
W ostatnich latach świadomość społeczeństwa na temat zdrowego stylu życia w tym odżywiania znacząco wzrosła. Dla polskiego konsumenta coraz ważniejsze jest to, aby zjeść nie tylko smacznie, ale przede wszystkim zdrowo. Rynek zdrowej żywności rośnie z roku na rok. Usługi kateringów dietetycznych, dietetycy czy aplikacje wspomagające odżywianie codziennie walczą o klienta.
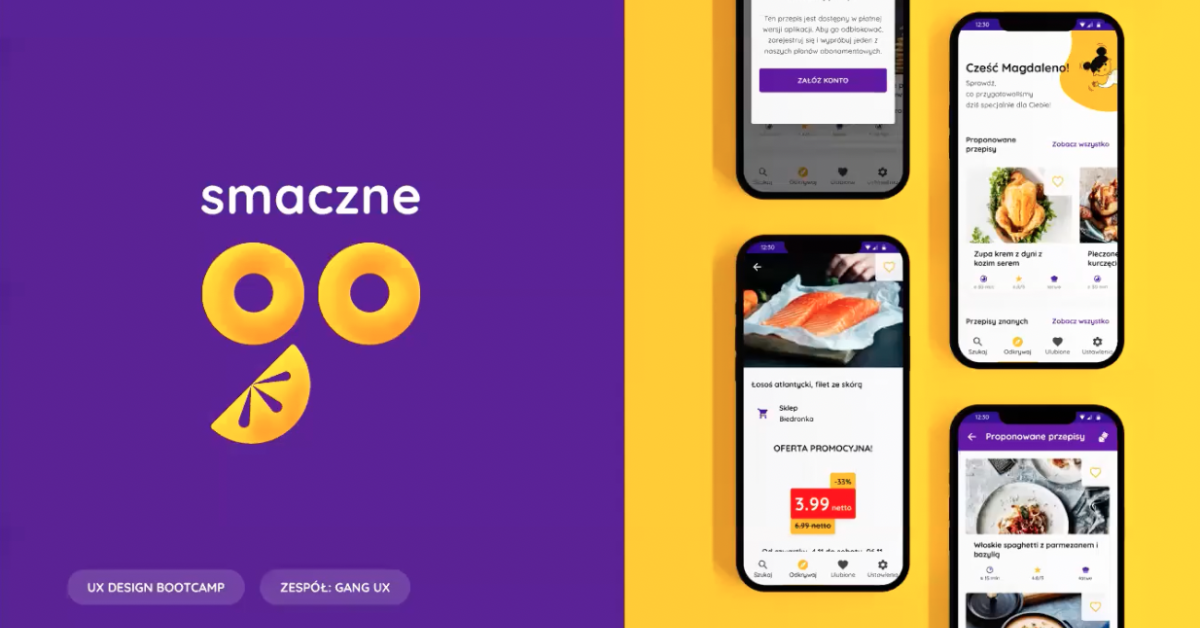
Zespół UX Gang, w skład którego wchodzi Marzena, Magdalena, Natalia i Roksana postanowił stworzyć projekt aplikacji, która będzie wspierać nas w utrzymywaniu zdrowej i smacznej diety. Aplikacja Smacznego stworzona przez dziewczyny pozwala w szybki sposób na wyszukanie prostych i smacznych przepisów ze składników, które mamy już w lodówce.
Smacznego pozwala na wyszukiwanie produktów poprzez wyszukiwanie głosowe, tekstowe lub skanera kodów kreskowych.
Skład zespołu
- Magdalena Ubysz (LinkedIn)
- Marzena Tomaszewska-Mikołajczak (LinkedIn)
- Natalia Krzeszowiec (LinkedIn)
- Roksana Baros (LinkedIn)
Empatyzacja
Pierwszym etapem procesu było dogłębne zrozumienie potrzeb i problemów użytkownika. Aby zmaksymalizować szanse na sukces aplikacji, zespół musi mieć pewność, że to co tworzy, będzie spełniało potrzeby klientów.
UX Designer ma wiele narzędzi w tym metody badawcze, które może użyć, aby lepiej poznać potrzeby użytkowników. Jednym z takich narzędzi są wywiady pogłębione IDI (Individual In-depth Interview). Badanie polega na przeprowadzeniu wywiadów, które są prowadzone przez badacza według określonego scenariusza. UX Designer zakłada hipotezy i potem próbuje je zweryfikować w badaniu.
