
Marnowanie żywności to problem globalny, który wciąż nie został rozwiązany. W jednej części świata ludzie wciąż cierpią na niedobór żywności, podczas gdy w innej marnowane jest nawet ⅓ produkowanego jedzenia. Do tego dochodzi aspekt ekologiczny. Marnowanie żywności, to marnowanie cennych zasobów potrzebnych na produkcję jej. Zbędne używanie wody, energii elektrycznej czy degradacja gleby. To wszystko przekłada się na zwiększenie produkcji gazów cieplarnianych i ma nieodwracalne skutki dla naszego środowiska.

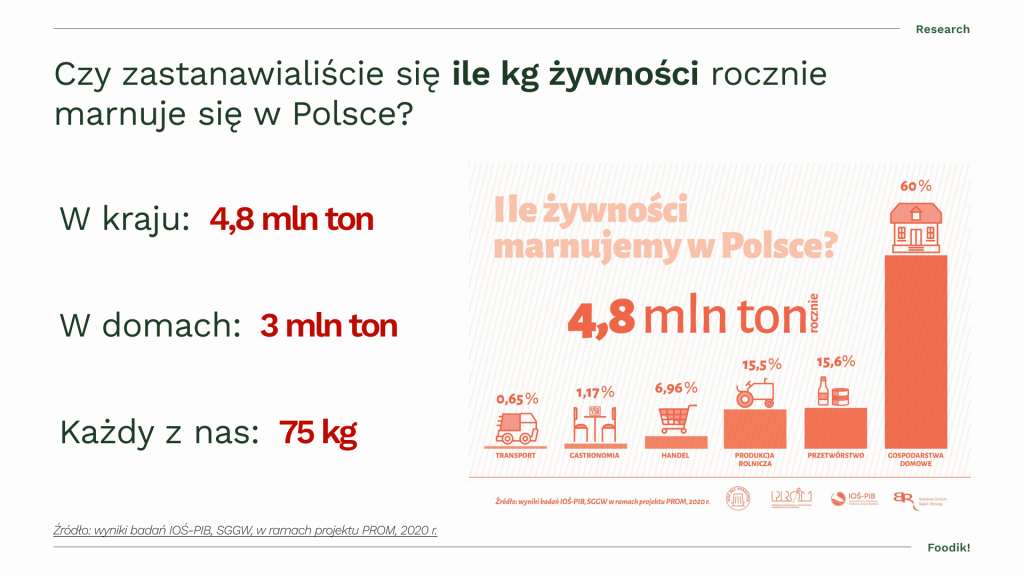
W Polsce marnujemy aż 4,8 mln ton żywności! Większość żywności jest marnowana w gospodarstwach domowych, to oznacza, że najwięcej marnujemy my, konsumenci. Aż 3 mln ton. To tak, jakby każdy z nas rocznie wyrzucał do kosza 75 kg żywności.
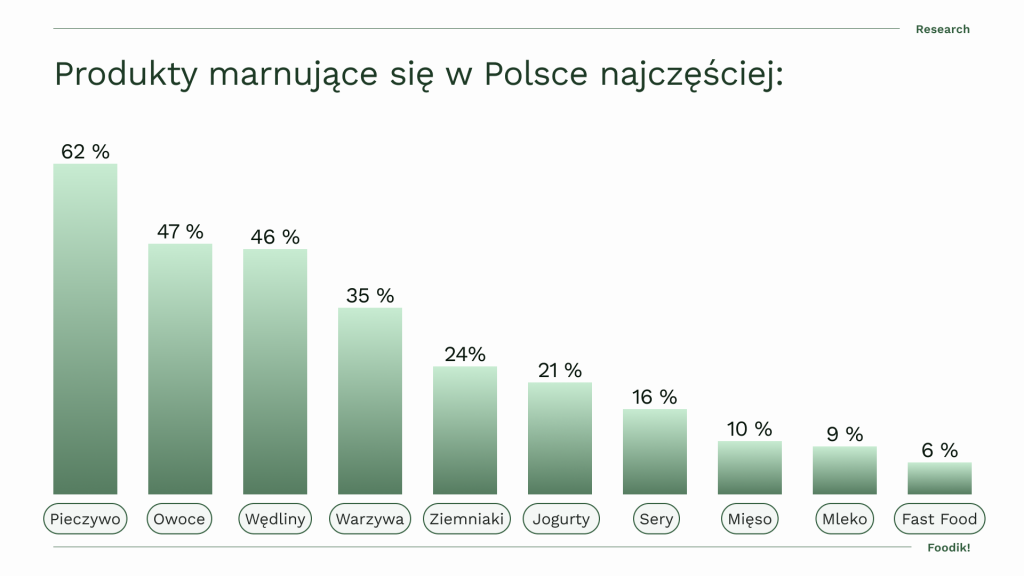
Najwięcej marnujemy pieczywa, owoców, wędlin i warzyw, co jest tym bardziej szokujące przy szalejących cenach tych produktów.

