
Jako projektant z wieloletnim doświadczeniem w pracy nad różnorodnymi projektami, zawsze stawiałem na rozwój i szukanie nowych wyzwań. Moim najmocniejszym obszarem był UI design – praca nad estetyką i spójnością wizualną projektów. Jednak UX design, który stosowałem na co dzień, wymagał uporządkowania oraz uzupełnienia o nowe techniki i narzędzia. Zrozumiałem, że rozwój w tym obszarze może nie tylko wzbogacić moje umiejętności, ale także znacząco wpłynąć na jakość projektów, jakie realizuje dla klientów.
Po dłuższych poszukiwaniach trafiłem na wieczorowy kurs UX Design organizowany przez InfoShare Academy. Było to dla mnie idealne rozwiązanie – mogłem równolegle pracować zawodowo i uczestniczyć w szkoleniu. Kurs ten uporządkował moją dotychczasową wiedzę, wprowadził nowe techniki projektowe i nauczył mnie bardziej spójnego podejścia do UX. Dzięki temu moje procesy projektowe stały się bardziej przemyślane, a efekty pracy bardziej dopasowane do potrzeb użytkowników.
Dziś chcę podzielić się historią projektu, który realizowałem w ramach tego kursu, oraz opowiedzieć, jak zdobyte doświadczenia zmieniły moje podejście do projektowania. Kurs okazał się dla mnie kluczowy zarówno pod względem zawodowym, jak i osobistym, stając się punktem zwrotnym w moim podejściu do tworzenia bardziej świadomych, przemyślanych i wartościowych projektów.
JAK WYGLĄDA KURS?
W ramach kursu UX Design w InfoShare Academy uczestnicy zdobywają przede wszystkim umiejętności praktyczne. Kursanci dzielą się na grupy, wybierają problem do rozwiązania, a następnie realizują projekty, które trafiają do ich portfolio.
Kurs UX Design w InfoShare Academy to intensywny program trwający 13 tygodni, który skutecznie łączył teorię z praktyką, przygotowując uczestników – niezależnie od ich wcześniejszego doświadczenia – do rozpoczęcia kariery w dynamicznej branży UX. Program obejmował moduły tematyczne, takie jak badania użytkowników, prototypowanie, testowanie oraz projektowanie z wykorzystaniem AI, co czyniło go kompleksowym i praktycznym przygotowaniem do realnych wyzwań zawodowych.
Struktura kursu została zaprojektowana w sposób przemyślany, aby maksymalizować efektywność nauki i rozwój umiejętności:
- Praca zespołowa – Kursanci byli podzieleni na grupy projektowe, w których realizowali pełen prototyp projektu. Gotowe projekty trafiały do portfolio uczestników jako dowód zdobytych umiejętności.
- Cotygodniowe warsztaty na żywo – Każde spotkanie online trwało 2,5 godziny i koncentrowało się na praktycznych ćwiczeniach, rozwijaniu pracy zespołowej oraz korzystaniu z wiedzy mentora. Aby zaliczyć kurs, wymagane było 90% obecności.
- Komunikacja – Codzienna komunikacja zespołu odbywała się za pomocą Slacka, natomiast wideo spotkania prowadziliśmy za pomocą Zooma, co umożliwiało efektywną współpracę i wymianę pomysłów.