Celem badania jest uzyskanie wiedzy o tym, które funkcjonalności są potrzebne użytkownikowi oraz poznanie jego problemów i oczekiwań względem aplikacji. Dodatkowo podczas takich badań, zespół, mając kontakt z potencjalnymi użytkownikami swojej aplikacji, może dowiedzieć się wielu przydatnych i interesujących rzeczy. To także doskonałe narzędzie do czerpania inspiracji.

Rezultaty badań były zadowalające i dzięki nim zespół dowiedział się o kluczowych potrzebach użytkowników. Respondenci przede wszystkim chcieli spędzać mniej czasu na przygotowywaniu posiłków, nie rezygnując przy tym ze zdrowego trybu życia. Aplikacja powinna też wpłynąć na mniejsze marnowanie żywności. Badani zwrócili uwagę na to, że taka aplikacja musi być prosta w obsłudze.
Kiedy dzieci pójdą spać, muszę zmieścić moje życie w dwóch godzinach. Szkoda marnować ten czas na planowanie posiłków.
Persony
Na podstawie wywiadów pogłębionych zespół UX Gang stworzył dwie persony. Persony mają reprezentować typowego użytkownika aplikacji i zawierają uśrednione cechy potencjalnych klientów. Podczas projektowania nowych funkcji, zespół sprawdza, czy dana funkcjonalność spełnia potrzeby naszej persony. Persony mogą powstawać nie tylko na podstawie wywiadów, ale także danych statystycznych czy naszej wiedzy o kliencie.

Potencjalnymi użytkownikami aplikacji Smacznego są osoby w wieku 25-40 lat, które są mocno zaangażowane zawodowo lub mają mało czasu z powodu łączenia życia zawodowego z prywatnym. Takie osoby dzięki aplikacji chcą oszczędzić czas na przygotowywaniu posiłków, nie rezygnując przy tym ze zdrowego trybu życia.
Analiza konkurencji
Kolejnym etapem, który ma pomóc w zaprojektowaniu świetnej aplikacji, jest zbadanie konkurencji. Dzięki dogłębnemu reserachowi UX Designerki mogły dowiedzieć się o mocnych i słabych stronach konkurencyjnych aplikacji.
Czym wyróżnia aplikację Smacznego?
- Możliwość ustawienia preferencji na stałe (rodzaj diety, alergeny, nielubiane składniki)
- Wyszukiwanie przepisów po składnikach, które mamy dostępne w domu
- Skanowanie produktów po kodzie kreskowym w celu znalezienia produktu do przepisu
- Przepisy znanych osób
- Aktualne promocje na produkty w marketach i przepisy z ich wykorzystaniem
Etap definiowania problemu
W kolejnym etapie zespół zbiera wszystkie zebrane dotychczas informacje w celu zdefiniowania problemu, jaki mają użytkownicy. Zespół Gang UX w tej fazie skupił się na dwóch obszarach: najczęściej powtarzające się frustracje użytkowników i na codziennych zadaniach.
