Branża IT jest jedną z tych, która potrafi wpływać na otaczający nas świat. Począwszy od tworzenia skomplikowanych systemów ratujących życie, po takie rozwiązania, które po prostu ułatwiają i uprzyjemniają naszą codzienność. Do jednego z takich zadań podszedł zespół UX Farmers, który powstał na Bootcampie UX Designer od infoShare Academy.
Uprawa roślin doniczkowych w domu niesie za sobą wiele korzyści. Od lat prowadzone są badania, które dowodzą, że rośliny w naszym otoczeniu pozytywnie wpływają na nasze samopoczucie. Rośliny to nie tylko ozdobniki naszych wnętrz, ale przede wszystkim mają pozytywny wpływ na nasze zdrowie. Natura sprawia, że nasze samopoczucie się poprawia, a poziom stresu obniża. Ponadto zwiększają wilgotność powietrza, poprzez uwalnianą parę wodną oraz oczyszczają wypełniające nasze pomieszczenia powietrze.
Uprawiając rośliny, należy pamiętać, że są to organizmy żywe, wymagające troski i opieki. Potrzebują regularnej uwagi człowieka. Mogą chorować i mieć swoje problemy. Aby móc w efektywnie opiekować się roślinami, należy posiadać odpowiednią wiedzę. I tu pojawia się projekt zespołu UX Farmer, który postanowił przygotować aplikację dla osób, które chcą uprawiać rośliny. Celem projektu było stworzenie aplikacji, która pomaga usprawnić proces uprawy roślin poprzez dostęp do wiedzy i prostych instrukcji.
Skład zespołu:
- Kamil Nowiński (LinkedIn)
- Oliwia Konieczna (LinkedIn)
- Patrycja Wanic (LinkedIn)
- Aleksandra Publicewicz (LinkedIn)
Zespół postanowił stworzyć koncepcje aplikacji mobilnej, która ma wspomóc w procesie uprawy roślin. Aplikacja ma pozwolić użytkownikom osiągać lepsze rezultaty w uprawie roślin doniczkowych. Plantventure (bo tak nazwaa się aplikacja) ma to umożliwić poprzez dostęp do fachowej i merytorycznej wiedzy na temat roślin. Aplikacja ma też w swoim założeniu przypominać użytkownikowi o obowiązkach względem roślin, czyli np. o konieczności podlewania. Zespół postanowił też umieścić w aplikacji elementy grywalizacji, co ma podnieść atrakcyjność i skuteczność aplikacji. Poprzez proste mechanizmy nagradzania użytkownika, aplikacja ma skuteczniej rozwijać dobre nawyki.
Rozpoczęcie prac
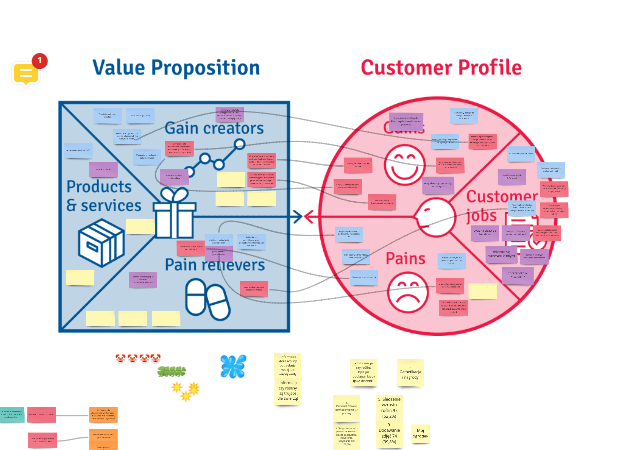
Prace zespół rozpoczął od zdefiniowania Value Proposition Canvas. VPC jest to narzędzie, które pomaga zdefiniować te wartości produktu czy usługi, które są najważniejsze dla użytkownika. Natomiast skupiając się na Business Model Canvas oraz na segmentach klientów, można łatwiej przeanalizować potrzeby użytkownika. Wymaga to zrozumieniu grupy docelowej i przeanalizowania jej potrzeb.
Value Proposition Canvas aplikacji;
- Łatwiejsze i przyjemniejsze uprawianie roślin
- Dostęp do kluczowych i rzetelnych informacji na temat roślin
- Opieka i prowadzenie przez ogrodniczego asystenta
- Satysfakcja z realizacji zamierzonych celów