- Materiały wideo – Uczestnicy mieli dostęp do nagrań, które mogli realizować we własnym tempie, zdobywając solidną bazę teoretyczną przed warsztatami.
Program kursu nie tylko uczył kluczowych aspektów UX Designu, ale także przygotowywał uczestników do pracy w zespołach projektowych oraz wyzwań związanych z branżą technologiczną.
REALIZACJA WYBRANEGO PROJEKTU
Przedstawiam efekty pracy zespołu, który postawił sobie za cel przeprojektowanie platformy e-Kartoteka – narzędzia dedykowanego mieszkańcom wspólnot mieszkaniowych, umożliwiającego łatwy dostęp do kluczowych informacji i dokumentacji.
Skład zespołu
Zespół składał się z trzech osób:
MENTOR/OPIEKUN MERYTORYCZNY ZESPOŁU:
- Karolina Pulter (LinkedIn)

Dlaczego e-Kartoteka?
Zdecydowaliśmy się na redesign platformy e-Kartoteka, ponieważ jest to narzędzie z ogromnym potencjałem, ale z widocznymi obszarami wymagającymi poprawy. Jako regularny użytkownik e-Kartoteki, dobrze znałem jej mocne strony, ale również wyzwania, które znacząco utrudniały codzienne korzystanie. To doświadczenie pozwoliło mi lepiej zrozumieć potrzeby użytkowników i wyzwania projektowe.
Pomysł został entuzjastycznie przyjęty przez członków mojego zespołu – Katarzynę Kordecką i Dominikę Szarek. Wszyscy zgodziliśmy się, że e-Kartoteka to projekt o dużym znaczeniu praktycznym, który nie tylko pozwoli nam wykazać się w pracy zespołowej, ale także stworzyć wartościowy i angażujący projekt do naszego portfolio.

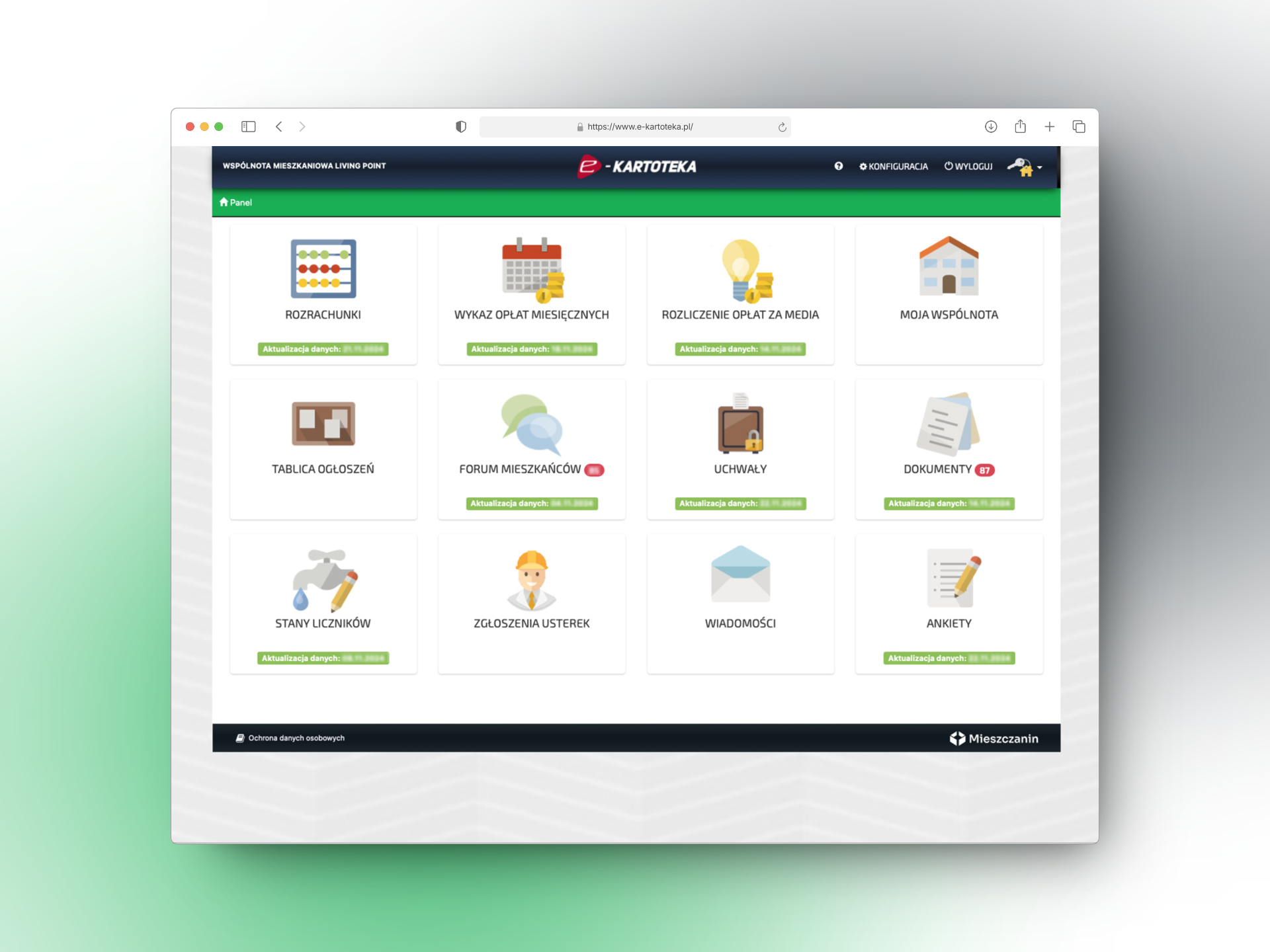
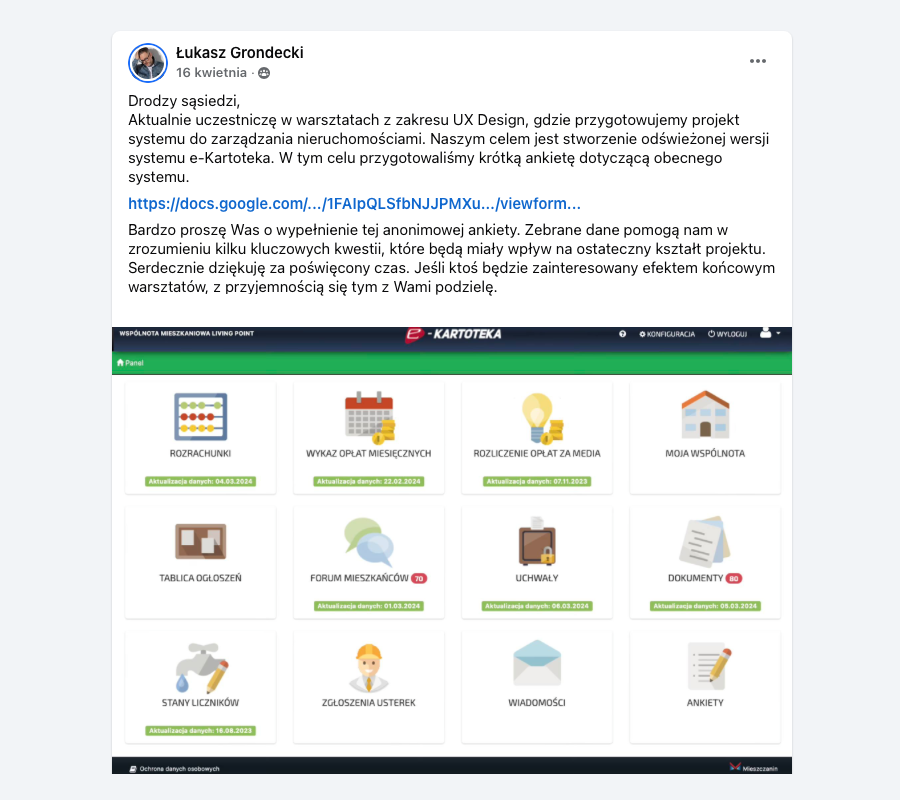
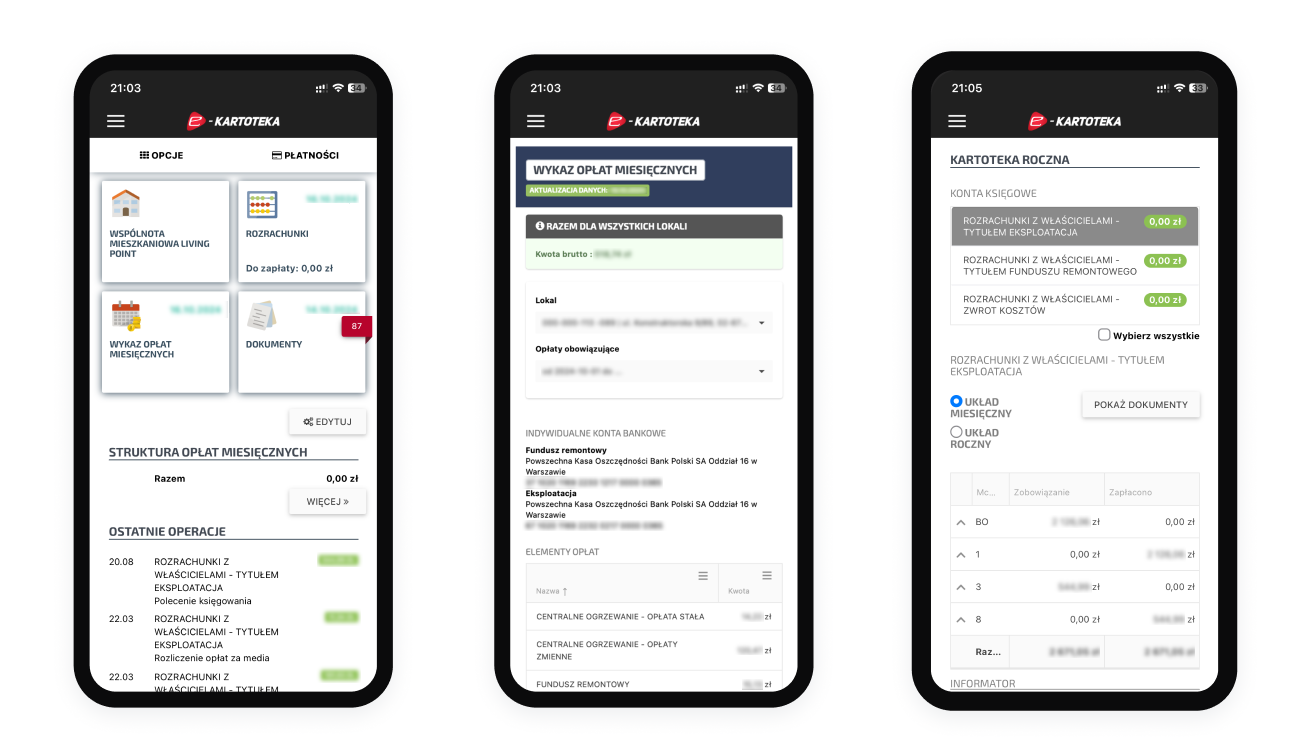
Czym jest e-Kartoteka?
e-Kartoteka to platforma dedykowana mieszkańcom wspólnot mieszkaniowych, która oferuje:
- Przeglądanie informacji o stanie konta i rozliczeniach.
- Sprawną komunikację z zarządcami nieruchomości.
- Dostęp do dokumentacji i ogłoszeń związanych z administracją wspólnoty.
Choć funkcjonalności te były kluczowe, sposób ich prezentacji i obsługi wymagały gruntownego odświeżenia. Interfejs użytkownika nie spełniał współczesnych standardów, a wiele ścieżek użytkownika było nieintuicyjnych. Naszym celem stało się stworzenie nowej wersji platformy – bardziej przyjaznej, intuicyjnej i dostosowanej do potrzeb użytkowników.


JAK PRZEBIEGAŁ PROCES PROJEKTOWY?
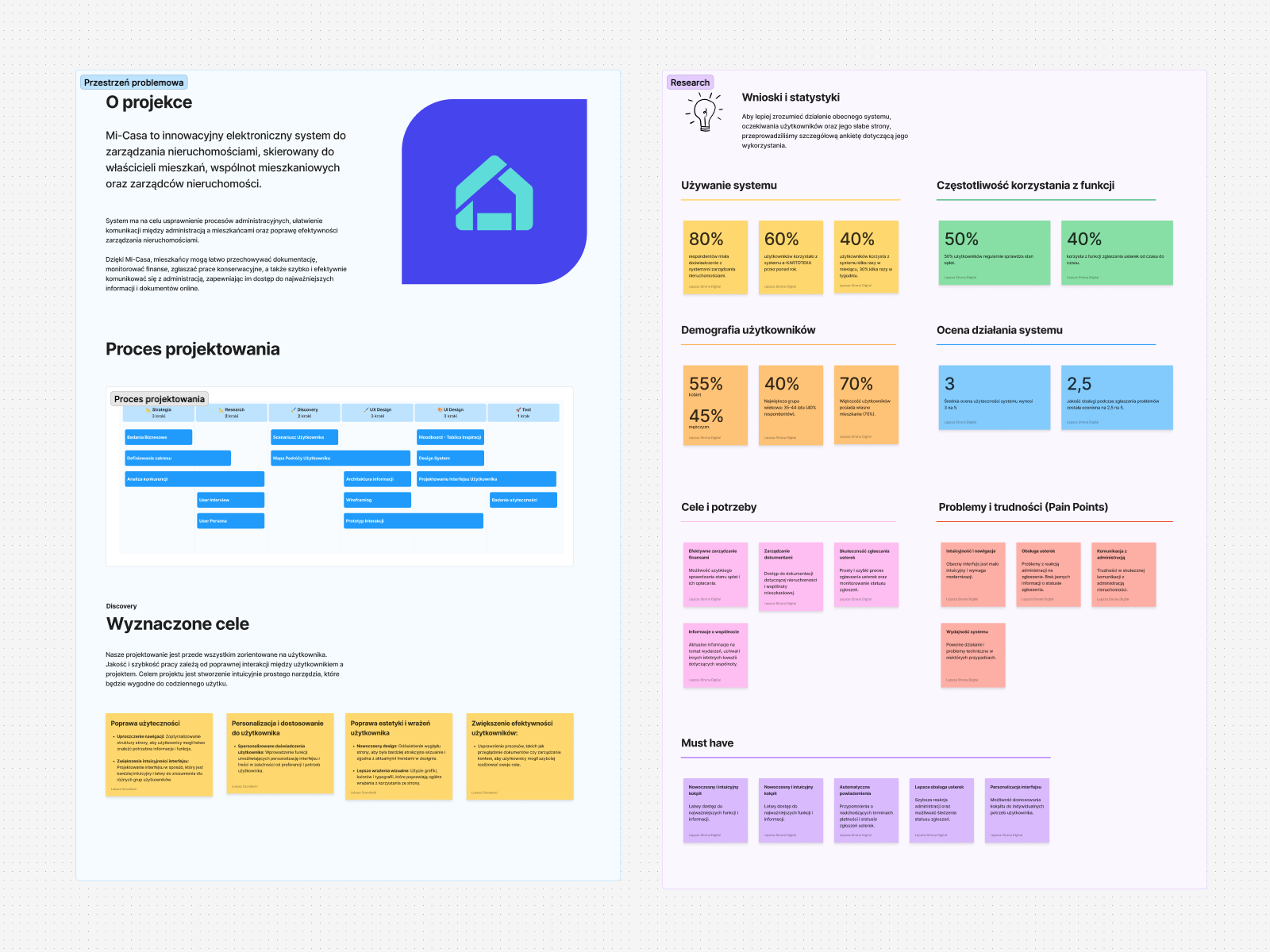
Praca nad redesignem e-Kartoteki rozpoczęła się od dokładnego zrozumienia problemu i potrzeb użytkowników. Każdy etap procesu projektowego był dla nas cenną lekcją, podczas której mogliśmy zastosować wiedzę zdobytą na kursie oraz wspólnie wprowadzić kluczowe zmiany w platformie.

Badania użytkowników
Aby lepiej zrozumieć potrzeby użytkowników, przeprowadziliśmy wywiady i ankiety wśród mieszkańców wspólnot mieszkaniowych. W badaniach wzięło udział 20 osób, co pozwoliło nam uzyskać szczegółowy obraz wyzwań, przed jakimi stają użytkownicy platformy.