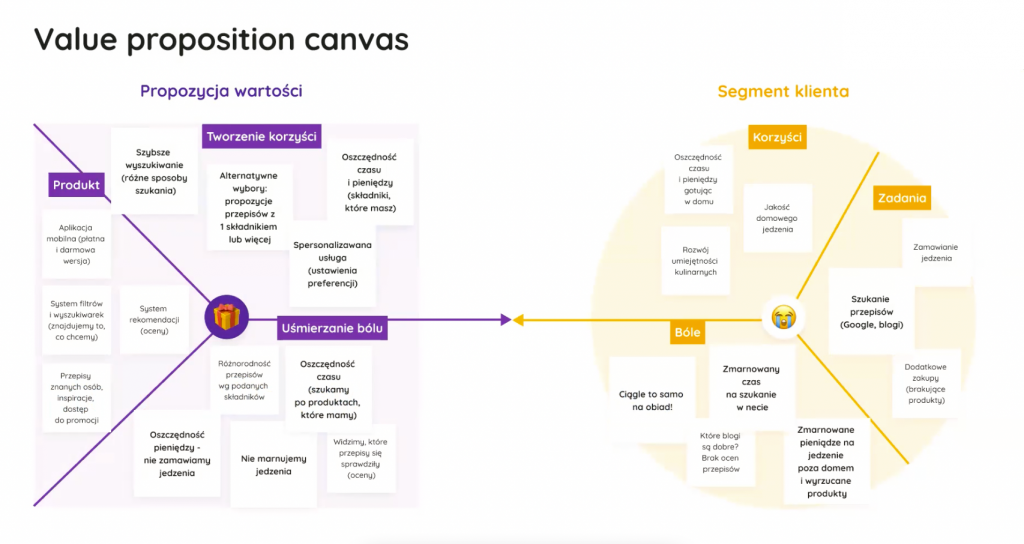
Projektantki skorzystały z narzędzia Value Proposition Canvas. Użytkownicy, chcąc znaleźć przepis, najczęściej korzystają z wyszukiwarki Google lub blogów kulinarnych co nie jest najefektywniejszą metodą, ponieważ wymaga sporej ilości czasu.

Kolejnym problemem jest to, że wyszukiwane przepisy nie są dostosowane do produktów, które aktualnie posiadają, co wymaga dodatkowych zakupów. Smacznego ma rozwiązać te problemy, oferując aplikację, która posiada różne metody wyszukiwania.
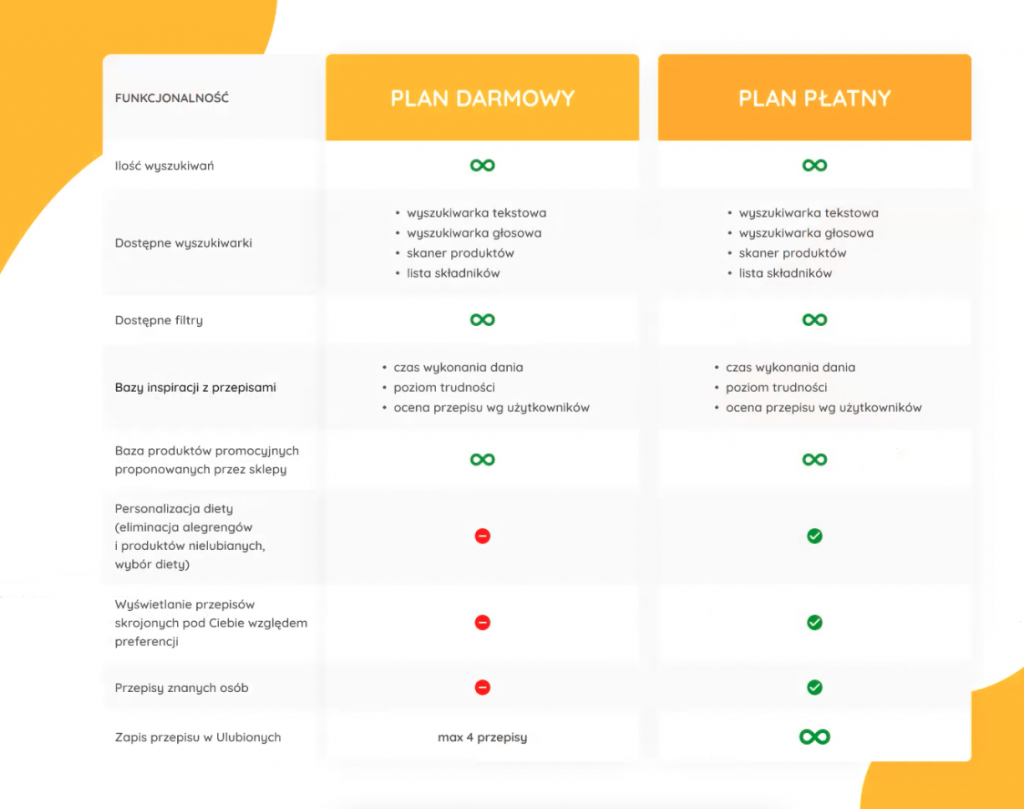
Aplikacja ma posiadać dwa plany. Darmowy oraz płatny. Płatny plan dodatkowo umożliwiałby personalizowanie diety (eliminacja alergenów, produktów nielubianych oraz wybór diety). Dodatkowo dla osób w płatnym planie dostępne byłyby przepisy znanych osób. Plany zostały przetestowane w testach użyteczności.