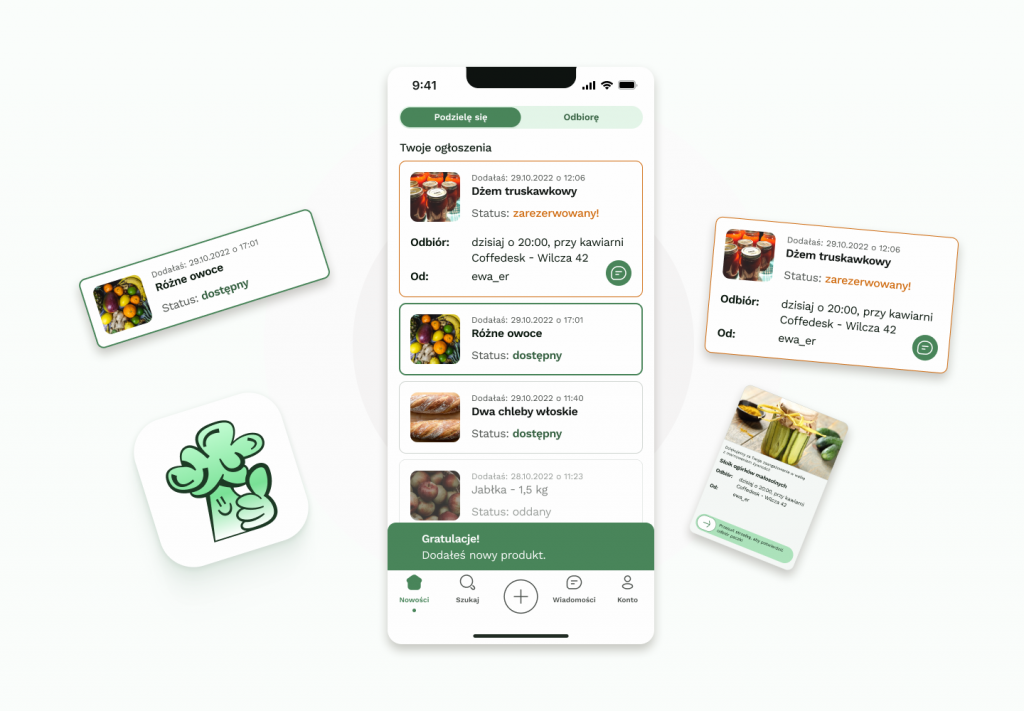
Foodik to pomysł na aplikację, która ma pomóc zapobiegać marnowaniu się żywności i połączyć ze sobą osoby, które chcą podzielić się przygotowanym przez siebie jedzeniem. Aplikacja została zaprojektowana przez zespół Poszukiwacze.
W skład zespołu wchodzą:
Aplikacja została wykonana w ramach projektu zaliczeniowego podczas Bootcampu UI Designer w infoShare Academy.
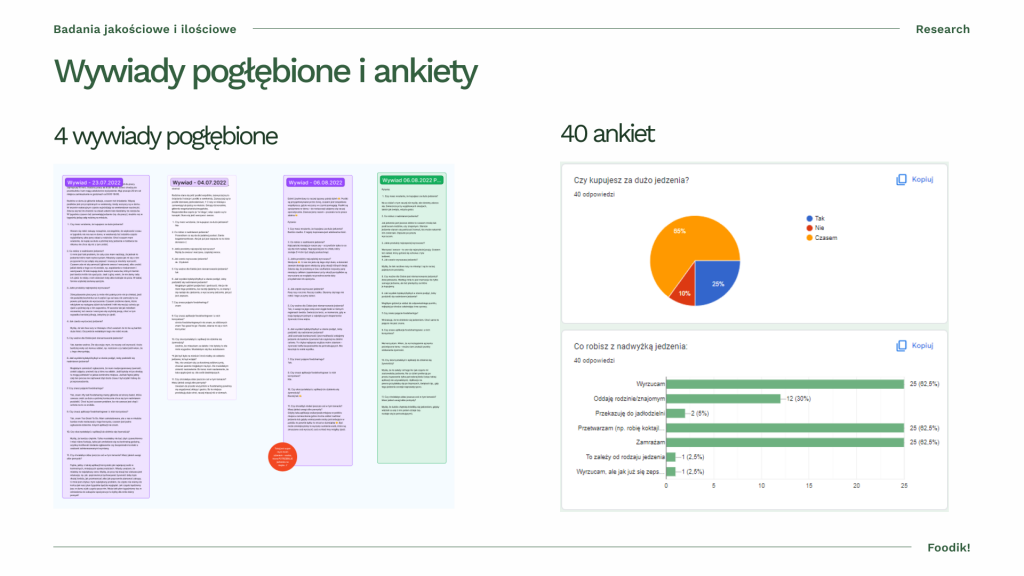
Wywiady pogłębione i ankiety
Zespół rozpoczął pracę nad projektem od researchu i badań, dzięki którym głębiej mógł poznać problem marnowania żywności i znaleźć najlepsze możliwe rozwiązanie. Poszukiwacze przeprowadzili 4 wywiady pogłębione, które pozwoliły poznać grupę docelową, dla której się projektowali. Zostały przeprowadzone także badania ilościowe w postaci 40 ankiet.