Zebrane informacje wskazały na trzy główne problemy:
- Nieintuicyjna nawigacja – Użytkownicy mieli trudności z szybkim odnalezieniem kluczowych informacji, takich jak płatności czy dokumenty.
- Brak spójności wizualnej – Dotychczasowy design platformy był nieczytelny i przestarzały, co negatywnie wpływało na doświadczenie użytkownika.
- Skomplikowana komunikacja z administracją – Użytkownicy wskazywali na potrzebę prostszego systemu kontaktu, który umożliwi szybki i bezpośredni dostęp do zarządców nieruchomości.

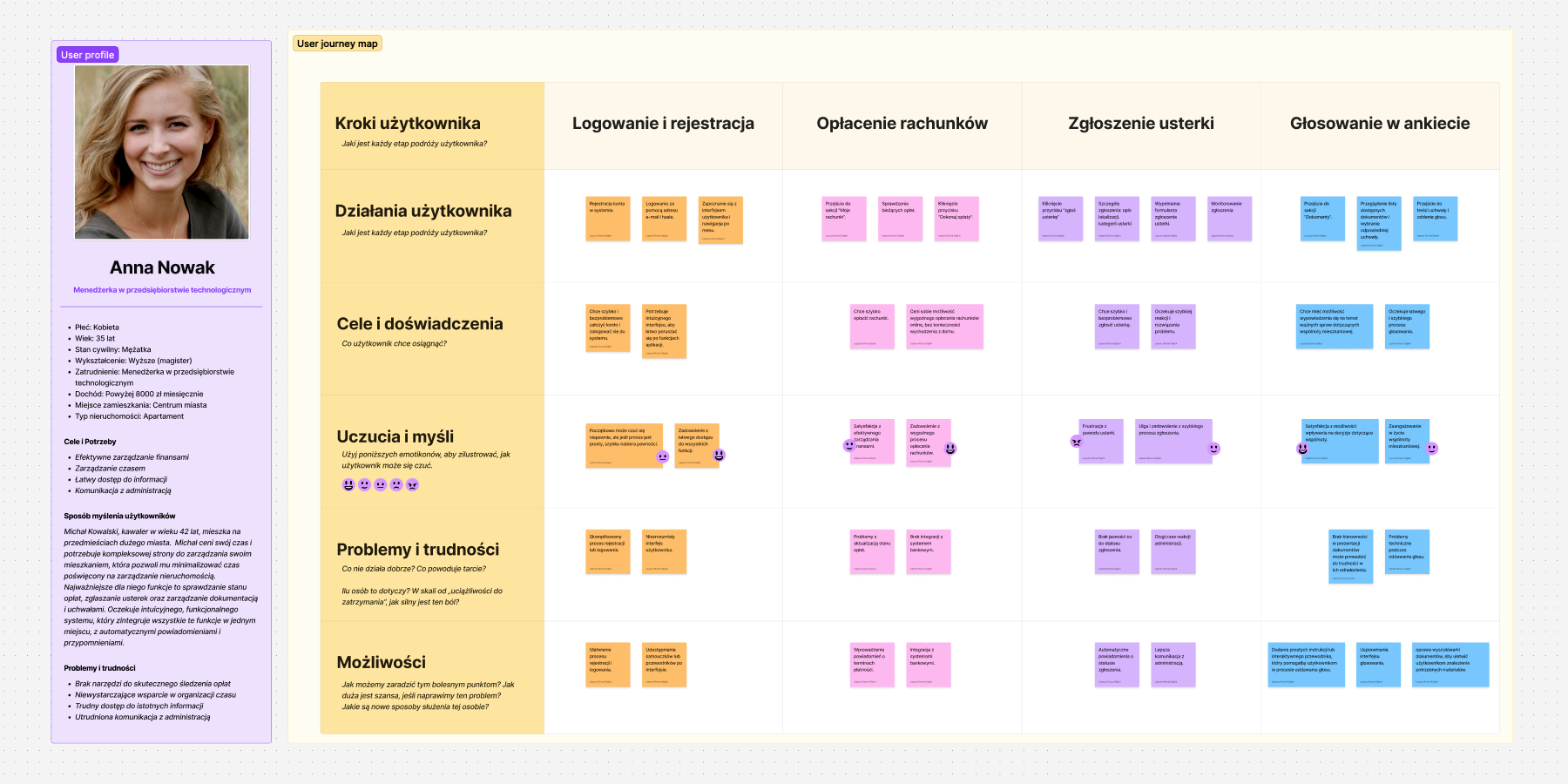
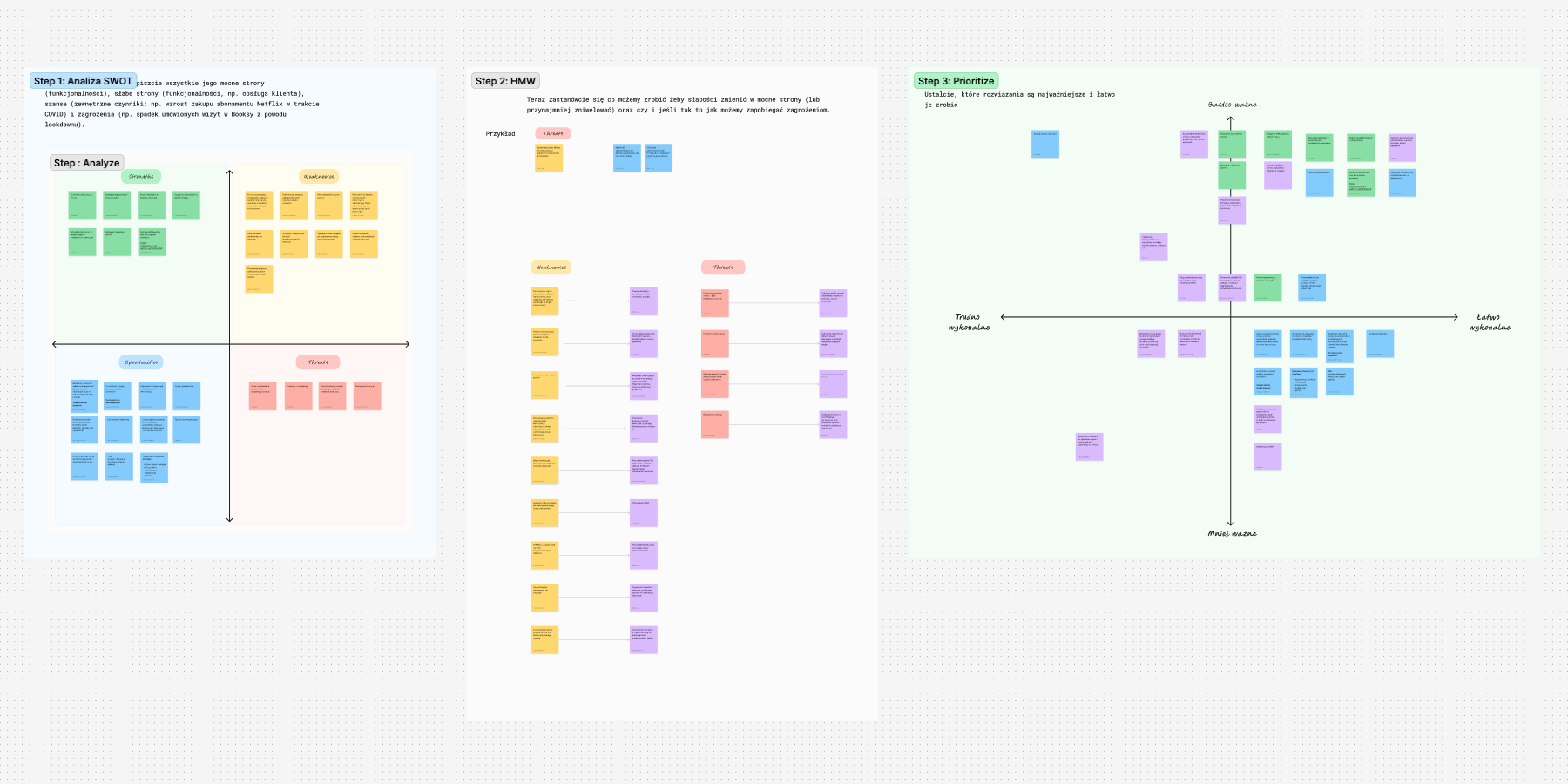
Analiza wyników badań i definiowanie problemów
Na podstawie wyników badań stworzyliśmy mapy empatii oraz zdefiniowaliśmy kluczowe obszary wymagające poprawy. W trakcie analizy dostrzegliśmy, że dotychczasowa nazwa e-Kartoteka nie odpowiadała oczekiwaniom użytkowników i wywoływała negatywne skojarzenia.
Wspólnie, jako zespół, przeprowadziliśmy burzę mózgów, podczas której padło kilka propozycji nowej nazwy. Ostatecznie wybraliśmy nazwę MiCASA, która lepiej oddaje ideę przyjaznej platformy wspierającej życie mieszkańców wspólnot mieszkaniowych. Decyzja ta była efektem naszej wewnętrznej współpracy, ale została również poparta wynikami badań opinii użytkowników.
Nowa marka nie tylko lepiej odzwierciedlała nasze założenia projektowe, ale również pozytywnie wpłynęła na odbiór platformy przez grupę docelową, podkreślając nowoczesne i przyjazne podejście do użytkownika.

Wyznaczenie celów dla redesignu
W ramach projektu określiliśmy kluczowe cele, które miały wyznaczać kierunek dla wszystkich działań projektowych:
- Usprawnienie doświadczenia użytkownika – Zaprojektowanie bardziej intuicyjnej nawigacji i przyjaznego interfejsu.