Etap projektowania rozwiązań
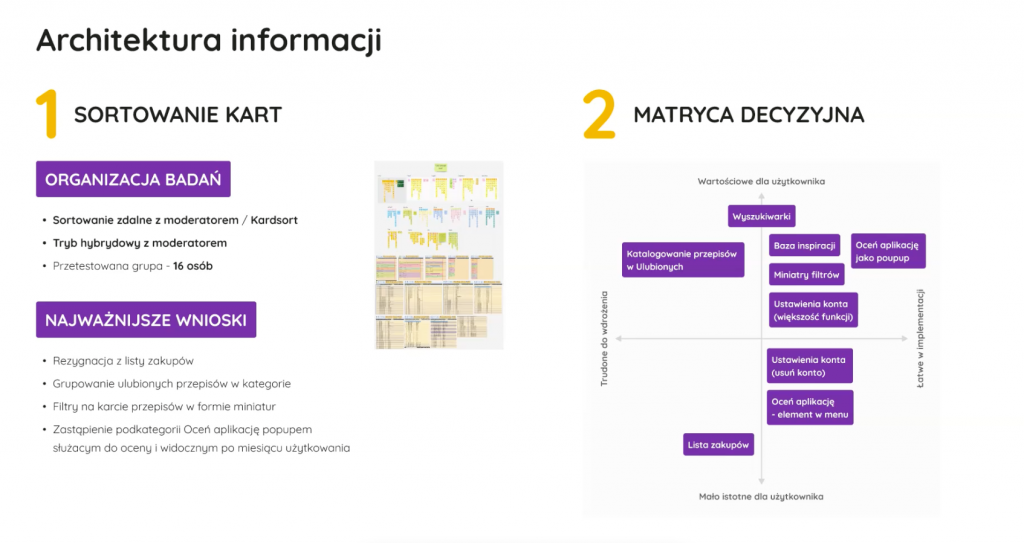
Aby skutecznie zaprojektować aplikację dopasowaną do potrzeb użytkowników, Gang UX przeprowadził kolejne badania. W celu stworzenia zrozumiałej dla użytkowników architektury informacji zespół posłużył się Card Sortingiem oraz Matrycą Decyzyjną.

Na podstawie przetestowanej grupy, składającej się z 16 osób wyciągnięto wnioski:
- rezygnacja z listy zakupów
- grupowanie ulubionych przepisów w kategorie
- filtry na karcie przepisów w formie miniatur
- zastąpienie podkategorii oceń aplikację popupem służącym do oceny i widoczny po miesiącu użytkowania
Prototypowanie
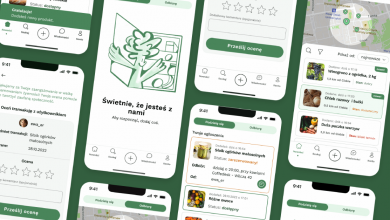
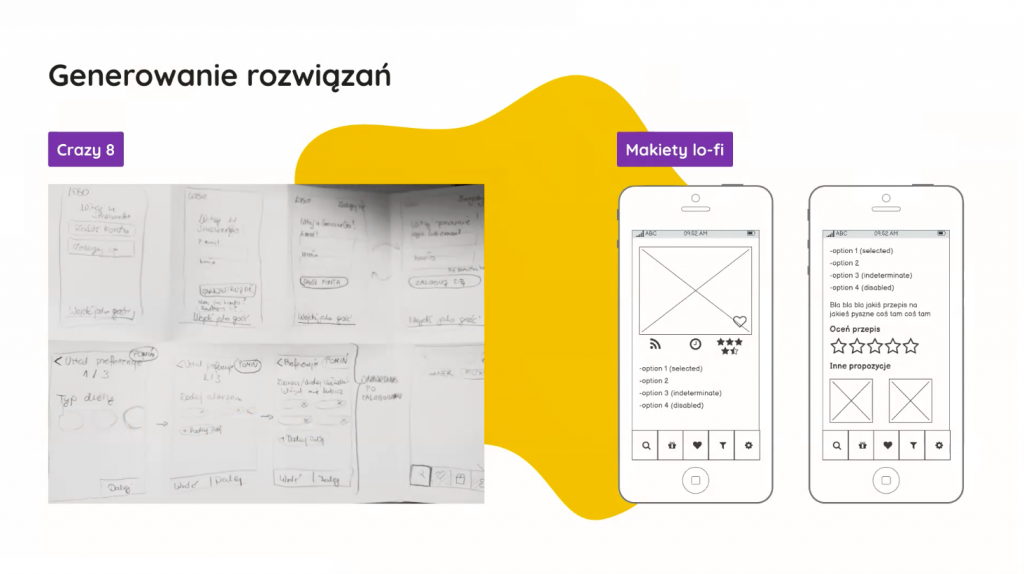
Na tym etapie cała zdobyta dotychczas wiedza zostaje zamieniona na fizyczny prototyp. Celem jest wizualizacja aplikacji i stworzenie szkicu, który umożliwi dalsze badania i rozwój. Zespół przeprowadził wewnętrzne warsztaty, na których generował pomysły i tworzył makiety low fi. Aby ułatwić sobie burzę mózgów, skorzystano z metody Crazy 8.