Dzięki badaniom zespół potwierdził znane od lat przyczyny marnowania żywności. Przede wszystkim kupujemy zbyt dużo jedzenia. Nadwyżki żywności są przetwarzane, mrożone, oddawane bliskim lub… wyrzucane. Głównie wyrzucane są owoce, warzywa, nabiał i pieczywo, co pokrywa się ze wcześniejszymi wynikami badań przeprowadzonych w ramach projektów PROM.
Ankietowani wyrzucają jedzenie średnio 2 razy w ciągu miesiąca. Co ciekawe, większość tych osób wyraziły chęć na to, aby przygotować jedzenie do oddania i były zainteresowane aplikacją, która miałaby im w podzieleniu się jedzeniem. Wyniki badań utwierdziły zespół o słuszności stworzenia takiej aplikacji.
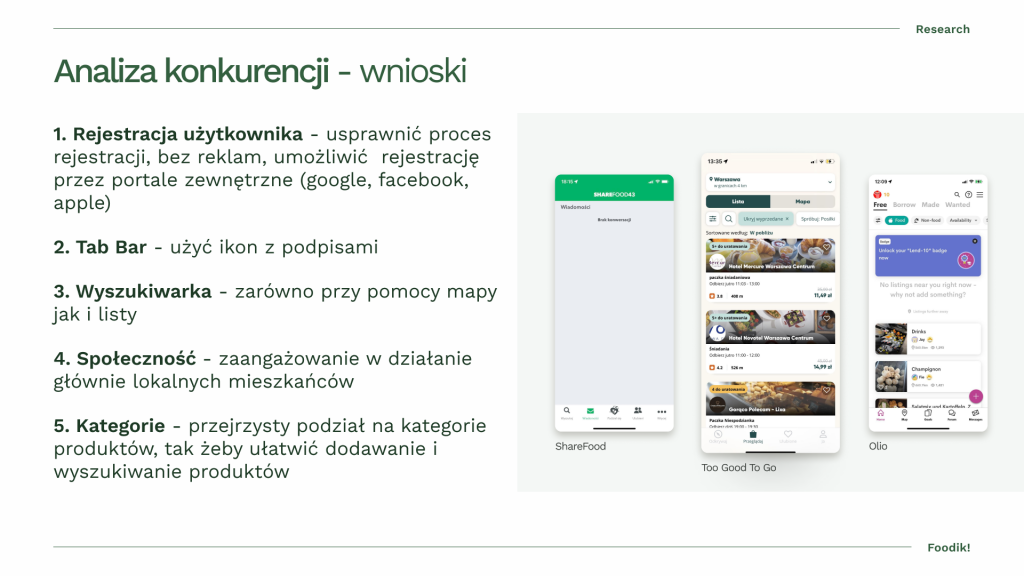
Analiza konkurencji
Kolejnym etapem było przeprowadzenie analizy konkurencji, która pozwala zapoznać się już z istniejącymi rozwiązaniami oferowanymi na rynku. Analiza pozwala poznać oczekiwania użytkowników do takiej aplikacji, dzięki czemu designerzy poznają lubiane i nielubiane rozwiązania konkurencji.
Zespół wyciągnął szereg wniosków dotyczących przyszłej aplikacji. Należy przede wszystkim usprawnić proces rejestracji i umożliwić użytkownikom założenie konta poprzez wygodne logowanie Google, Facebook czy Apple. W konkurencyjnych aplikacjach nie do końca było jasne, która ikonka co oznacza, także w aplikacji Foodik zespół wdroży labele pod ikonkami mające dać użytkownikowi poczucie szybszej identyfikacji. Designerzy zwrócili też uwagę na wyszukiwarkę, która jest pomocna przy korzystaniu zarówno z mapy, jak i listy.

Przejrzysty podział na kategorie oraz większe zaangażowanie społeczności, także miał się przełożyć na mniejszy próg wejścia dla przyszłych użytkowników aplikacji.
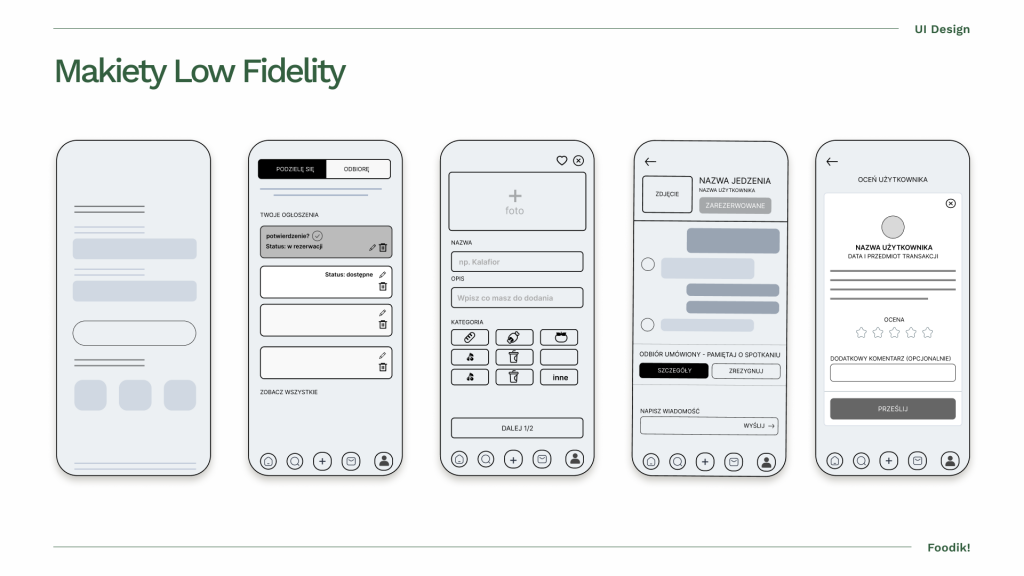
Rozpoczęcie projektowania
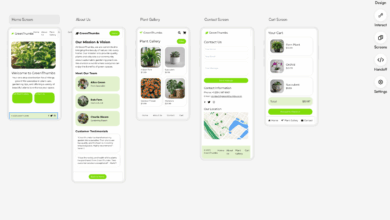
Kolejnym etapem w procesie było stworzenie makiet low fidelity dla wszystkich ekranów. Makiety pozwalają dobrze zaplanować rozmieszczenie elementów w aplikacji. Na tym etapie wychodzą także pierwsze problemy do rozwiązania. Makiety świetnie nadają się także do wstępnego zwalidowania pomysłu, co pozwala uniknąć większych błędów.