- Zwiększenie zaangażowania użytkowników – Poprawa funkcji, które zachęcają do regularnego korzystania z platformy.
- Optymalizacja konwersji – Ułatwienie procesów, takich jak płatności czy zgłoszenia, aby były szybsze i bardziej efektywne.
- Podniesienie wartości platformy – Stworzenie narzędzia, które będzie odpowiadało na potrzeby współczesnych użytkowników.
- Zwiększenie satysfakcji klientów – Poprawa jakości obsługi oraz łatwości korzystania z aplikacji.
- Wzrost konkurencyjności – Dzięki nowoczesnemu brandingowi i ulepszonym funkcjonalnościom platforma miała wyróżniać się na tle konkurencji.
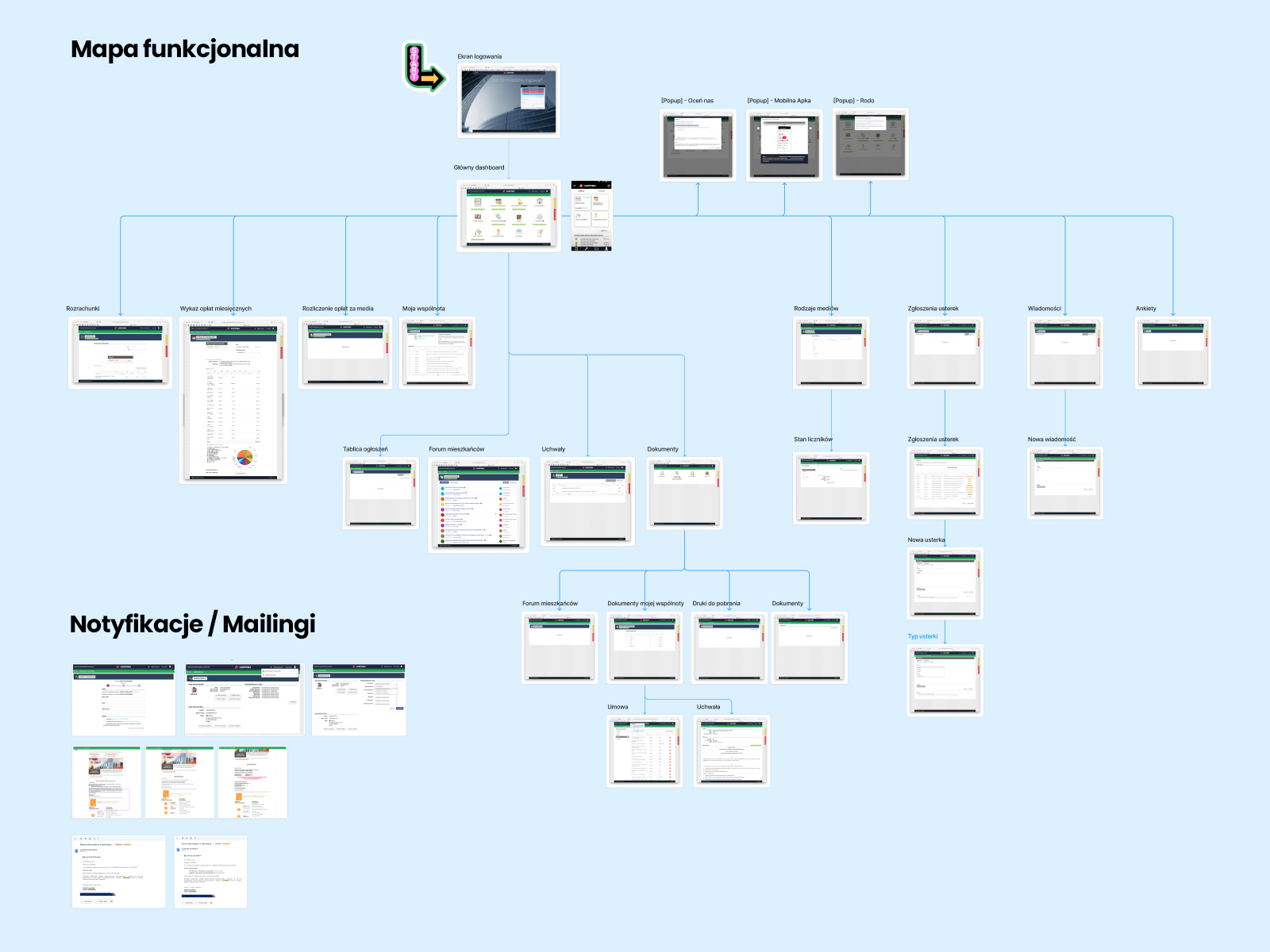