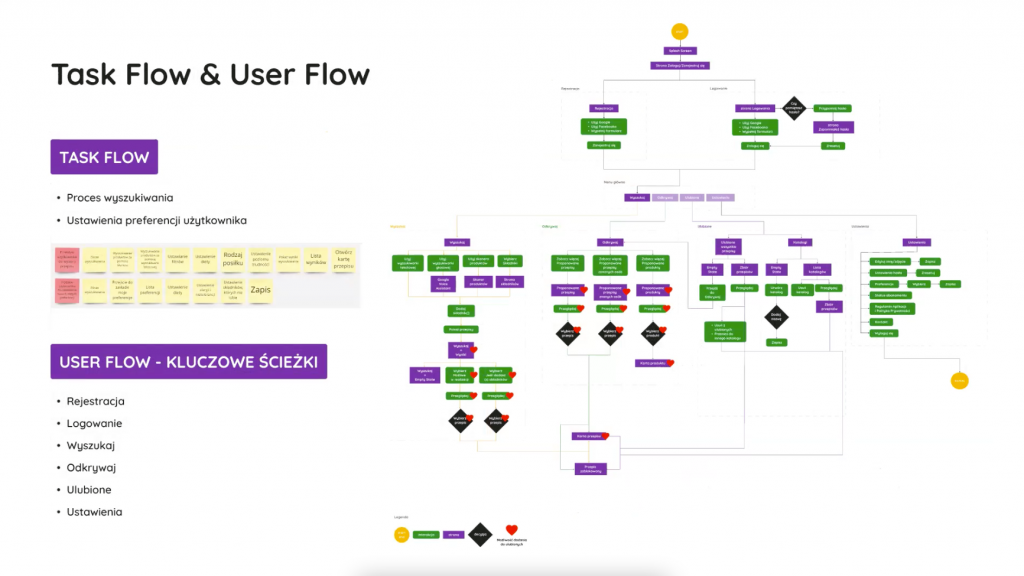
Kolejnym etapem było zdefiniowanie głównych ścieżek, jakie przechodzi użytkownik przy korzystaniu z aplikacji. Wyłonione Task Flows: proces wyszukiwania oraz ustawienia preferencji użytkownika.