Każdy bootcamp w infoShare Academy ma przygotowywać kursanta do przyszłej pracy. W przypadku bootcampu UX celem jest odzwierciedlenie procesu projektowego z którym kursanci spotkają się w prawdziwej pracy. Aby przygotować do tego kursantów, zespół pracuje nad swoim projektem w metodyce Agile, w frameworku Scrum.
Scrum jest to zwinne podejście do wytwarzania oprogramowania w którym projektanci oddają małe kawałki aplikacji, tak aby na bieżąco można było weryfikować słuszność kierunku w jakim podąża zespół. Cykle w których oddaje się dane części aplikacji, nazywane są sprintami. UX Farmers tworzyli całą aplikację w 4 sprintach.
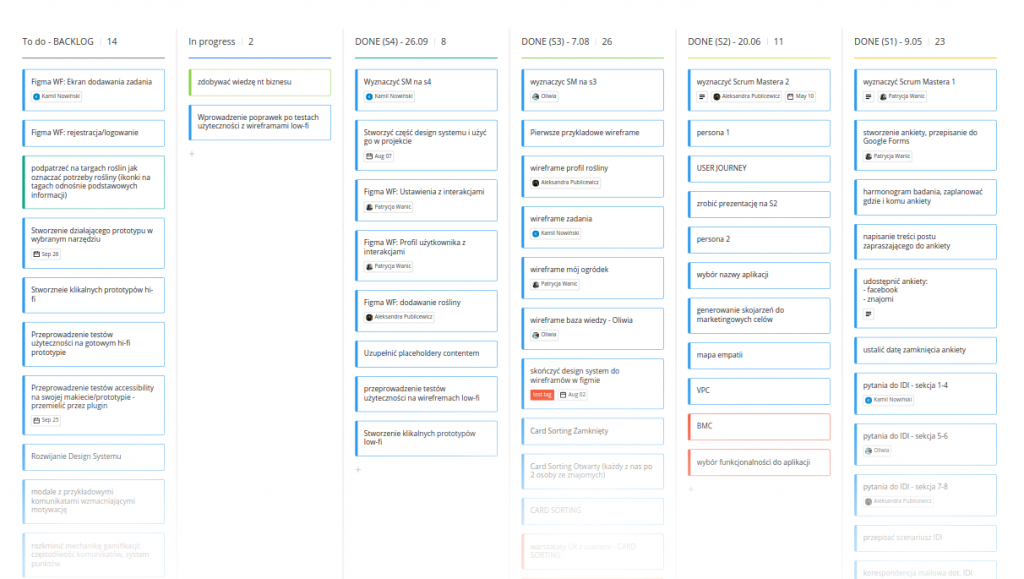
Do śledzenia zadań które są do wykonania oraz tych wykonanych zespół posługiwał się Kanbanem. Kanban jest narzędziem wykorzystywanym do śledzenia postępu prac. Definiuje, co zostało już zrobione oraz to, co należy zrobić, a co wymaga poprawek. Kanban swój początek miał w japońskiej fabryce Toyoty, a dziś jest szeroko wykorzystywany przy tworzeniu projektów.

Sprint 1
Podczas pierwszego sprintu Scrum Masterem, czyli osobą która zarządza i koordynuje sprint, była Patrycja. Sprint pierwszy polegał na dokładnym poznaniu potrzeb użytkowników. Zespół chcąc poznać sytuacje na rynku, przeprowadził analizę konkurencji. Dzięki przeprowadzeniu ankiet i wywiadów pogłębionych z potencjalnymi użytkownikami projektanci mogli dowiedzieć się o potrzebach jakie przyszli użytkownicy mają względem aplikacji do wspomagania upraw roślin.
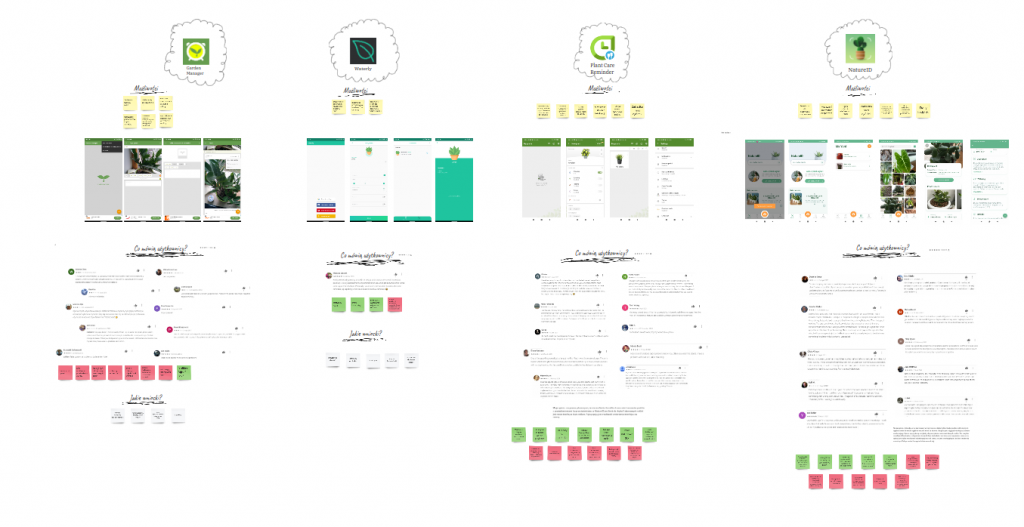
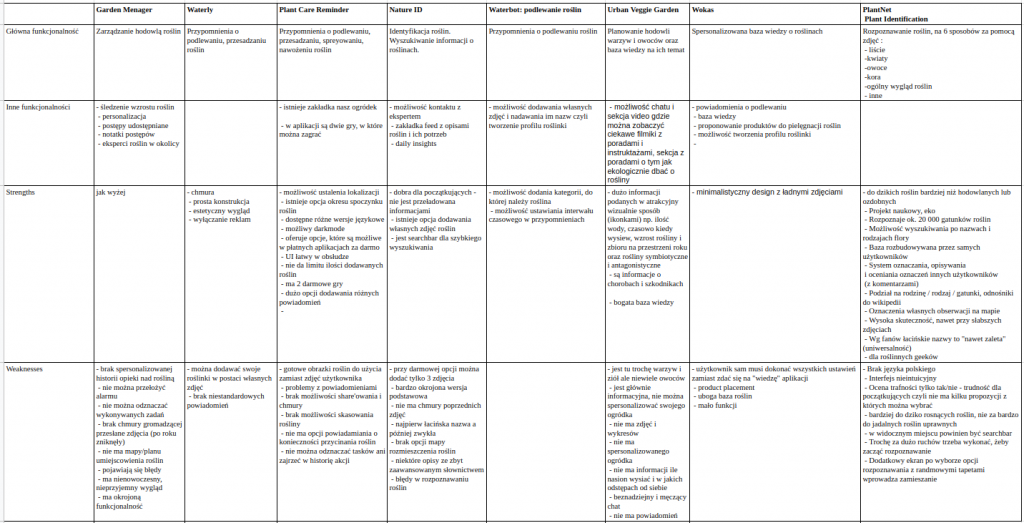
Analiza konkurencji
Zespół przeanalizował aż 9 aplikacji, które uznał za konkurencyjne. Na podstawie analizy, chcieli poznać mocne i słabe strony analizowanych aplikacji. UX Farmers zajrzało też do recenzji zostawionych przez użytkowników w sklepie z Aplikacjami. Pozwoliło zgłębić problemy jakie napotykali użytkownicy.