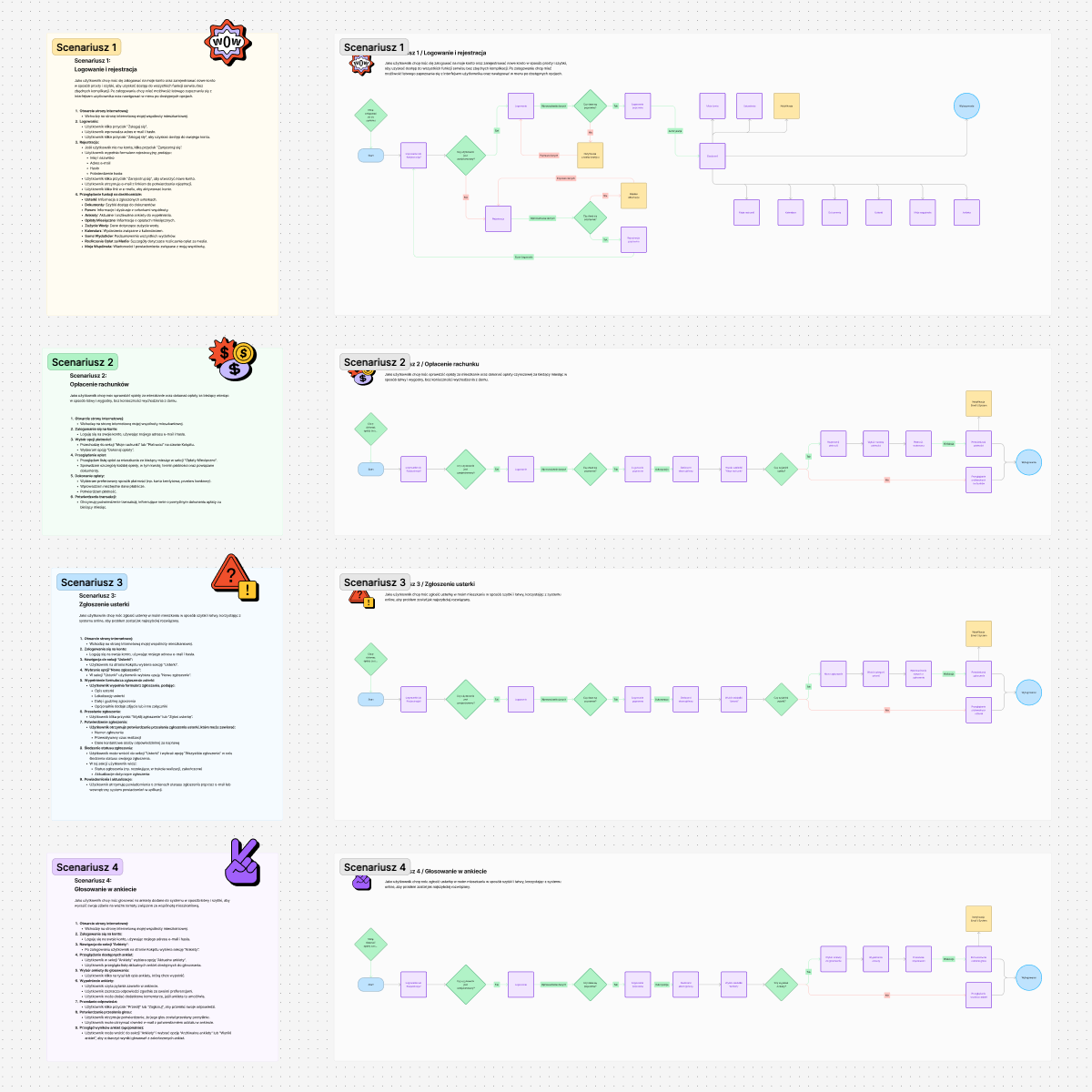
Prototypowanie i iteracje
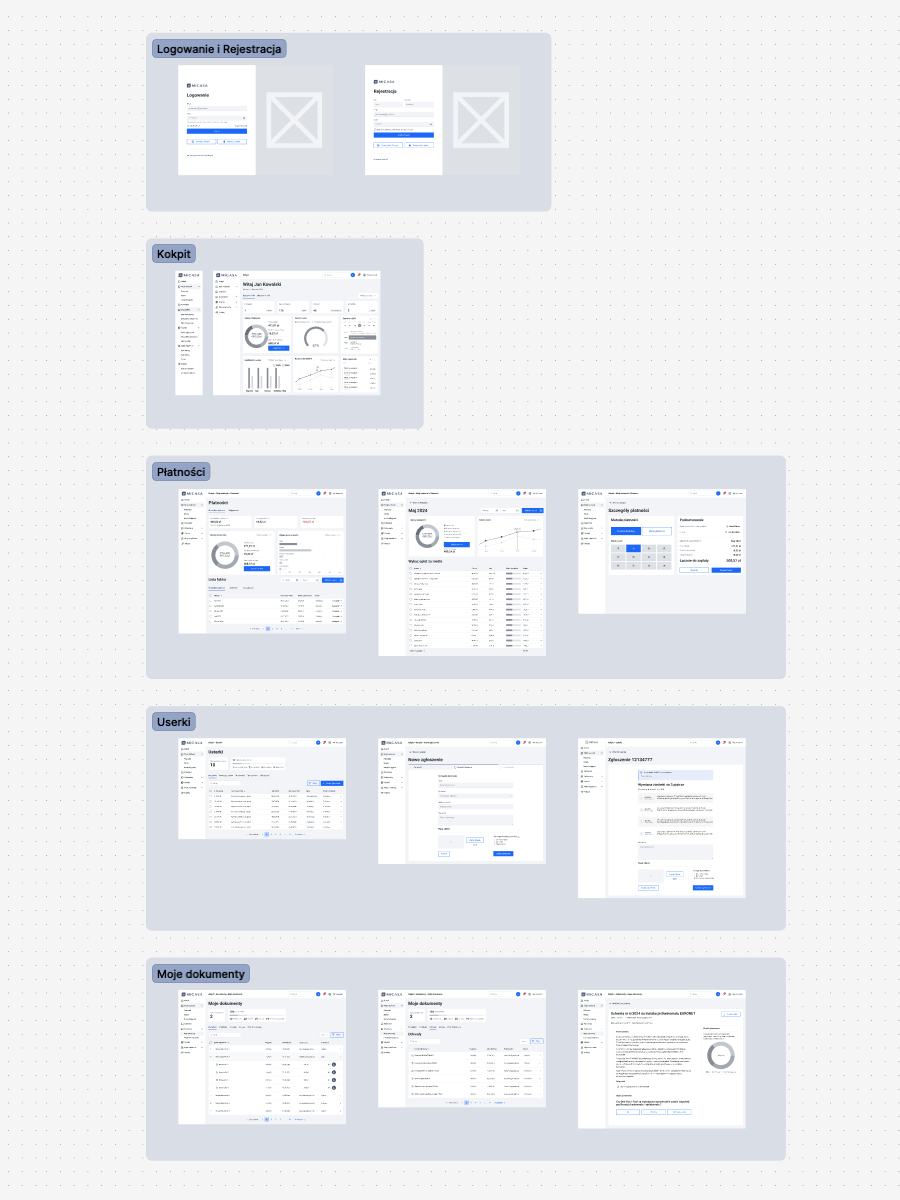
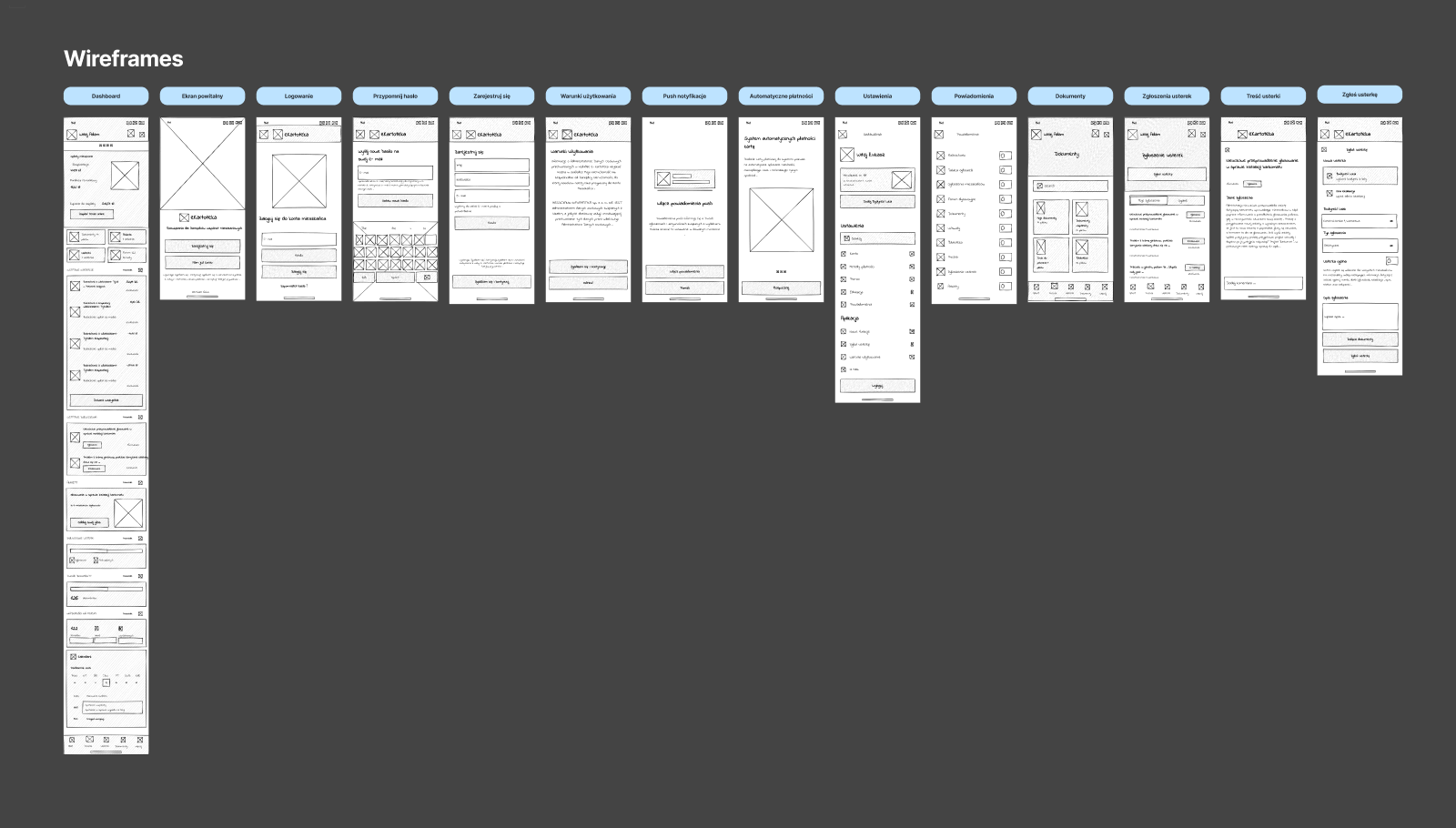
Na tym etapie stworzyliśmy wstępne makiety w Figmie, które bazowały na wynikach badań użytkowników oraz naszych analizach. W ramach współpracy zespołowej iteracyjnie rozwijaliśmy design, testując go z użytkownikami oraz uwzględniając ich opinie i sugestie. Dzięki temu mogliśmy na bieżąco wprowadzać poprawki, które znacząco poprawiały intuicyjność oraz funkcjonalność aplikacji.
Ważnym elementem procesu było dostosowanie interfejsu do nowej identyfikacji wizualnej MiCASA, co pozwoliło na stworzenie spójnego i nowoczesnego wyglądu platformy, zgodnego z jej nową marką.