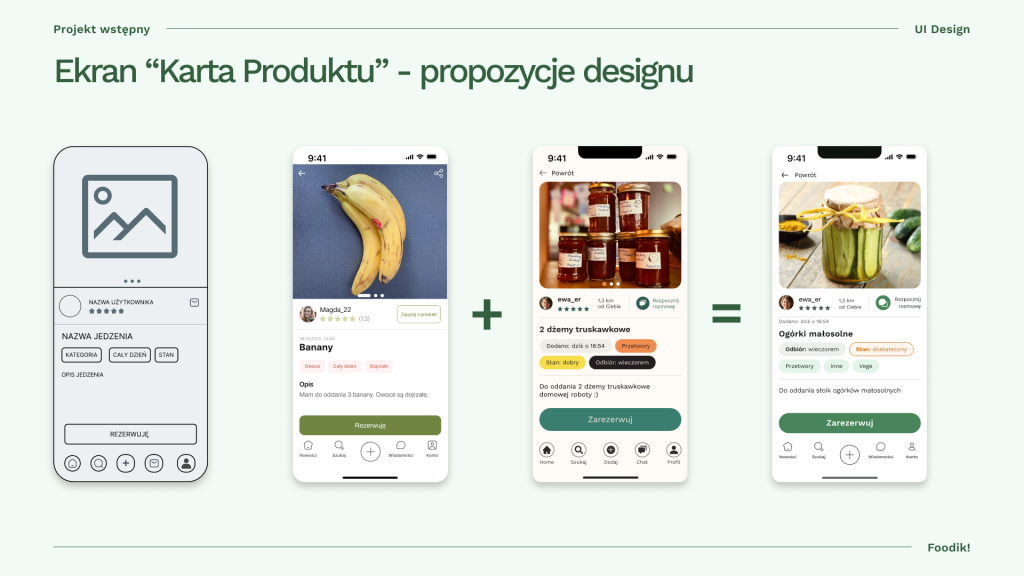
Ciekawym rozwiązaniem w procesie, było danie każdemu z projektantów możliwości zaprojektowania swojej wersji aplikacji. Na podstawie makiety, każdy z członków zespołu zaprojektował swoją wersję. Następnie designerzy podczas warsztatów wzięli najlepsze rozwiązania z każdej wersji i połączyli je w finalny widok, który posłużył do stworzenia designu aplikacji.

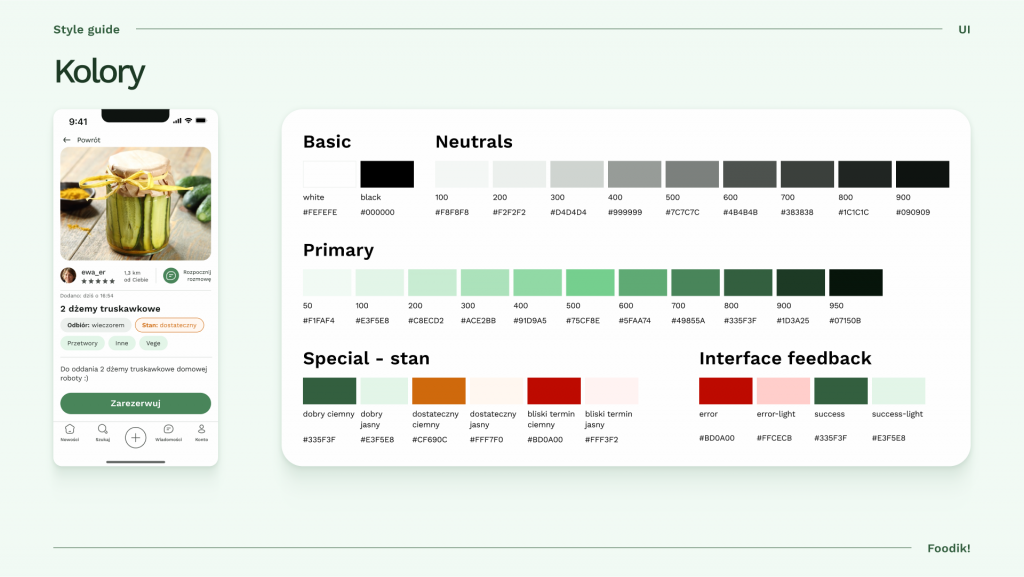
Kolejnym krokiem było stworzenie Style Guide. Poszukiwacze za swój główny kolor (Primary) wybrali zielony. Do tego doszły kolory neutralne używany w tekstach, obramowaniach i cieniach. Paletę dopełniły kolory specjalne służące do określania różnych stanów aplikacji. Nie zabrakło też kolorów używanych w feedbacku dla użytkowników.