Wnioski jakie zespół wyciągnął z researchu:
- żadna z aplikacji nie oferowała kompleksowego podejścia do uprawy roślin (albo wiedza, albo przypomnienia, albo zarządzanie)
- były stosunkowe trudne w obsłudze
- drogie – wszystkie były w modelu subskrypcyjnym
- brak języka polskiego
Podczas researchu zespół utwierdził się w przekonaniu, że projektując dobrą aplikacje mają sporo szansy, aby odnieść sukces.

Ankiety i wywiady
Poznanie potrzeb użytkowników jest kluczowe przy projektowaniu aplikacji, która ma osiągnąć sukces. Projektanci muszą poznać potrzeby i to, jak użytkownicy chcą korzystać z ich przyszłego projektu. Do tego zadania świetnie nadają się narzędzia UX: ankiety i wywiady pokłębione. Przeprowadzone tak badania dostarczają wiele przydatnych informacji. I tak w ankietach zespół przeprowadził badanie na 216 respondentach. Aż 72% z nich traci przynajmniej kilka roślin w ciągu sezonu, a 86% badanych szuka informacji w internecie na temat pielęgnacji roślin.
Wywiady pogłębione pozwoliły na lepsze poznanie użytkowników. Stanowiły także wstęp do person. Dzięki wywiadom udało się zdefiniować 7 głównych problemów jakie użytkownicy napotykali przy opiece nad roślinami. Wywiady pogłębione to także doskonała okazja do wygenerowania nowych pomysłów. Nie inaczej było tym razem. W wyniku rozmów z respondentami zespół wpadł na aż 22 unikatowe pomysły, które mógł wykorzystać na dalszych etapach projektu. W wywiadach pogłębionych wzięło udział 10 uczestników.
Główne problemy jakie mieli użytkownicy podczas opieki nad roślinami, to brak dostatecznej wiedzy na temat pielęgnacji. Respondenci nie wiedzieli też, jak mają sobie poradzić w przypadku choroby rośliny.
Sprint 2
Scrum masterem drugiego sprintu była Aleksandra. Podczas kolejnego sprintu zespół stworzył persony, wykorzystując zdobytą wiedzę podczas ankiet i wywiadów pogłębionych. Do person została stworzona Mapa empatii, która pozwala lepiej poznać, co czuje, robi i myśli użytkownik. W drugim sprincie została też wybrana nazwa aplikacji: Plantventure. Do określenia mocnych stron wartości biznesowej, projektanci wykorzystali dwa narzędzia Value Proposition Canvas oraz Business Model Canvas. Dzięki matrycom decyzyjnym zespół podjął decyzje o tym, jakie funkcjonalności wejdą w skład aplikacji.
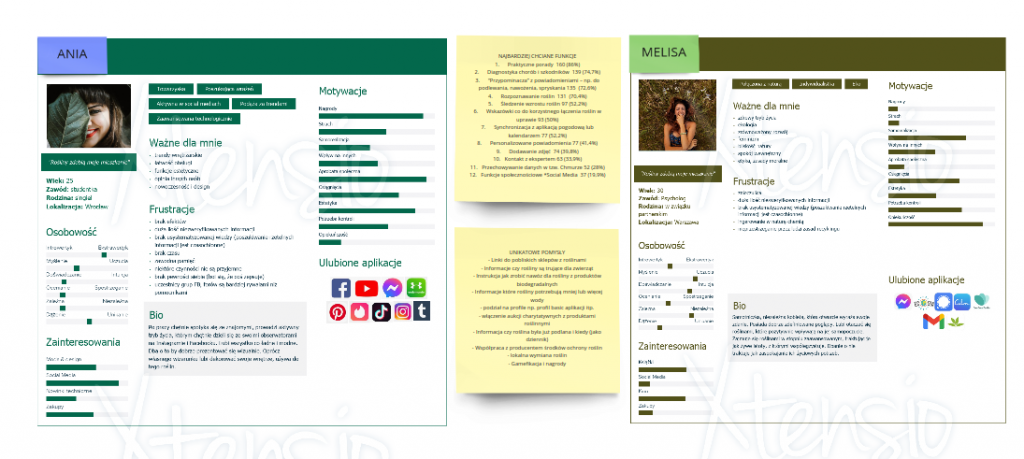
Persony

