
Przygotowanie projektu zaliczeniowego na bootcampie w infoShare Academy to nie tylko świetna okazja na przetestowanie swojej wiedzy podczas kursu, ale także szansa na zdobycie zupełnie nowych umiejętności potrzebnych w przyszłej pracy programisty. Praca programisty to nie tylko zmaganie się z problemami z technologią. Programista powinien także radzić sobie w pracy w grupie oraz z presją, jaka towarzyszy podczas tworzenia projektu.
Tym razem do zadania kończącego bootcamp Frontendowy stanęli: Paweł, Michał, Paulina i Piotr powołując do życia zespół Game Over. Projekt rozpoczął się wraz z rozpoczęciem nauki Reacta, co dodatkowo utrudniało zadanie, ale sprawiło, że wraz z każdym kolejnym zjazdem, aplikacja nabiera kształtu, ale także poprawia się jakoś kodu.
Kto zaprojektował i stworzył aplikację?
Założenia aplikacji
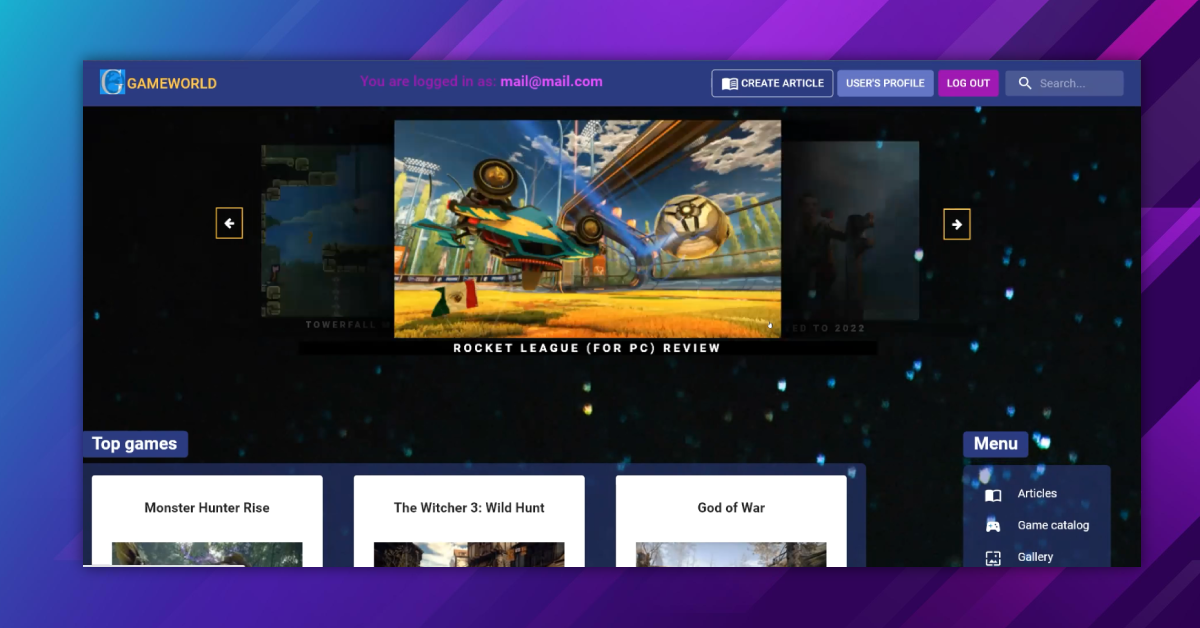
Zespół Game Over postanowił stworzyć aplikację Game World, która jest rozbudowanym serwisem fanowskim o grach. Aplikacja ma wpisywać się w trend rosnącego segmentu rynku gier na świecie. Obecnie szacuje się, że w samym 2020 roku wartość ta wyniosła 165 miliardów dolarów. Obecnie graczami jest prawie każdy posiadacz telefonu, nawet jak nie określa się takim mianem. Sam tylko segment rynku gier mobilnych przerósł rynek gier konsolowych i PC… łącznie! Nadchodzące rewolucje (VR i Cloud) na pewno sprawią, że dynamika wzrostu będzie utrzymana. Decyzja biznesowa o tworzeniu aplikacji poświęconej graczom była więc jak najbardziej uzasadniona.
Funkcjonalności
Głównym sercem aplikacji jest rozbudowany katalog gier. Dane do bazy gier pobierane są przez API udostępnionego przez IGDB. W bazie IGDB znajduje się aż 150 489 gier. API umożliwia pobranie zarówno informacji o danej grze, okładce, firmie, ale także umożliwia uzyskanie bardziej szczegółowych danych jak np. na jakim silniku stworzona jest gra lub czy jest to gra franczyzowa.