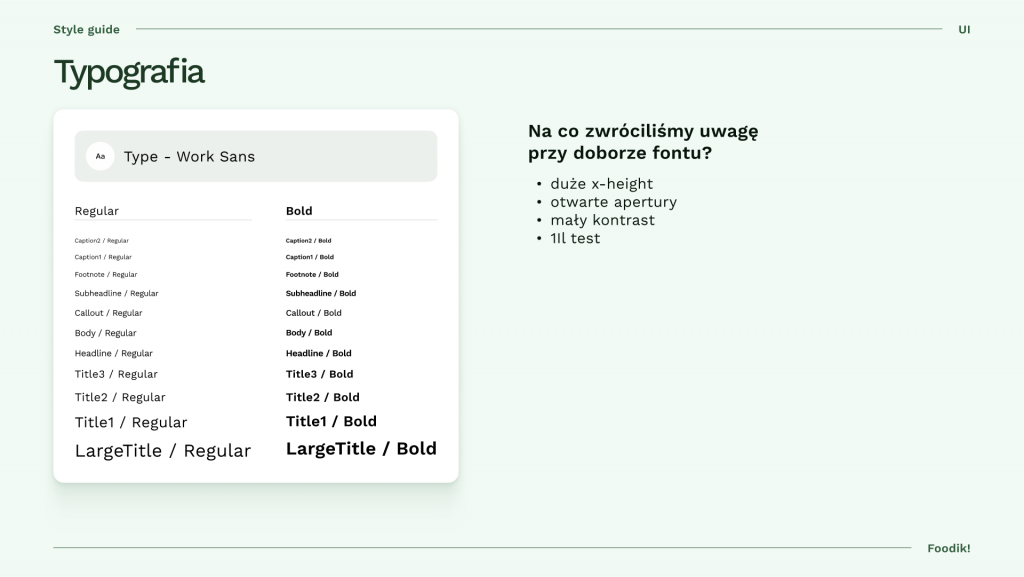
W Style Guide nie może zabraknąć typografii. Poszukiwacze zdecydowali się na użycie fontu Work Sans. O wybraniu tego fontu, zdecydowała duża wysokość znaku, otwarte apertury, mały kontrast i przejście przez test 1IL. Ważnymi aspektami była czytelność i dostępność dla jak najszerszej grupy użytkowników.

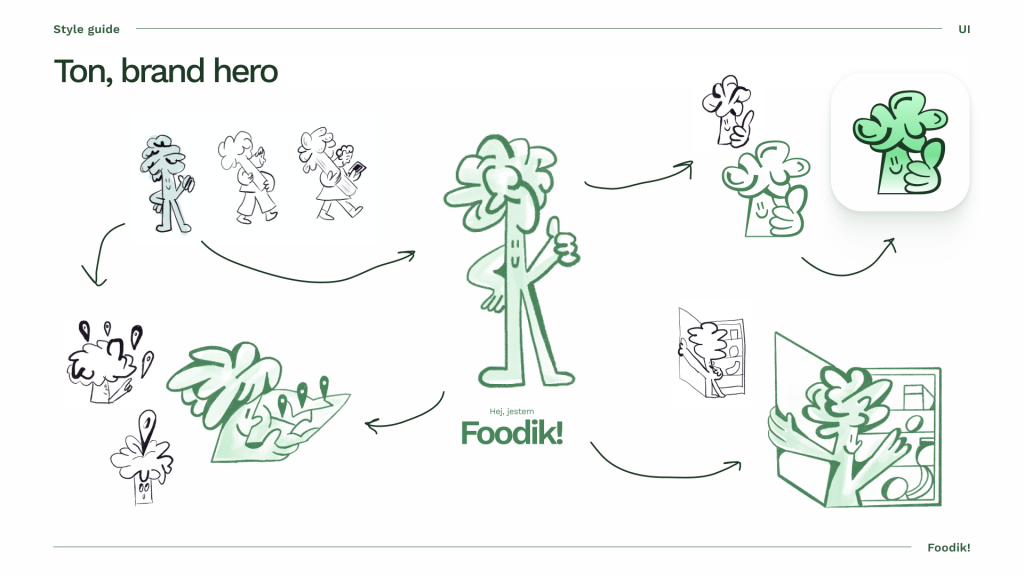
Brand Hero
Zespół podszedł do aplikacji kompleksowo i zaprojektował brand hero, czyli Foodika. Brand hero jest świetnym motywem do wykorzystywania w marketingu oraz we wszystkich działaniach promocyjnych, ale nadaje się także do wzbogacenia samej aplikacji. Pozwala użytkownikowi na zaprzyjaźnienie się z aplikacją.