Bolączki i frustracje
- zawodna pamięć
- obawa o to, że coś się zepsuje
- duża ilość niezweryfikowanych informacji
- brak usystematyzowanej wiedzy
- znieczulica ekologiczna
Korzyści i motywacje
- trendy wnętrzarskie
- dzielenie się obserwacjami i efektami z innymi
- satysfakcja z obserwacji jak roślina się rozwija
- duma z systematycznego wypełniania zadań
- poczucie bliskości z naturą
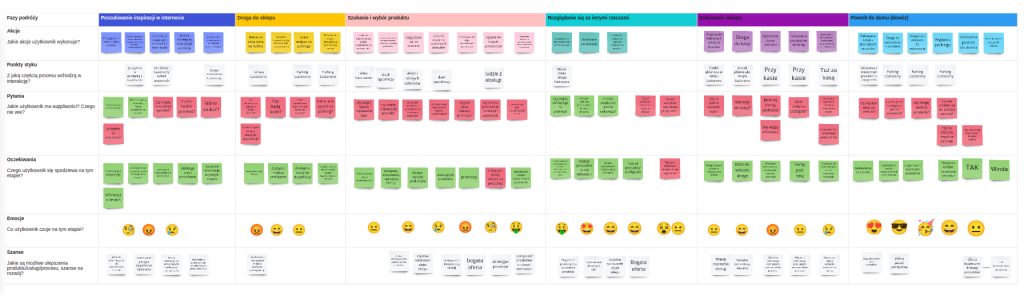
Mapowanie ścieżki użytkownika pozwala na jeszcze lepsze zrozumienie użytkownika i jego potrzeb. Zespół przeprowadził badanie na podstawie którego zidentyfikował najważniejsze problemy na jakie mógł trafić użytkownik na poszczególnych etapach korzystania z aplikacji. Dzięki mapowaniu UX Designerzy mogli już na etapie projektowania wprowadzić zmiany, które spowodują przyjaźniejszy user experience.

Każde badanie, które jest przeprowadzone na wczesnym etapie, pozwala na późniejsze lepsze zaplanowanie kolejnych kroków związanych z projektem. Co ważne, podczas badań, projektanci otrzymują szereg przydatnych informacji nie tylko z zakresu UX, ale także marketingu czy biznesu, co pozwala na dopracowanie modelu biznesowego aplikacji.
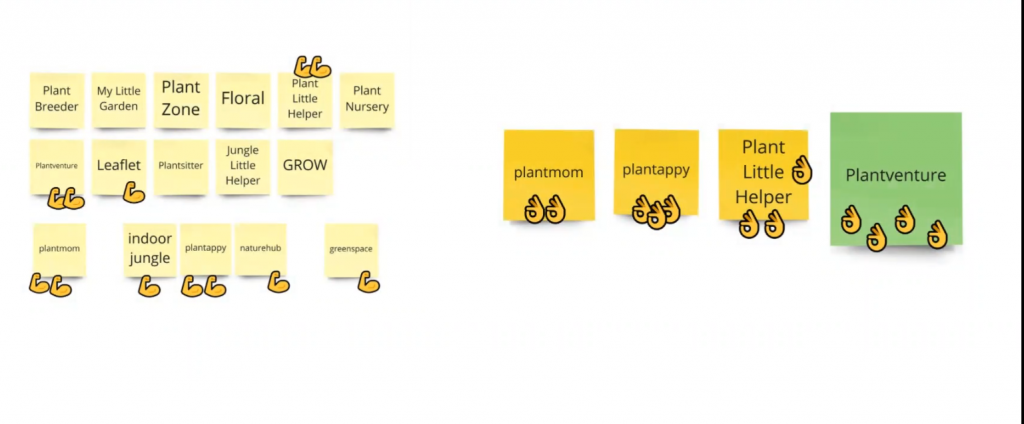
Nazwa aplikacji
UX Farmers przeprowadził wewnętrzne warsztaty na których odbyła się burza mózgów. Warsztaty zaowocowały kilkoma świetnymi propozycjami nazwy z których zespół wybrał (podczas dwuetapowego głosowania) finalną nazwę: Plantventure. Trzeba przyznać, że nazwa dobrze brzmi i świetnie oddaje tematykę aplikacji.

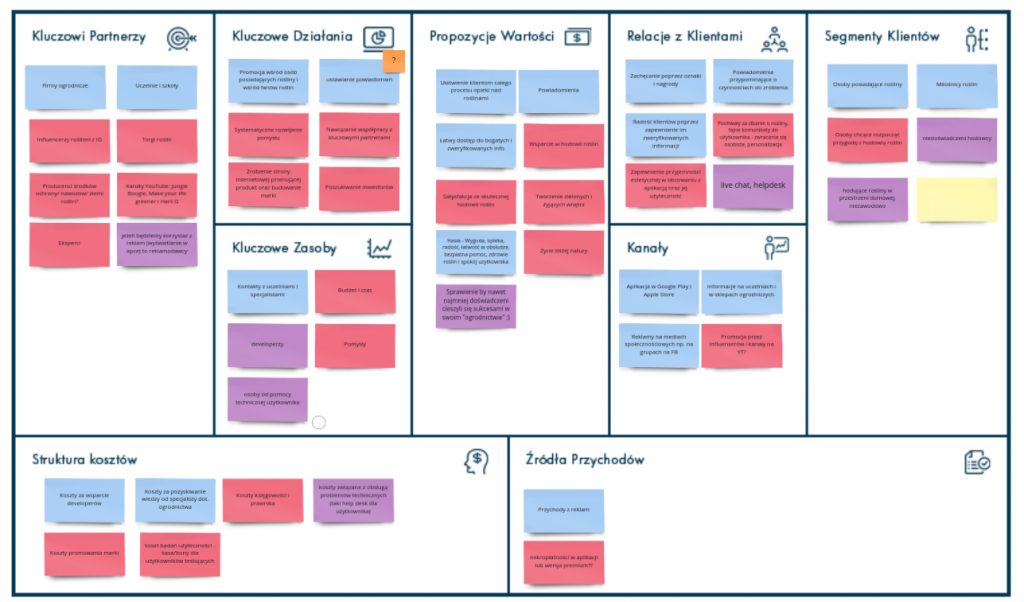
Business Model Canvas
Praca UX Designera to nie tylko praca nad użytecznością samej aplikacji, ale niejednokrotnie wsparcie w opracowywaniu np. modelu biznesowego. Nawet najlepsza aplikacja pod względem UXowym musi pokrywać się z potrzebami zarówno klientów jak i jej twórców. Business Model Canvas pozwala na lepsze zrozumienie potrzeb i pogodzenie interesów twórców z interesami użytkowników. Model umożliwia zdefiniowanie kluczy do realizacji projektów oraz kosztów. Na podstawie modelu zespół określił też plan i najważniejsze działania.