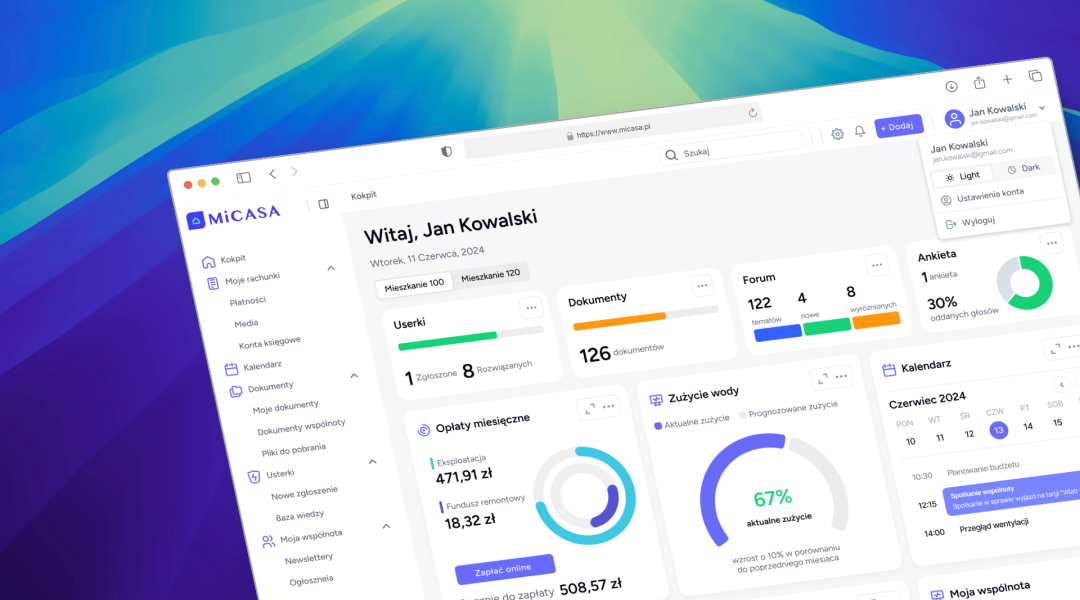
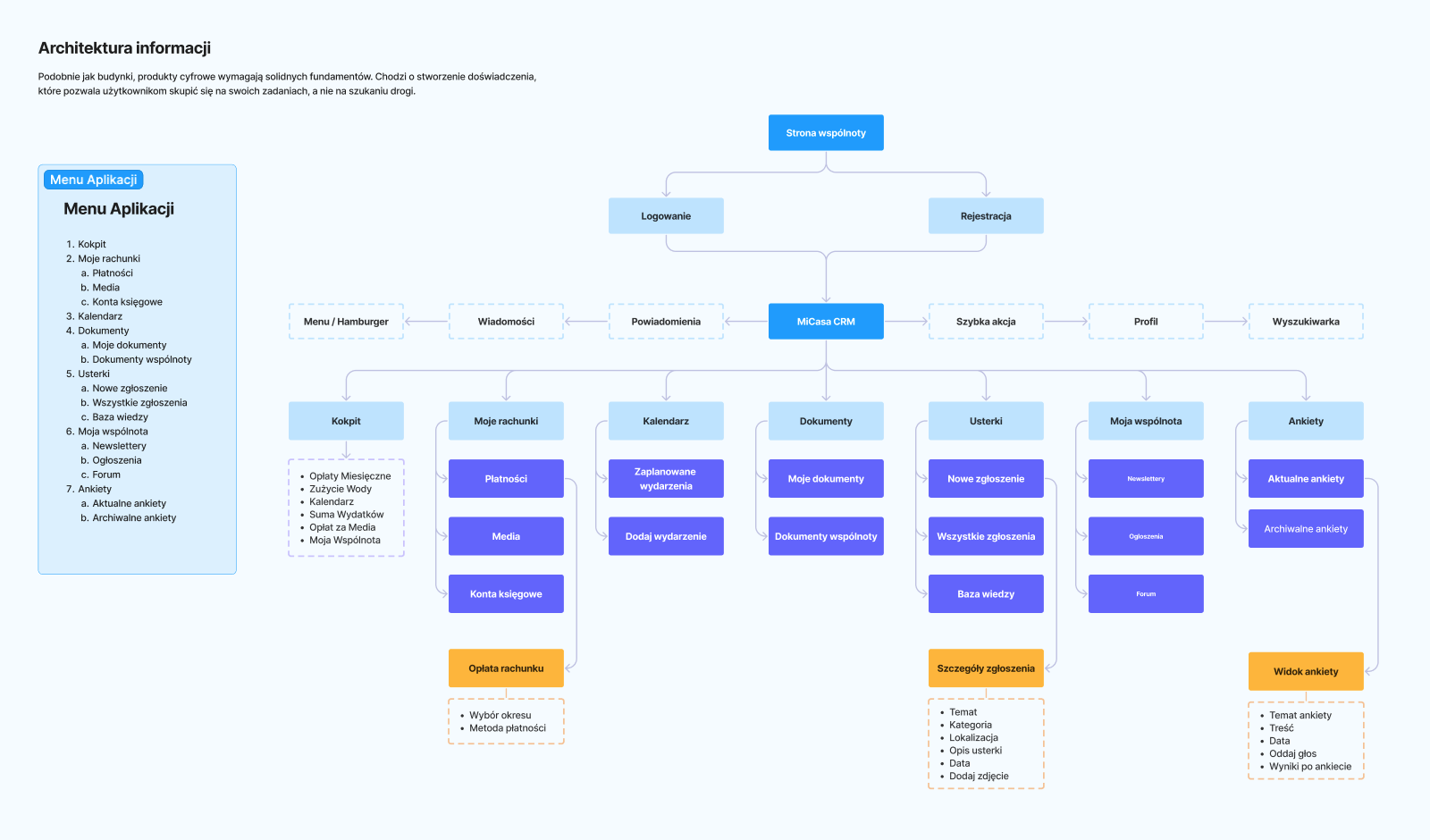
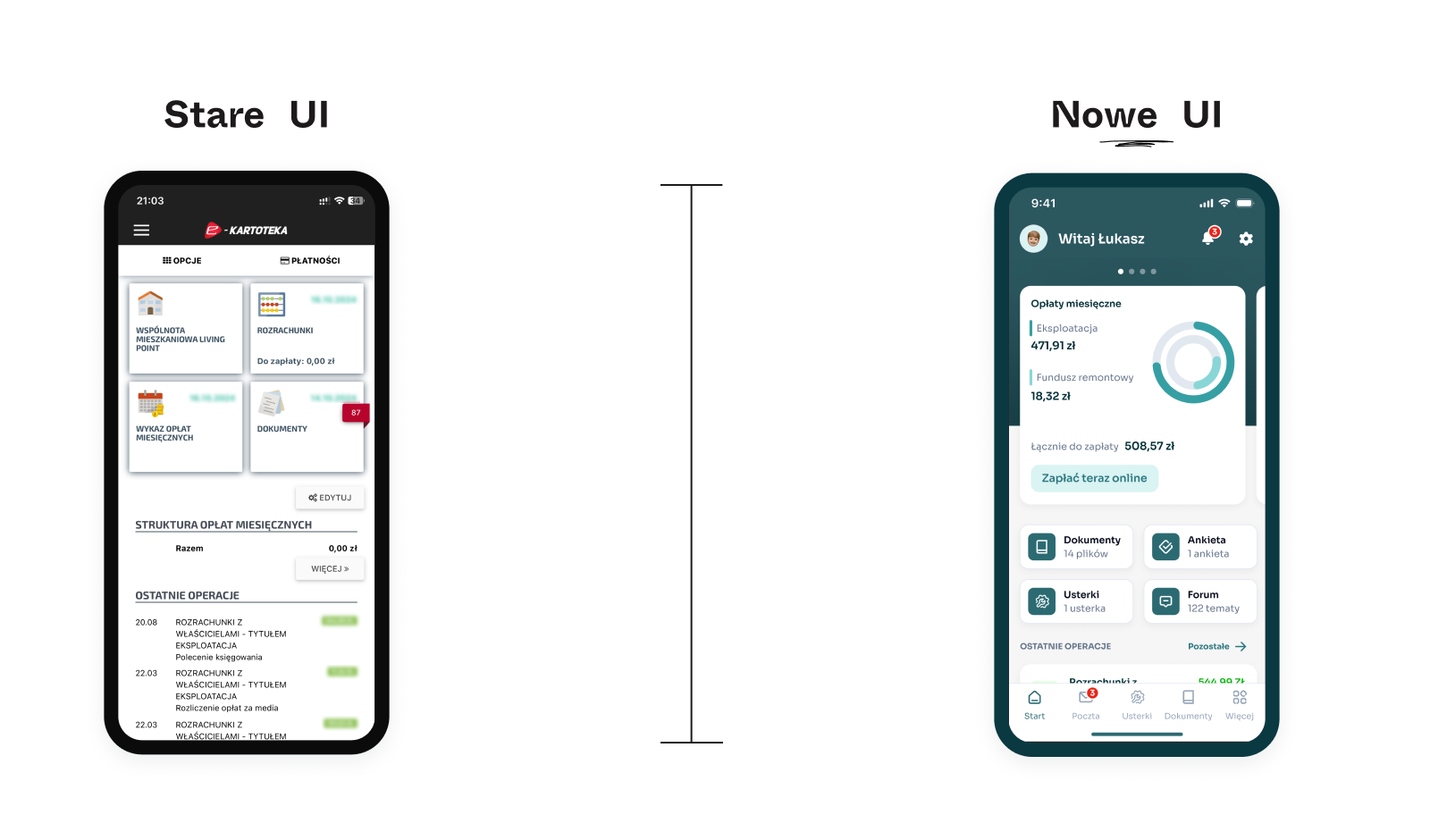
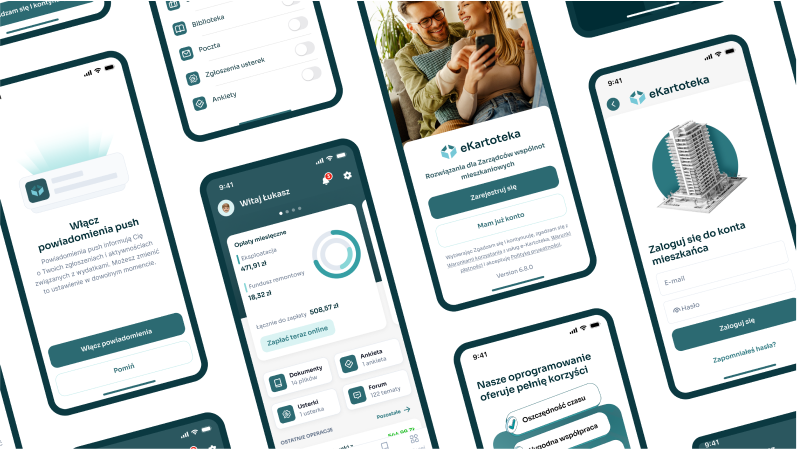
Finalny projekt
W rezultacie naszej pracy powstał kompletny redesign platformy, który uwzględniał:
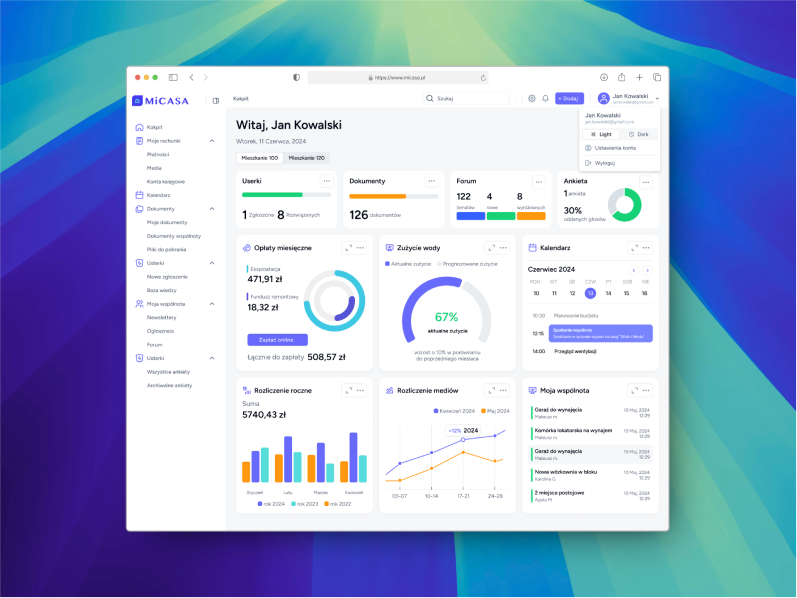
- Przejrzysty dashboard – z kluczowymi informacjami widocznymi na pierwszy rzut oka, co znacząco poprawiło orientację w aplikacji.
- Intuicyjne menu nawigacyjne – umożliwiające szybki dostęp do najczęściej używanych funkcji, takich jak płatności, dokumenty i ogłoszenia.