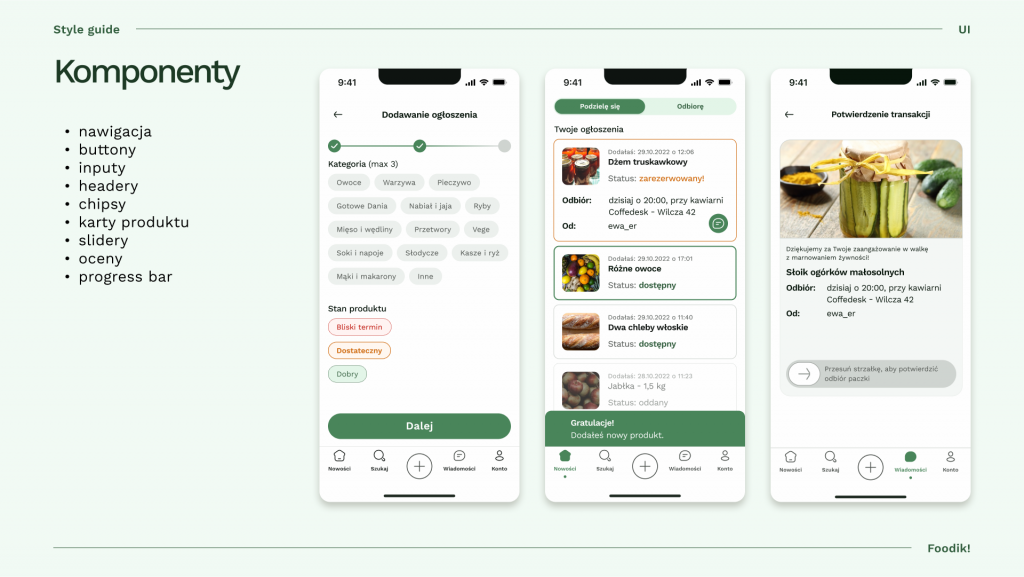
Komponenty
Metoda Atomic Design polega na stworzeniu komponentów aplikacji i późniejsze ich wykorzystywanie do budowy poszczególnych widoków. Designerzy rozpoczynają od zaprojektowania atomów, z których budowane są molekuły, a później całe organizmy i strony. Poszukiwacze stworzyli zestaw komponentów takich jak: nawigacja, buttony (w różnych stanach), inputy (w różnych stanach), headera, chipsy, karty produktu, slidery, oceny i progress bary. Wszystkie te komponenty były reużywalne i wykorzystywane w wielu miejscach w aplikacji. Pozwala to zachować spójność i konsekwentnie budować styl interfejsu.

Proces projektowy
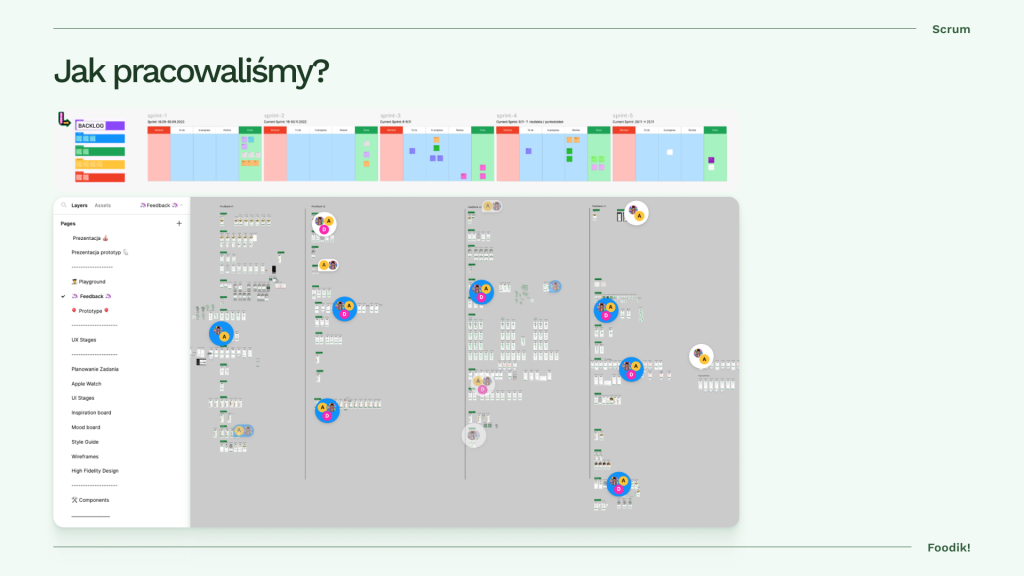
Poszukiwacze pracowali w Scrumie. Zwinne podejście do tworzenia aplikacji świetnie się sprawdza przy pracy zespołowej i pozwala szybciej wytwarzać i walidować rozwiązania. Designerzy ustalali, co jest do zrobienia i zapisywali zadania w Backlogu, po czym zostawały one przypisane do konkretnych osób.