Wybór najważniejszych funkcji
Po etapie badawczym nadszedł czas na podjęcie decyzji w sprawie funkcji jakie zostaną wdrożone w aplikacji. Matryce decyzyjne to narzędzia, które umożliwiają wybranie najważniejszych funkcji z perspektywy użytkownika i twórców. Wszystkie funkcje, które zostały wygenerowane w poprzednich działaniach, zostają umieszczone na matrycy ze względu na różne cechy (może to być np. potencjał i trudność wdrożenia).
Na podstawie tego ćwiczenia zespół wybrał następujące funkcje:
- Mój ogródek
- Najważniejsze informacje nt danej rośliny
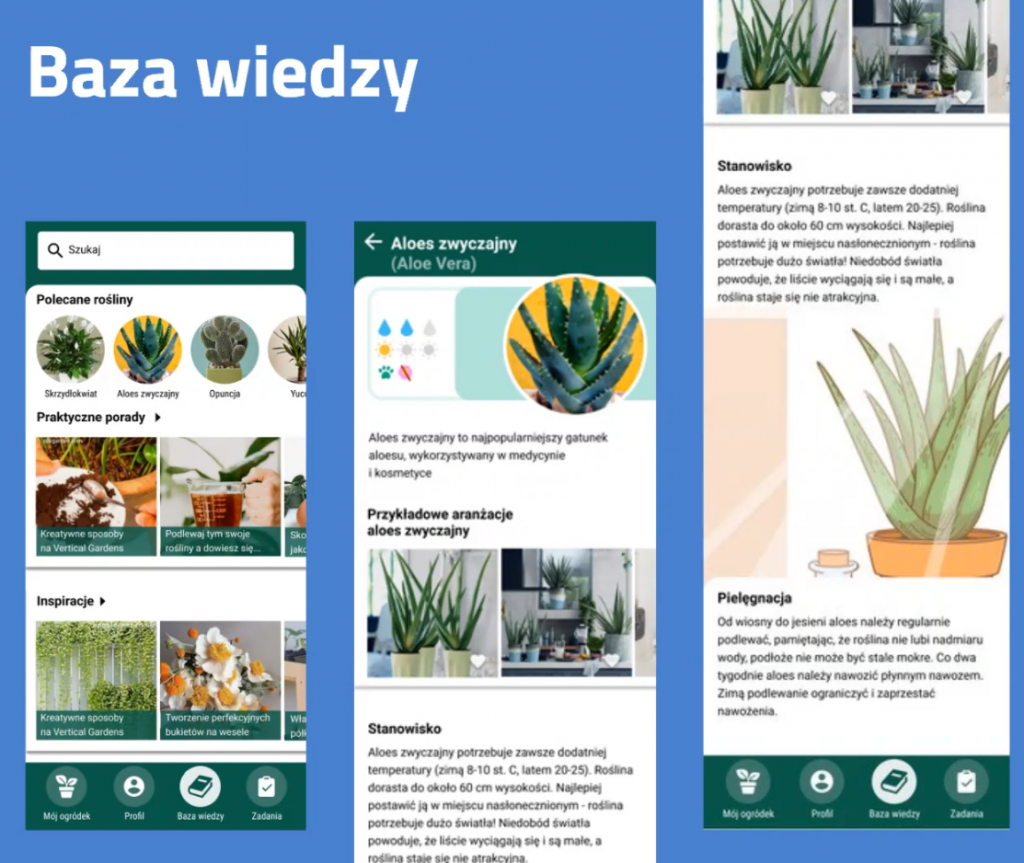
- Baza wiedzy i praktyczne porady
- personalizowane powiadomienia
- dziennik wzrostu i opieki nad rośliną
- gamifikacja i nagrody
Sprint 3
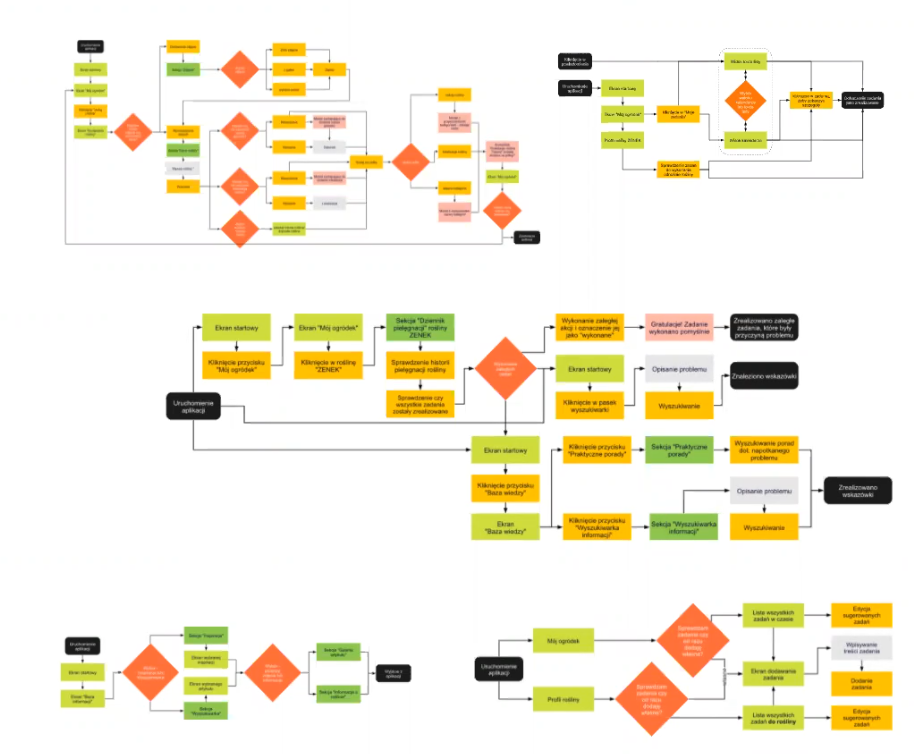
W sprincie 3 scrum masterem była Oliwia. Zespół ostatecznie zdecydował o kształcie aplikacji. Dzięki narzędziu Card sorting opracowana została architektura informacji. Projektanci zdefiniowali kluczowe ścieżki użytkownika, co pomogło opracować flow aplikacji.
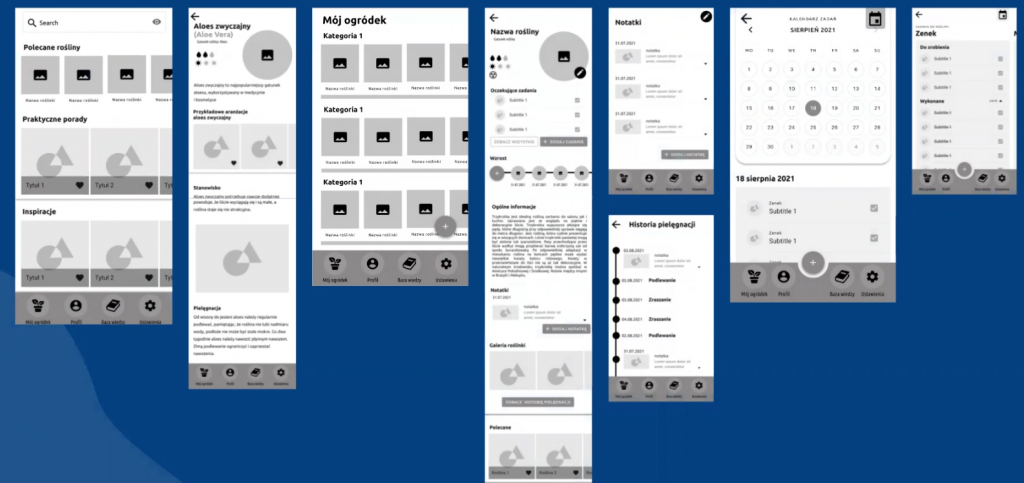
Najważniejszym etapem sprintu było stworzenie Design system w wersji lo-fi oraz Wireframe. Powstał też style tile wraz z logiem.
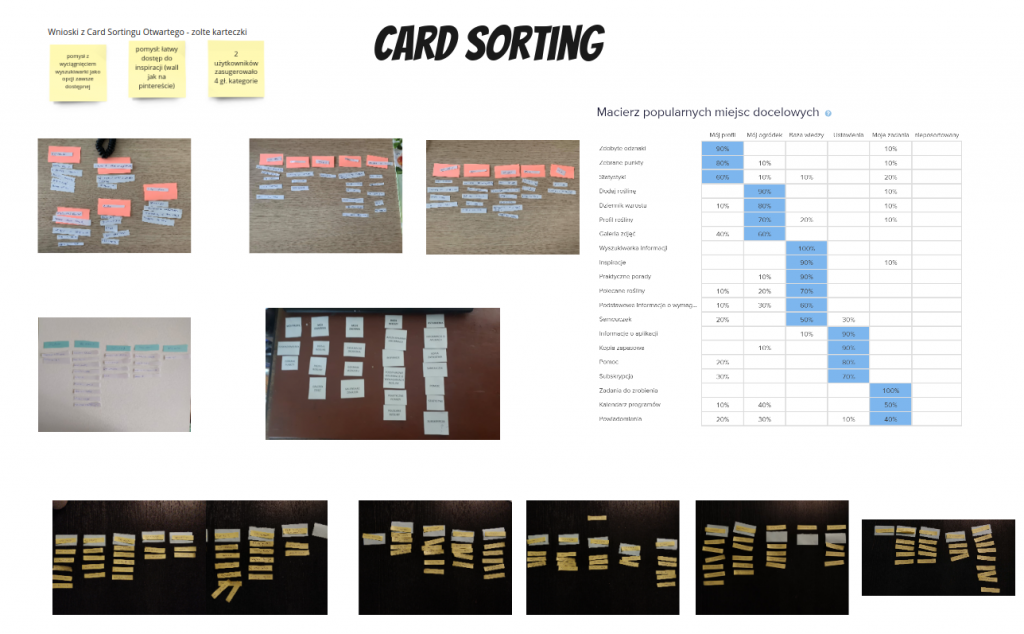
Card sorting
Podczas Card sortingu to użytkownicy przypisują funkcje do zdefiniowanych przez zespół kategorii. Pozwala to zrozumieć sposób myślenia użytkownika korzystającego z aplikacji oraz przewidzenie tego, gdzie użytkownik będzie szukał danej funkcji. Taka metoda daje projektantom przewagę i pozwala na lepsze zaprojektowanie aplikacji. Card sorting był robiony na żywo z użytkownikami, co pozwoliło także na podpatrywanie reakcji oraz zdefiniowanie tych bardziej kłopotliwych do przypisania funkcji.
Efektem zamkniętego Card sortingu było zmienienie przypisania kategorii:
- Podstawowe informacje o wymaganiach roślin (baza wiedzy)
- Samouczek (baza wiedzy)
- Galeria zdjęć (mój ogródek).