- Sekcję komunikacyjną – z możliwością łatwego kontaktu z administracją i podglądem odpowiedzi, co odpowiadało na główną bolączkę użytkowników związaną z komunikacją.

Efekty pracy zespołu
Finalny prototyp aplikacji MiCASA został zaprezentowany podczas warsztatów końcowych w InfoShare Academy. Projekt został bardzo dobrze przyjęty przez mentora, Karolinę Pulter, oraz innych uczestników kursu, co było dla naszego zespołu ogromnym wyróżnieniem.
Najważniejsze osiągnięcia naszego zespołu:
- Poprawa czytelności interfejsu o 40% – na podstawie opinii testujących użytkowników.
- Skrócenie czasu potrzebnego na odnalezienie kluczowych informacji o płatnościach o 50%.
- Wprowadzenie nowoczesnego designu – zgodnego z aktualnymi trendami UX/UI oraz nową identyfikacją wizualną marki.
- Stworzenie spójnego i intuicyjnego interfejsu – co znacząco wpłynęło na zwiększenie satysfakcji użytkowników.
Refleksje i wnioski
Praca nad projektem MiCASA była dla mnie nie tylko wyzwaniem, ale również wspaniałą okazją do rozwoju. Oto kilka kluczowych lekcji, które wyniosłem z tego doświadczenia:
- Znaczenie pracy zespołowej: Wspólna wymiana pomysłów i poszukiwanie rozwiązań w trzyosobowym zespole pozwoliły nam spojrzeć na projekt z różnych perspektyw, co znacząco wzbogaciło finalny rezultat.
- Iteracyjny proces projektowy: Regularne testowanie i poprawianie prototypu w oparciu o dane i feedback użytkowników pozwoliło nam stworzyć produkt, który realnie odpowiadał na ich potrzeby.
- Budowanie relacji z użytkownikami: Bezpośrednie wywiady i testy były kluczowe w zrozumieniu perspektywy końcowych odbiorców, co pozwoliło na lepsze dostosowanie rozwiązań do ich oczekiwań.
- Wartość redesignu marki: Zmiana nazwy na MiCASA oraz stworzenie nowoczesnej identyfikacji wizualnej wpłynęły na pozytywny odbiór platformy i podniosły jej wartość w oczach użytkowników.

ZADANIE REKRUTACYJNE: ROZWINIĘCIE DOŚWIADCZENIA
Po zakończeniu kursu UX Design w InfoShare Academy miałem okazję zastosować zdobyte umiejętności w praktyce podczas procesu rekrutacyjnego na stanowisko UI/UX Designera.
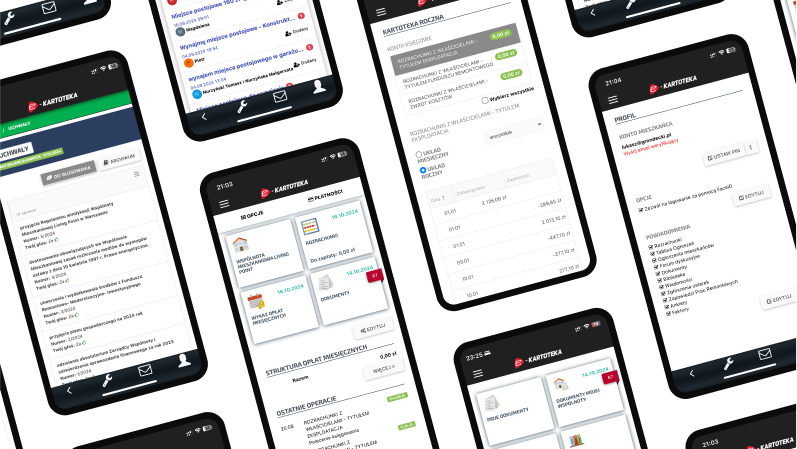
Wybrałem ponownie projekt związany z redesignem, tym razem skupiając się na wersji mobilnej aplikacji e-Kartoteka. Decyzja ta była dla mnie naturalna – wcześniejsze doświadczenie z projektowaniem jej wersji webowej pozwoliło mi lepiej zrozumieć specyfikę tej platformy oraz potrzeby jej użytkowników.
Praca nad wersją mobilną nie tylko rozwijała mój wcześniejszy projekt, ale również dała możliwość zmierzenia się z wyzwaniami charakterystycznymi dla urządzeń mobilnych. Skupienie się na ograniczeniach przestrzeni interfejsu, uproszczeniu nawigacji i dostosowaniu funkcjonalności do specyfiki smartfonów wymagało nowego spojrzenia na projektowanie doświadczeń użytkownika.
Projekt ten stał się dla mnie doskonałą okazją do zaprezentowania kompleksowego procesu projektowego, elastyczności w dostosowywaniu rozwiązań oraz umiejętności tworzenia funkcjonalnych i nowoczesnych interfejsów w różnorodnych kontekstach projektowych.

Zakres pracy
W zadaniu rekrutacyjnym skupiłem się na kilku kluczowych elementach:
- Kompleksowy proces projektowy – Opracowałem pełny proces projektowy, obejmujący analizę benchmarków, eksplorację koncepcji, walidację decyzji projektowych i przygotowanie prototypu z myślą o wdrożeniu w oparciu o Design System.
- Interaktywny prototyp – Stworzyłem klikalny prototyp aplikacji, który uwzględniał kluczowe funkcjonalności, takie jak szybka płatność oraz dostęp do ogłoszeń i dokumentacji.
- Prezentacja projektu – Przygotowałem atrakcyjną wizualnie prezentację, wykorzystując narzędzia takie jak Figma oraz komponenty wybranego Design Systemu.
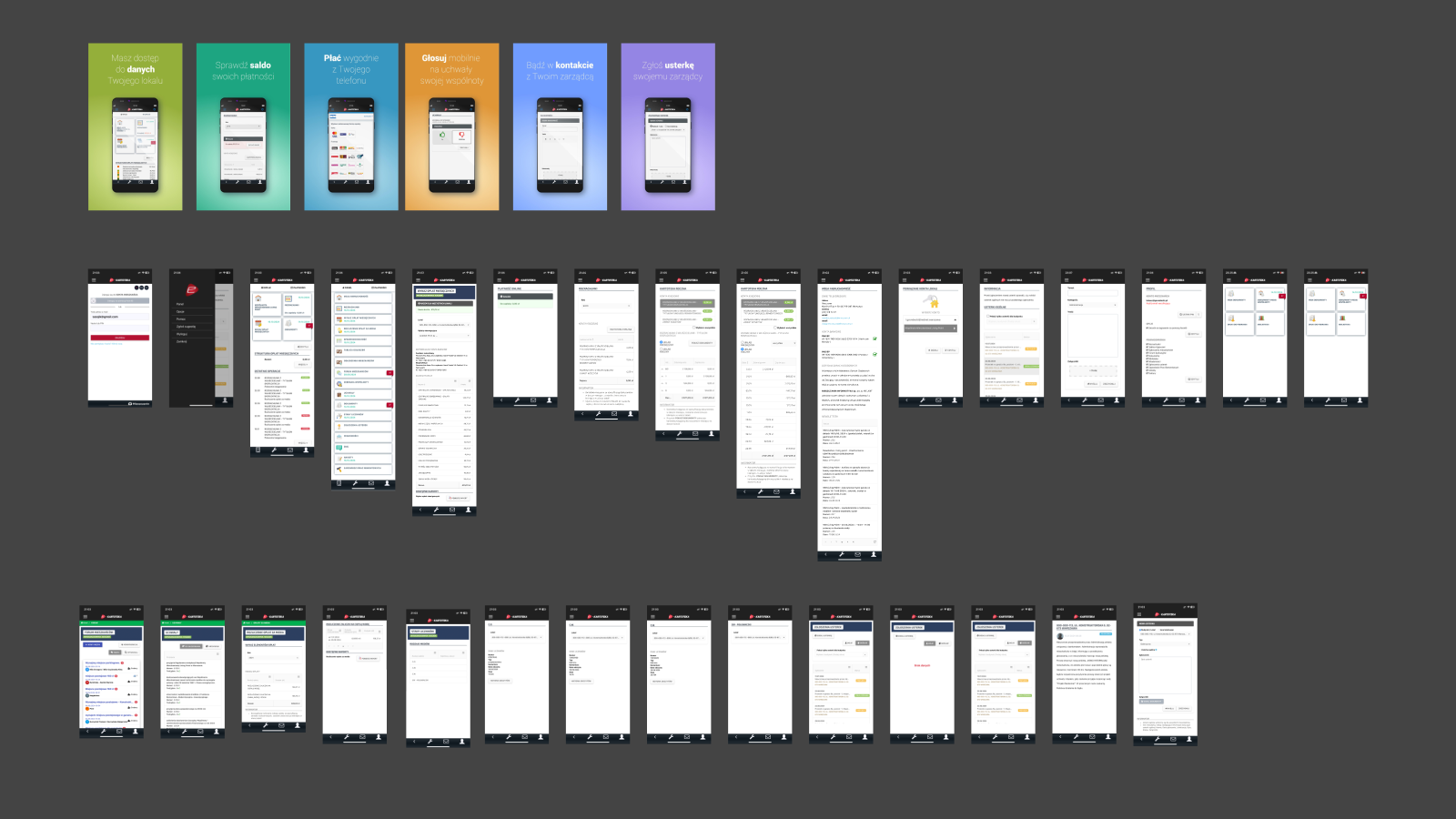
- Prezentacja wideo – Przygotowałem showcase wideo, które prezentuje główne ekrany projektu. Wideo w dynamiczny sposób ukazuje przepływ użytkownika oraz kluczowe funkcjonalności aplikacji, co pozwoliło lepiej zobrazować wdrożone rozwiązania i zwiększyć ich atrakcyjność dla komisji rekrutacyjnej.