W samym centrum aplikacji jest interaktywna karuzela z najpopularniejszymi tytułami obecnymi na rynku. Poniżej linii zanurzenia znajduje się lista najlepszych gier posegregowana po ocenach wystawionych przez użytkowników.
Aplikacja wyposażona jest także w wyszukiwarkę, która w wygodny sposób pozwala na przeszukiwanie bazy danych. Wyszukiwarka umożliwia wyszukiwanie zarówno tytułów gier, ale także na szukanie wśród artykułów.
Na listingu gier użytkownicy widzą skrót podstawowych informacji o grach, natomiast po kliknięciu w dany tytuł, ukazuje się szczegółowy widok danej gry. Listing umożliwia sortowanie po ocenach, dacie wydania czy liczbie obserwujących. Aplikacja umożliwia także pokazanie gier, które zawierają video promocyjne.
Aplikacja posiada zaimplementowaną logikę do logowania i rejestracji użytkowników. Zalogowani użytkownicy mogą dodawać artykuły na temat gier. Zespół wdrożył też funkcję, która umożliwia nadawanie uprawnień administratorskich wybranym użytkownikom. Ponadto każdy użytkownik ma swój profil, który przechowuje płeć, rolę na stronie czy lokalizację i dane systemu z jakiego korzysta.
Użytkownicy mogą oceniać artykuły dodawane do serwisu poprzez funkcję ratingu. Zespół zaimplementował także funkcję dodawania komentarzy, która może służyć do dyskusji pod danym artykułem. Dodatkowo użytkownicy mogą skorzystać z formularza kontaktowego, który jest zintegrowany z bazą danych. Po wysłaniu wiadomości administratorzy mogą podejrzeć wiadomości, które są zaciągane z Firebase.
Technologia
Całość aplikacji stworzona jest przy użyciu Reacta. React to nowoczesna biblioteka frontendowa, która umożliwia tworzenie interfejsów użytkownika. Sama w sobie nie posiada takich elementów jak np. routing, ale przy użyciu zewnętrznych bibliotek można ją rozbudowywać do funkcjonalności pełnoprawnego frameworka. React jest obecnie najpopularniejszą biblioteką ze względu na swoje duże community oraz bardzo dużą liczbę materiałów edukacyjnych. React jest tworzony przez developerów Facebooka i wspierany przez tę firmę na zasadach Open Source. Do zaimplementowania UI zespół skorzystał z popularnej biblioteki Material UI, którą dostosowywał do swoich potrzeb, aby odpowiadała wytycznym jakie zespół sobie założył.
Za backend aplikacji odpowiada Firebase. Firebase, to usługa od Google, dzięki której możemy ubogacić swoją aplikację w backend bez konieczności pisania go od podstaw. Firebase dostarcza zarówno bazę danych w której przetrzymujemy wszystkie dane naszej aplikacji, ale także mechanizmy np. logowania użytkowników. Dzięki Firebase mamy dostęp do nierelacyjnej bazy danych (noSQL), która umożliwia łatwe skalowanie aplikacji.
Bootcampy Front-end w infoShare Academy
Front-end to jeden z ciekawszych kierunków dla ludzi chcących wejść w branżę IT. JavaScript powstał jako język programowania używany przy tworzeniu stron WWW. Jednak już dawno temu przestał pełnić tę jedną rolę i posiada dużo więcej praktycznych zastosowań. W JavaScripcie można tworzyć również elementy back-endowe (NodeJS), a także aplikacje desktopowe (Electron) i mobilne (React Native).
Dla kogo? Dla wszystkich, którzy lubią szybko widzieć efekty swojej pracy. JavaScript to język łatwy do rozpoczęcia przygody z programowaniem – do startu w zasadzie wystarczy Ci notatnik i przeglądarka. To także jeden z najpopularniejszych języków na świecie – baza wiedzy w sieci jest ogromna, zdobycie materiałów na start nie jest żadnym problemem. Podobnie jest ze ścieżkami rozwoju i możliwościami na rynku pracy.
👉 Weekendowy Bootcamp Front-end (przebranżowienie)
Przeczytaj: Absolwenci ostatniego bootcampu front-end już mają pracę! >>
Co możesz robić po bootcampie? Poznaj historie naszych absolwentów!
👉 Elektronikę zamienił na programowanie – historia Jarosława Witowskiego
👉 Zamiast zarządzać finansami rozwija zagraniczną aplikację – historia Magdy Kłopotek
👉 Architektka wnętrz, która została programistką – historia Julii Łojek





