
Każdy Bootcamp Frontendowy w infoShare Academy kończy się tworzeniem projektu aplikacji internetowej. Zadanie ma pozwolić uczestnikom kursu na wykorzystanie zdobytej na kursie wiedzy w praktyce. Uczestnicy kursu dobierają się w zespoły projektowe, które wdrażają aplikację od samego pomysłu, przez realizację i na deployu kończąc. Jednym z takich zespołów są „Planerzy”, w skład którego weszli: Edyta, Karolina, Agnieszka, Łukasz i Konrad. Zespół postanowił stworzyć aplikację do zarządzania wydatkami o nazwie Money Control.
Kto zaprojektował i stworzył aplikację?
- Konrad Ruguszewski (Linkedin)
- Łukasz Kuc (Linkedin)
- Edyta Nowak-Koszla (Linkedin)
- Agnieszka Bąbel (Linkedin)
- Karolina Zygmunt (Linkedin)
Założenia aplikacji
Celem aplikacji Money Control jest dostarczenie kompleksowego narzędzia do kontroli budżetu domowego. Aplikacja ma pozwalać na łatwe śledzenie wydatków poprzez wizualizację w postaci pomocnych wykresów. Główne założenia biznesowe przy tworzeniu aplikacji Money Control to łatwa i prosta obsługa oraz możliwość intuicyjnego i szybkiego dodawania wpisów. Wykresy mają dostarczyć szybkiego wglądu w saldo wydatków, a lista wydatków szczegółowych informacji.
Faza projektowa
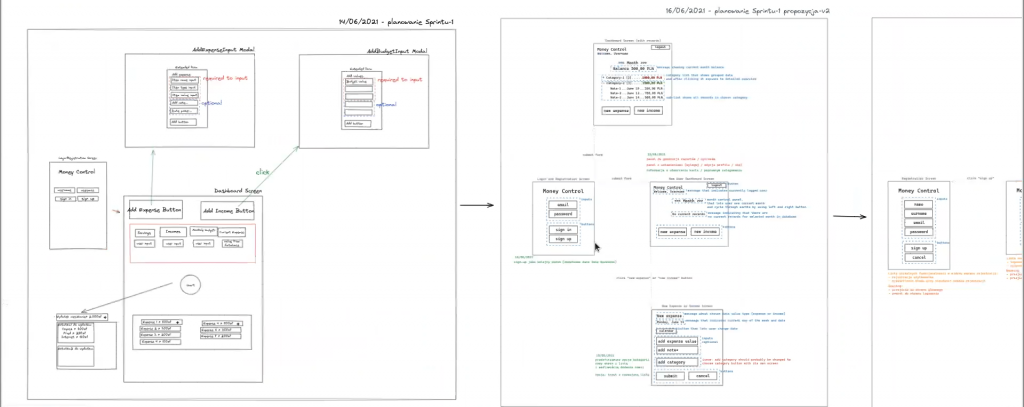
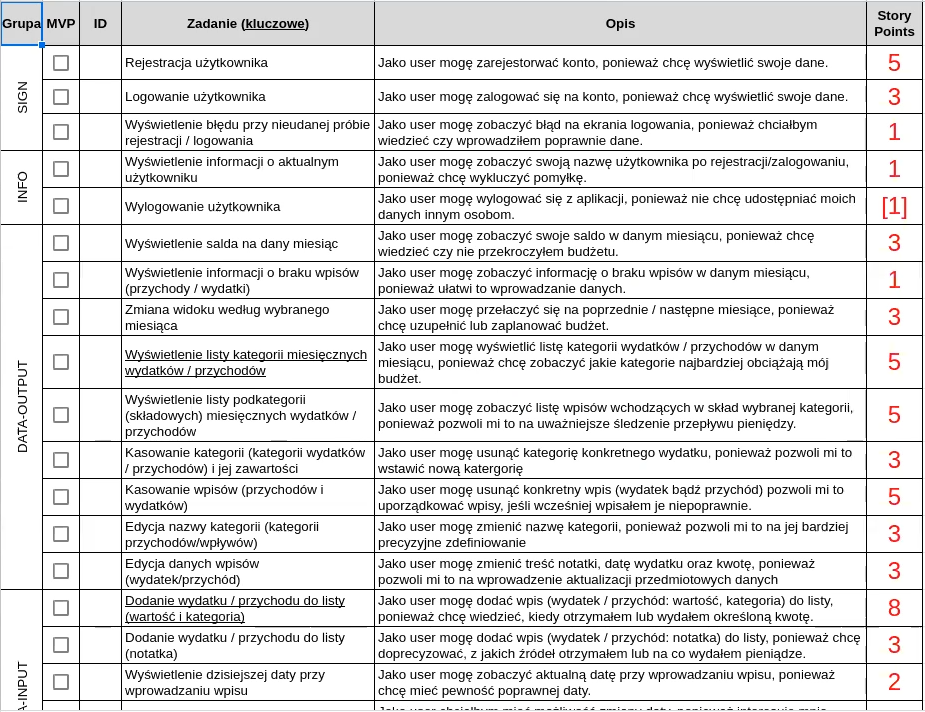
Aplikacja Money Control została stworzona w 3 etapach. Pierwszy to etap koncepcyjny – polegał na zaplanowaniu aplikacji oraz procesu jej wytwarzania. Zespół podzielił projekt na małe taski. Następnie odbył się planning poker i wybrane zadania zostały przeniesione do Jiry, aby łatwiej było podzielić się obowiązkami. Dwa kolejne etapy to sprinty, w których zespół wdrażał widoki oraz logikę aplikacji. Faza koncepcyjna zajęła zespołowi najwięcej czasu – w jej trakcie zespół zapoznał się z dokumentacją wybranych technologii, co dodatkowo wpłynęło na czas realizacji projektu.