Zostały też zdefiniowane kategorie z którymi badani mieli problem. Nie każdy badany wiedział od razu gdzie przypisać daną funkcję:
- Kalendarz
- Powiadomienia
W wyniku półotwartego Card soritngu została zmieniona nazwa Subskrypcja na Konto premium, która była bardziej czytelna dla użytkownika. Zredukowana została też liczba kategorii z 5 do 4.
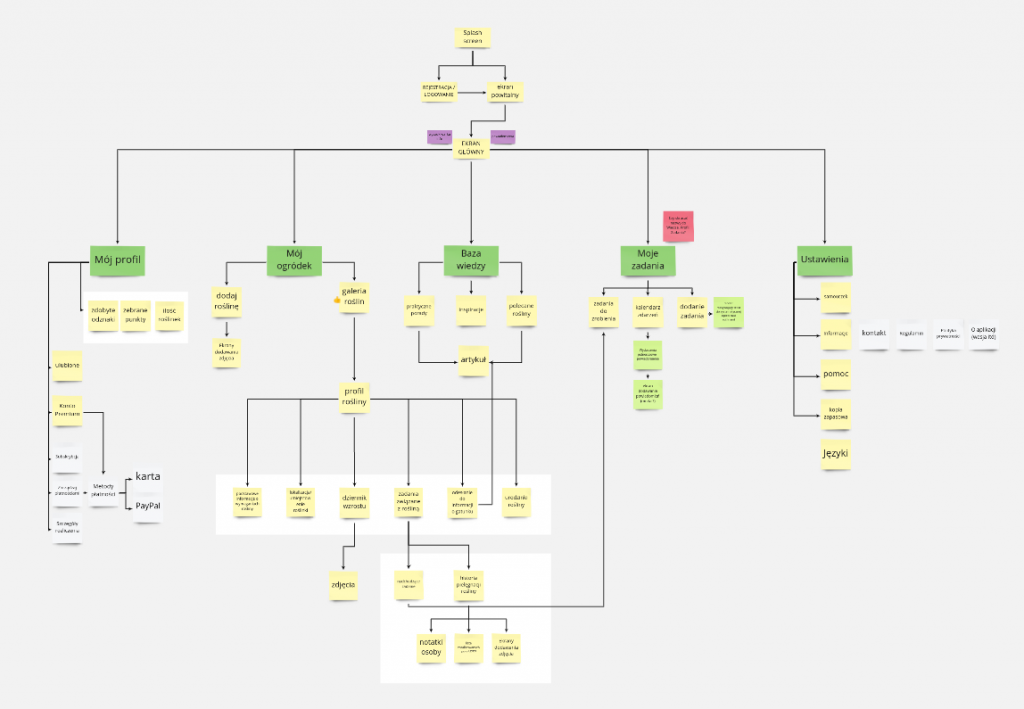
Architektura informacji
Na podstawie badań, UX Designerzy opracowali architekturę informacji. Główne kategorie, które zostały wyłonione to:
- Mój profil
- Mój ogródek
- Baza wiedzy
- Moje zadania
Każda kategoria zawierała podkategorie.
W kolejnych działaniach wyodrębnione zostało 5 najważniejszych ścieżek użytkownika. Ścieżki użytkownika znacząco ułatwiło potem projektowanie funkcjonalnych prototypów, które zostały wykorzystane do testów z użytkownikami.