Figma świetnie się sprawdza jako narzędzie do kooperacji. Zespół wykorzystywał wszystkie możliwości, jakie daje to narzędzie i na bieżąco się feedbeckował oraz informował o postępach prac. Podejście to pozwalało na szybsze otrzymanie informacji zwrotnej i rozwiązywaniu napotkanych problemów.
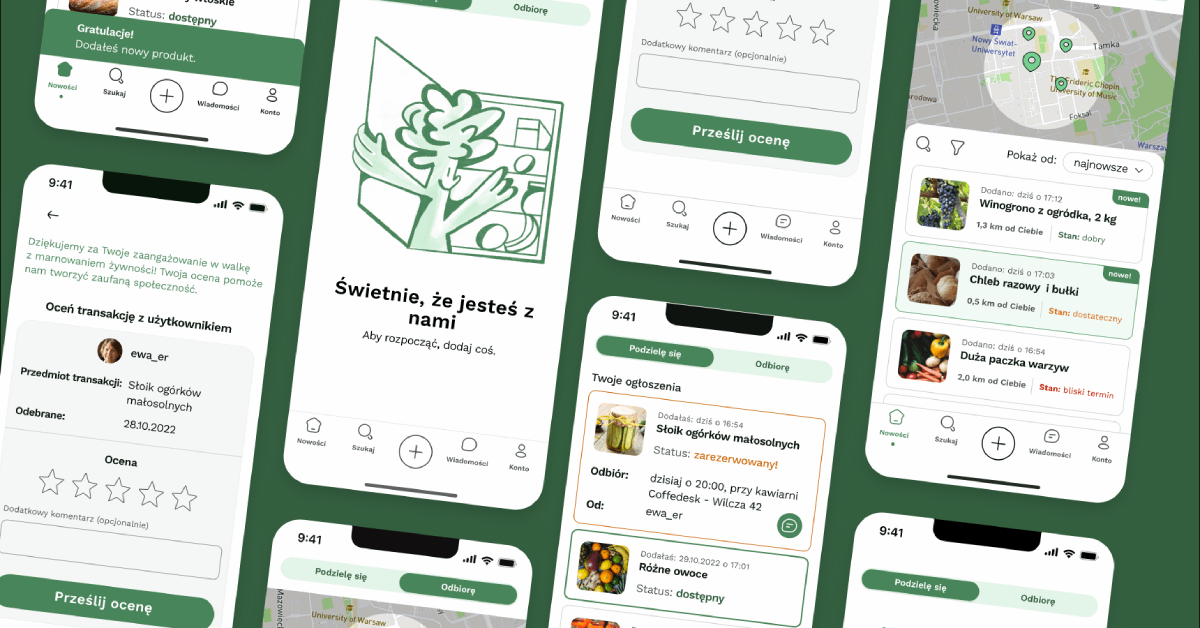
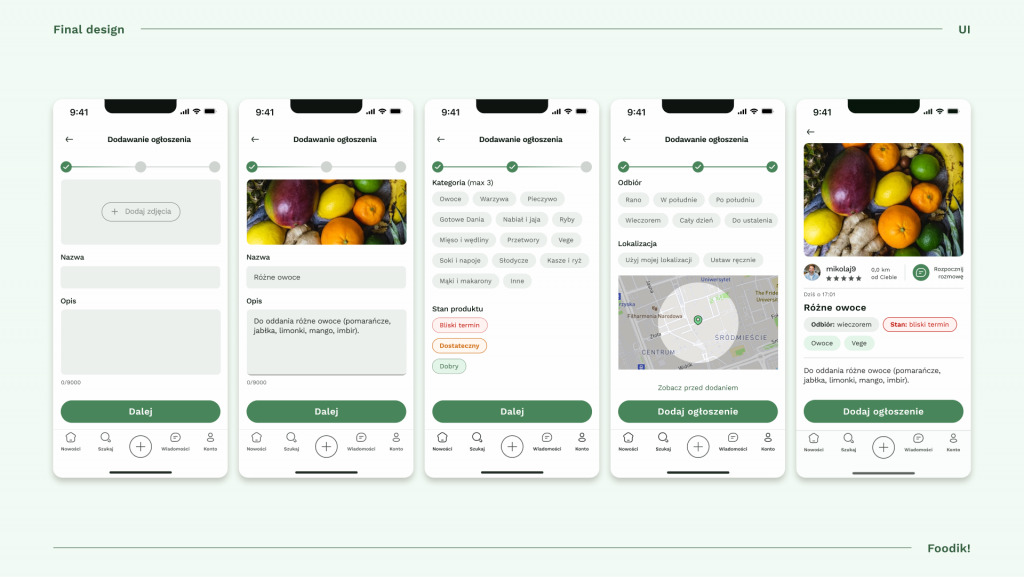
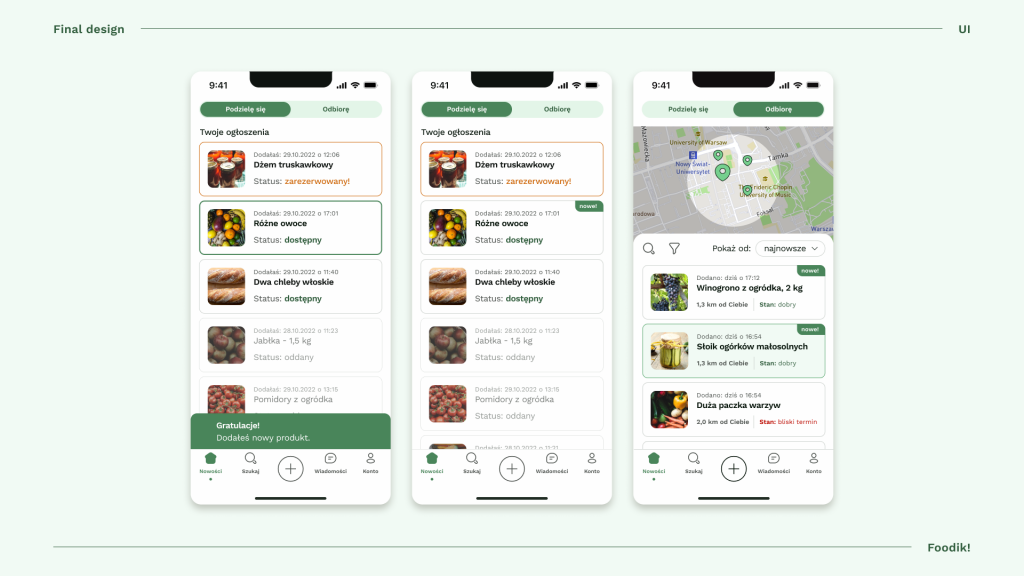
Stworzone widoki
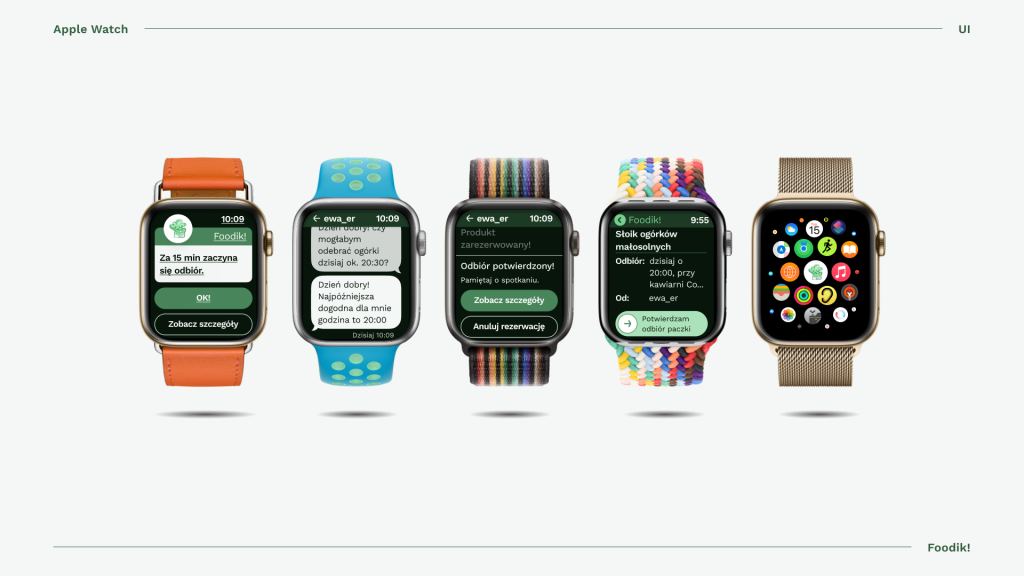
Poszukiwacze oprócz klasycznej aplikacji mobilnej stworzyli także wersję na Apple Watcha, co pozwala użytkownikowi na jeszcze lepszą możliwość wykorzystania możliwości aplikacji. Największym wyzwaniem dla zespołu było zaprojektowanie przyjaznego dla użytkownika procesu korzystania z aplikacji i połączenie go z intuicyjnym interfejsem. Designerzy nie mieli wcześniej większego doświadczenia z projektowaniem zespołowym.




Zespół Poszukiwacze planuje rozbudować aplikację o dodatkowe funkcje takie jak social media czy punkty odbioru.
Prezentacja projektu
Bootcamp UI Designer w infoShare Academy
Naucz projektować się skuteczne i funkcjonalne interfejsy użytkownika. Dowiedz się, jak stworzyć niepowtarzalny design, który będzie wyróżniał aplikację Twojej firmy. Poznaj najnowsze trendy oraz techniki projektowe.
Dla kogo? Dla osób, które chcą sprawnie nauczyć się projektować piękne interfejsy użytkownika. Podczas intensywnych zajęć dowiesz się, w jaki sposób zaprojektować nowoczesne aplikacje. Nauczysz się najnowszych trendów i zobaczysz warsztat profesjonalnych projektantów UI.
👉 Weekendowy bootcamp UI Designer (przebranżowienie)
Co możesz robić po bootcampie? Poznaj historie naszych absolwentów!
👉 Elektronikę zamienił na programowanie – historia Jarosława Witowskiego
👉 Zamiast zarządzać finansami rozwija zagraniczną aplikację – historia Magdy Kłopotek
👉 Architektka wnętrz, która została programistką – historia Julii Łojek