to bardzo dobry wynik.
Projektowanie UI
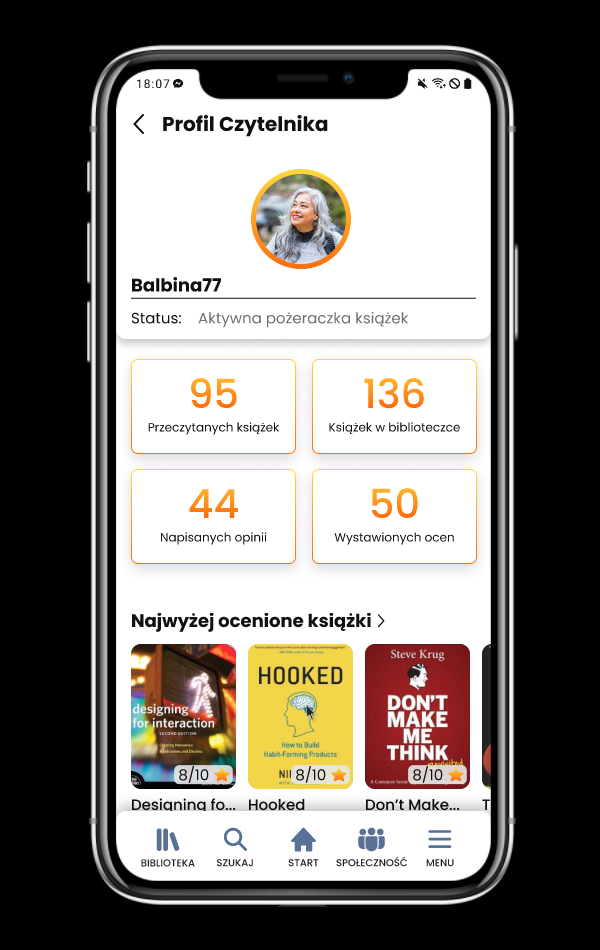
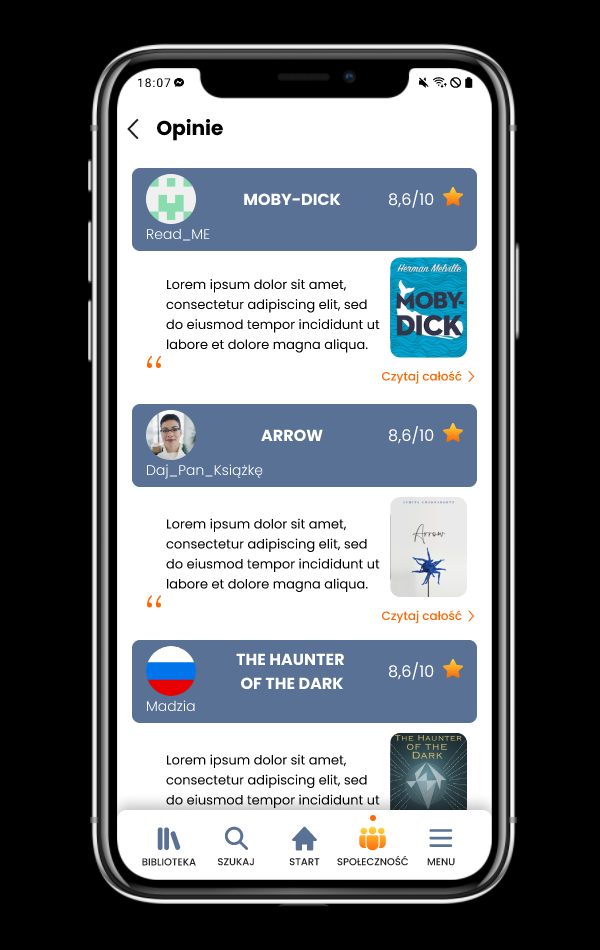
Na koniec sprintu 4, projektantki postanowiły tknąć życie w stworzone wcześniej prototypy i zaprojektować do nich UI. W wyniku tych prac powstało aż 62 ekrany w Figmie z setkami interakcji. Ogrom prac jakie wykonały projektantki z zespołu Rekiny UX robi wrażenie. Był to świetny sprawdzian i możliwość przetestowania zdobytej na bootcampe wiedzy.
W wyniku 4 sprintu ostały także zaplanowane prace nad kolejnymi etapami aplikacji. Rekiny UX mają pomysł na nowe funkcjonalnościami takimi jak: lokalna wymiana książek czy rozszerzenie funkcji społecznościowych. Zespół uznał, że w kolejnych etapach przydałby się audyt dostępności, a następnie podjęcie prac w celu jej usprawnienia. Usprawnienie i dalszy rozwój aplikacji to także jeden z celów na przyszłość. Zespół chce badać zadowolenie użytkowników, testować i na tej podstawie ulepszać swoją koncepcję aplikacji.






Zobacz prezentację projektu
Bootcamp UX Designer w infoShare Academy
Coraz większa konkurencja na rynku sprawia, że firmy stawiają na użyteczność swoich aplikacji. To sprawia, że rośnie zapotrzebowanie na dobrych specjalistów od UX. Naucz projektować się skuteczne interfejsy i zostań UX Designerem.
Dla kogo? Dla osób, które chcą sprawnie nauczyć sięchcesz nauczyć się projektować skuteczne interfejsy użytkownika. Podczas intensywnych zajęć dowiesz się w jaki sposób projektować i testować dobry UX. Zobaczysz warsztat profesjonalnych projektantów UX.
👉 Weekendowy bootcamp UX Designer (przebranżowienie)
Co możesz robić po bootcampie? Poznaj historie naszych absolwentów!
👉 Elektronikę zamienił na programowanie – historia Jarosława Witowskiego
👉 Zamiast zarządzać finansami rozwija zagraniczną aplikację – historia Magdy Kłopotek
👉 Architektka wnętrz, która została programistką – historia Julii Łojek