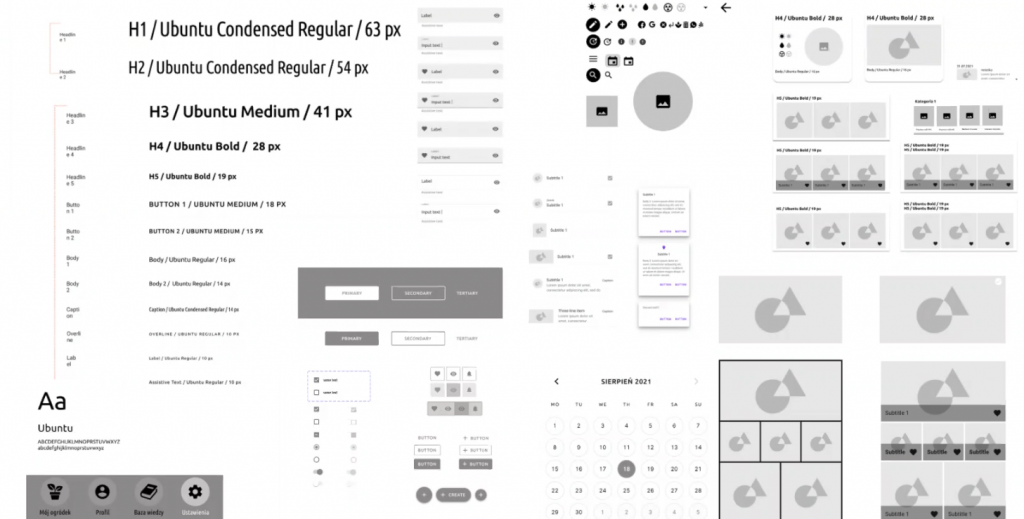
Zespół zbudował także Design system, który w późniejszym etapie sprintu posłużył do projektowania prototypów aplikacji. Stworzenie zestawu komponentów pozwala na sprawne i szybkie budowanie funkcjonalnych i gotowych do testów prototypów. Takie podejście pozwala też na łatwiejszy podział prac, ponieważ komponenty mogą być budowane przez różnych członków zespołu – w przeciwieństwie do modelu gdzie całą makietę projektuje jedna osoba.