Kluczowymi ścieżkami (User Flows) były:
- rejestracja
- logowanie
- wyszukiwanie
- odkrywanie
- ulubione
- ustawienia
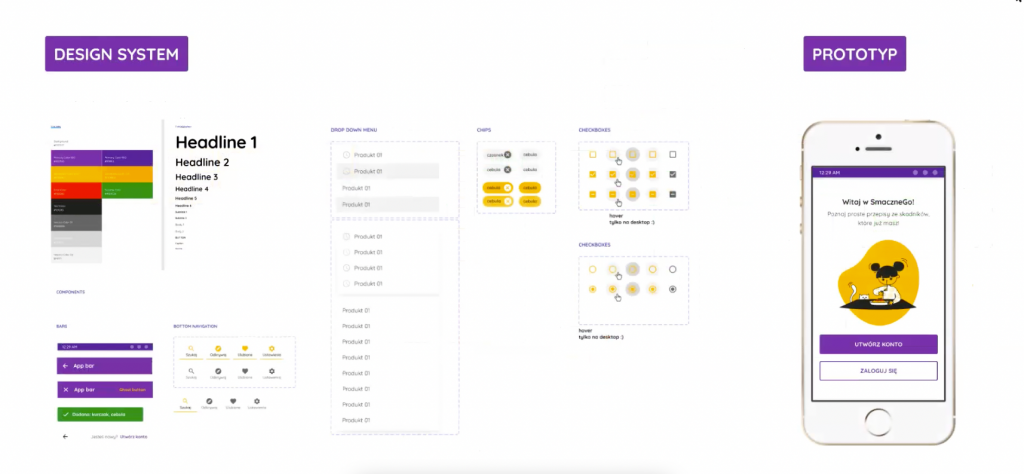
UX Designerki zadbały nie tylko o sferę funkcjonalną, ale także wizualną. Projektantki stworzyły design system, który ma ułatwić dalsze etapy projektowe. Najpierw powstała lista reużywalnych komponentów, potrzebnych do stworzenia prototypów. Następnie wszystkie komponenty zostały zaprojektowane w Figmie. Komponenty są responsywne i dostosowują się do urządzeń mobilnych.

Testowanie prototypu
Po stworzeniu funkcjonalnego prototypu zespół przystąpił do testowania. Testy użyteczności z użytkownikami pozwalają na wykrycie błędów i tworzenie ulepszeń już na wczesnym etapie projektowym. To także świetna okazja do dowiedzenia się o tym, co o proponowanych rozwiązaniach sądzą przyszli użytkownicy.
Przedmiotem testów była główna ścieżka aplikacji, czyli wyszukiwanie przepisu z dostępnych składników. W testach wzięło udział 12 osób w 2 turach. Po pierwszej turze zespół naniósł poprawki, a następnie zwalidował je w kolejnej drugiej turze.
Testy wypadły bardzo obiecująco. Wszyscy badani użytkownicy już po pierwszym ekranie wiedzieli, do czego służy aplikacja. 10 z 12 respondentów odebrało aplikację bardzo pozytywnie. Wyszukiwarka tekstowa była ulubioną metodą wyszukiwania wśród testujących ją użytkowników. Możliwość ustawienia preferencji to funkcja, za którą respondenci byliby skłonni zapłacić.
Problematyczną i wymagającą poprawy kwestią były filtry. Zespół zmienił wygląd filtrów, co znacząco podniosło użyteczność tej funkcjonalności. W testach wyszła potrzeba zmiany funkcji Rekomendacji.
Wnioski odnośnie zakładki:
- Uproszczenie wybierania składników z listy – funkcjonalność wymaga zmian i dalszych testów, aby poprawić jej intuicyjność i szybkość działania
- Rozszerzenie funkcjonalności o wyszukiwanie przepisów według nazwy
- Dodanie komentarzy obok ocen – część użytkowników zgłosiło taka potrzebę
- Nice to have: onboarding
Prezentacja projektu
Bootcamp UX Designer w infoShare Academy
Coraz większa konkurencja na rynku sprawia, że firmy stawiają na użyteczność swoich aplikacji. To sprawia, że rośnie zapotrzebowanie na dobrych specjalistów od UX. Naucz projektować się skuteczne interfejsy i zostań UX Designerem.
Dla kogo? Dla osób, które chcą sprawnie nauczyć sięchcesz nauczyć się projektować skuteczne interfejsy użytkownika. Podczas intensywnych zajęć dowiesz się w jaki sposób projektować i testować dobry UX. Zobaczysz warsztat profesjonalnych projektantów UX.
👉 Weekendowy bootcamp UX Designer (przebranżowienie)
Co możesz robić po bootcampie? Poznaj historie naszych absolwentów!
👉 Elektronikę zamienił na programowanie – historia Jarosława Witowskiego
👉 Zamiast zarządzać finansami rozwija zagraniczną aplikację – historia Magdy Kłopotek
👉 Architektka wnętrz, która została programistką – historia Julii Łojek