Proces realizacji projektu
Projekt mobilnej aplikacji e-Kartoteka rozpocząłem od gruntownej analizy benchmarków oraz inspiracji rynkowych. W tym celu wykorzystałem narzędzie Mobbin, które zbiera przykłady najlepszych praktyk projektowych w aplikacjach mobilnych. Analiza ta pozwoliła mi zidentyfikować nowoczesne trendy, takie jak uproszczona nawigacja, responsywny design oraz minimalizm w układzie interfejsu.
Podczas projektowania skupiłem się na kilku kluczowych funkcjonalnościach:
- Szybka płatność: uproszczenie procesu, dzięki czemu użytkownicy mogą szybko realizować transakcje bez zbędnych kroków.
- Dostęp do ogłoszeń i dokumentacji: intuicyjny interfejs umożliwiający szybkie odnalezienie potrzebnych informacji.
Z uwagi na krótki czas realizacji zadania i ustalony deadline, nie miałem możliwości przeprowadzenia iteracyjnych testów z użytkownikami. Skupiłem się na testach wewnętrznych oraz dopracowaniu decyzji projektowych w oparciu o własne doświadczenie oraz wyniki analiz.

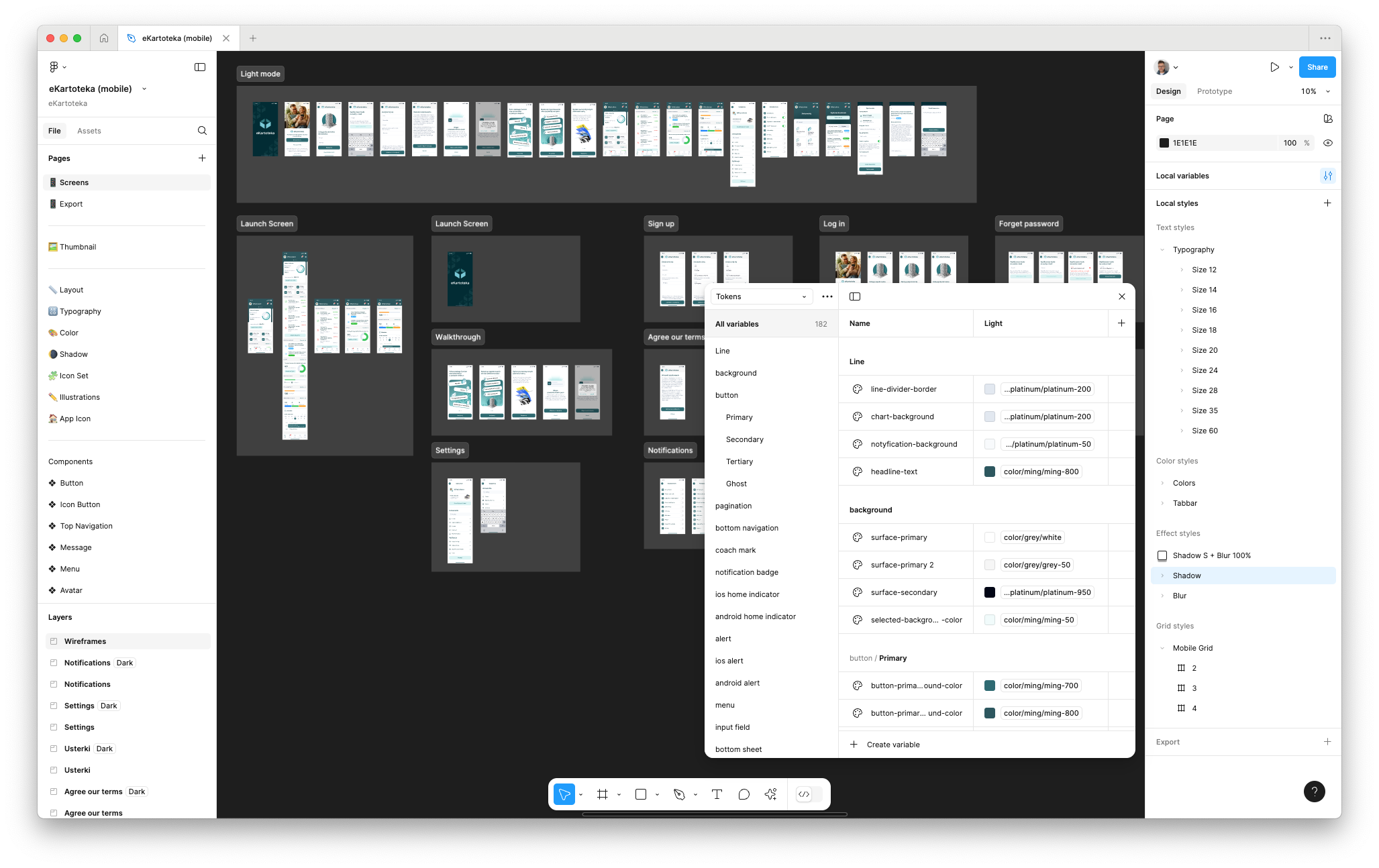
Wykorzystanie Design Systemu w pracy projektowej
Finalny projekt został zintegrowany z design systemem od Dynamic Layer, co znacząco przyspieszyło proces realizacji i zwiększyło jego skalowalność.
Dynamic Layer to solidna podstawa, aby zacząć pracę z predefiniowanymi komponentami, które można łatwo dostosować. Przemyślana struktura zmiennych umożliwiła mi szybkie wprowadzanie modyfikacji. Dzięki temu przygotowałem aplikację zarówno w wersji Light, jak i Dark, zapewniając spójność wizualną całego projektu.

Dzięki darmowej wersji design systemu każdy może przetestować jego możliwości i przekonać się, jak bardzo upraszcza i przyspiesza proces projektowania. Po co wymyślać koło na nowo? Warto skupić się na bardziej zaawansowanych aspektach związanych z wykorzystaniem gotowego design systemu i wprowadzać w nim innowacje.

Technologie i narzędzia wykorzystane w projekcie
Cały proces projektowy zajął mi 5 dni roboczych, podczas których poświęciłem więcej niż 8 godzin dziennie. Ze względu na krótki deadline projekt wymagał intensywnej pracy – pracowałem po 12 godzin dziennie, aby zrealizować wszystkie założenia na czas.
Przy realizacji projektu aplikacji mobilnej e-Kartoteka korzystałem z kilku kluczowych narzędzi, które wspierały mnie na różnych etapach pracy:
- FigJam – Służył mi do zbierania wyników badań, benchmarków oraz organizowania map myśli. Był to dla mnie centralny punkt, w którym planowałem kolejne kroki w procesie projektowym.
- Figma – Użyłem jej do tworzenia wireframes, projektów hi-fidelity oraz klikalnych prototypów. Dzięki temu mogłem testować interfejs na urządzeniach mobilnych, co umożliwiła aplikacja mobilna Figma Mirror.
- Mobbin – Narzędzie, które zbiera przykłady najlepszych praktyk projektowych w aplikacjach mobilnych.
- Dynamic Layer – Gotowy design system, który przyspieszył pracę z wieloma ekranami wymaganymi przez aplikację. Dzięki przemyślanej strukturze zmiennych mogłem w prosty sposób tworzyć wersje Light i Dark, co zapewniło wizualną spójność i nowoczesny wygląd projektu.
- Jitter Video – Narzędzie, które wykorzystałem do stworzenia krótkich filmów w jakości 4K prezentujących kluczowe funkcjonalności aplikacji. Te dynamiczne wizualizacje były ważnym elementem mojej końcowej prezentacji.
- Adobe Premiere Pro – Program, w którym połączyłem materiały wideo, udźwiękowienie oraz animacje, nadając dynamiki i profesjonalizmu mojej prezentacji. Był to kluczowy krok w tworzeniu angażujących materiałów podsumowujących projekt.
- Figma Slides – Do przygotowania prezentacji Case Study wykorzystałem nowe narzędzie Figma Desk, które pozwoliło mi w szybki sposób przenieść moje layouty do narzędzia podobnego do PowerPoint. Czas który zaoszczędziłem na tym procesie był niezastąpiony. Nie musiałem niczego eksportować i dostosowywać w prezentacji PowerPoint po prostu kopiowałem całe slajdy i wklejałem je w Figma Slides.
Połączenie tych narzędzi pozwoliło mi skutecznie zrealizować założenia projektu, nawet w bardzo ograniczonym czasie. Dzięki ich wsparciu mogłem skupić się na kluczowych aspektach projektowania – od badań i analizy, przez projektowanie wizualne, aż po tworzenie angażujących i dynamicznych materiałów podsumowujących wyniki pracy.
PODSUMOWANIE
Inwestycja czasu i pieniędzy w kurs UX Design w InfoShare Academy okazała się jedną z najlepszych decyzji w moim rozwoju zawodowym. Kurs nie tylko wzbogacił moje portfolio, ale także nauczył mnie praktycznego podejścia do rozwiązywania problemów oraz pracy nad projektami, które mają realny wpływ na życie użytkowników. Wybrany projekt stał się dowodem na to, że nawet w ograniczonym czasie i przy intensywnej pracy można stworzyć wartościowe rozwiązanie.
Zarówno udział w kursie, jak i realizacja projektów, potwierdziły, że rozwój zawodowy wymaga inwestycji czasu i zaangażowania. Dzięki temu mogłem pewnie stawiać kolejne kroki w swojej karierze i zyskać dodatkową pewność siebie w tym co robię od lat. Jeśli zastanawiasz się nad wejściem w świat UX Designu, mogę z pełnym przekonaniem polecić InfoShare Academy – miejsce, gdzie teoria spotyka się z praktyką, a każda lekcja przekłada się na realne efekty.
Tekst przygotował: Łukasz Grondecki