Po opracowaniu komponentów UX Framers zabrało się za opracowywanie najważniejszych ekranów aplikacji.

Po opracowaniu makiet przyszedł czas na wybranie podstawowych stylów aplikacji wraz z logiem.
Sprint 4
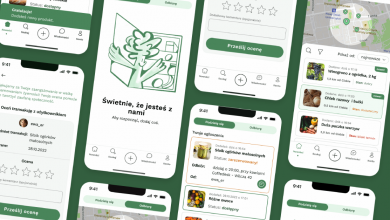
W ostatnim, finalnym sprincie scrum masterem został Kamil. Podczas tego sprintu zespół ukończył makietę lo-fi oraz przetestował ją z użytkownikami. Po wychwyceniu problemów jakie mieli użytkownicy podczas korzystania z aplikacji, projektanci wprowadził poprawki i stworzyli prototyp hi-fi. Etap ten był też etapem dostosowywania i rozwijania Design systemu.
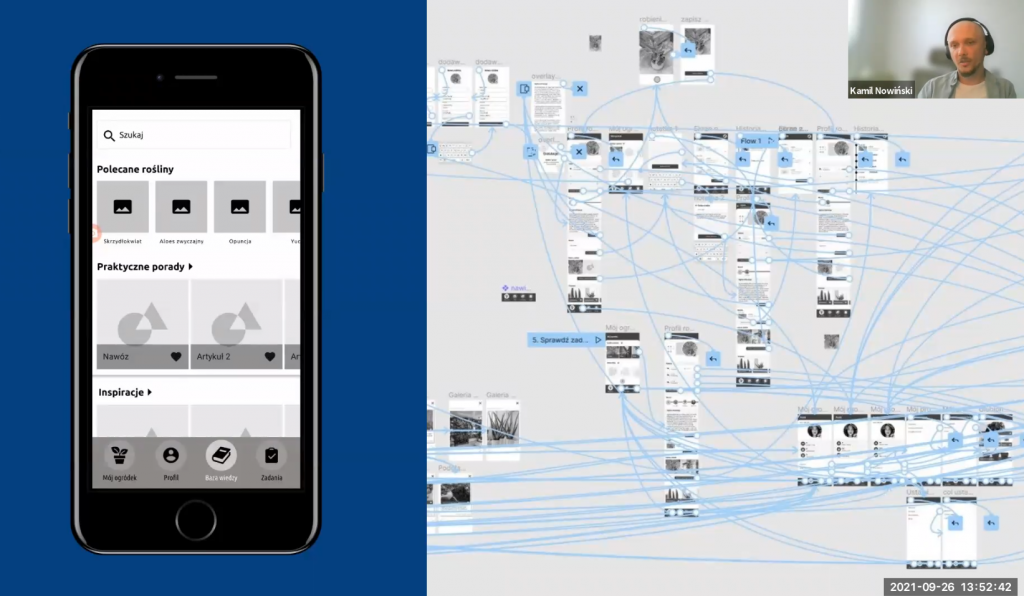
Tworzenie prototypów to etap, w którym wszystkie dotychczasowe badania i warsztaty przybierają formę zbliżoną do prawdziwej aplikacji.

Zespół UX Framers przygotował 5 zadań, które miały wykonać osoby biorące udział w teście. Prototyp został przetestowany na 5 osobach. Testy pomogły wychwycić i poprawić słabsze strony aplikacji.
W wyniku testów badacze dowiedzieli się, co działa, co jest do poprawy, oraz to jakie użytkownicy mieli pytania. Otrzymali także szereg sugestii od osób, które brały udział w badaniach.

Na zakończenie sprintu zespół przygotował prototypy hi-fi, które uwzględniały już poprawki i wnioski wyciągnięte z testów z użytkownikami.

Zobacz prezentację:
Bootcamp UX Designer w infoShare Academy
Coraz większa konkurencja na rynku sprawia, że firmy stawiają na użyteczność swoich aplikacji. To sprawia, że rośnie zapotrzebowanie na dobrych specjalistów od UX. Naucz projektować się skuteczne interfejsy i zostań UX Designerem.
Dla kogo? Dla osób, które chcą sprawnie nauczyć sięchcesz nauczyć się projektować skuteczne interfejsy użytkownika. Podczas intensywnych zajęć dowiesz się w jaki sposób projektować i testować dobry UX. Zobaczysz warsztat profesjonalnych projektantów UX.
👉 Weekendowy bootcamp UX Designer (przebranżowienie)
Co możesz robić po bootcampie? Poznaj historie naszych absolwentów!
👉 Elektronikę zamienił na programowanie – historia Jarosława Witowskiego
👉 Zamiast zarządzać finansami rozwija zagraniczną aplikację – historia Magdy Kłopotek
👉 Architektka wnętrz, która została programistką – historia Julii Łojek