Sprint 1
W pierwszym sprincie zespół sobie założył wdrożenie widoków logowania i panelu głównego. Powstał front aplikacji wraz z większą częścią widoków. Grupa robiła Daily, na których podsumowała przebieg prac. Daily było wykonywane podczas zajęć grupowych.
Zakres i podział prac:
- Karolina: setup projektu
- Agnieszka i Konrad: routing
- Edyta i Konrad: setup Firebase
- Łukasz i Konrad: widoki logowania i rejestracji
- Widok panelu głównego: Karolina i Konrad
- Kontekst uwierzytelniania: Konrad

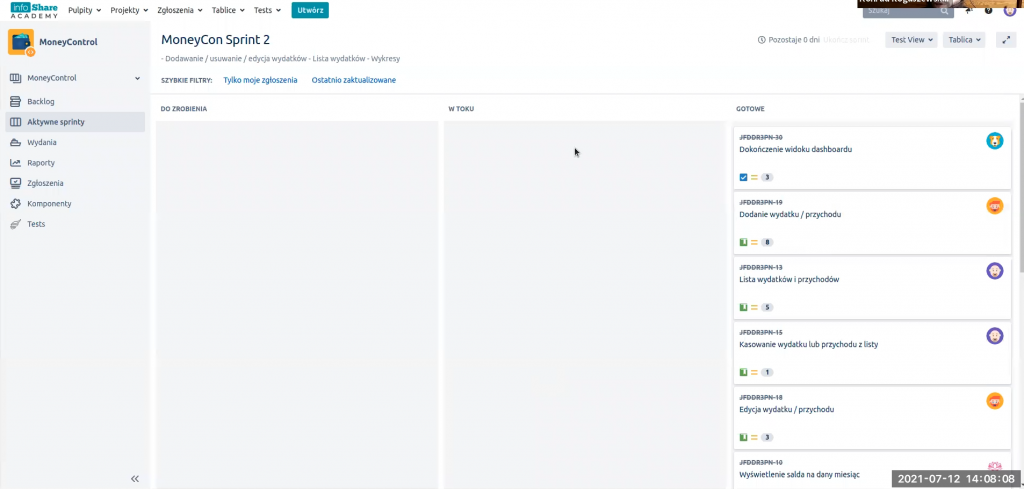
Sprint 2
W drugim sprincie zespół dokończył wdrożenie widoków panelu głównego, które rozpoczął w pierwszym sprincie. W kolejnych etapach programiści wdrożyli całą logikę aplikacji, która łączyła się z backendem w celu przeprowadzenia operacji CRUD. Aplikacja pobiera dodane rekordy, umożliwiała ich dodanie, edycję oraz usuwanie. W późniejszych etapach kursanci chcieli dodać dodatkowe funkcje do aplikacji takie jak np. dodawanie własnych kategorii.
Zakres i podział prac:
- Karolina i Konrad: dokończenie widoku panelu głównego
- Łukasz i Konrad: widok dodawania i edycji wpisu
- Konrad: komponent listy wpisów
- Agnieszka i Konrad: wyświetlanie salda na dany miesiąc
- Karolina i Konrad: widok przypominania hasła
- Konrad: komponent filtrów
- Konrad: widok z wykresem trendów
- Konrad: widok aktualizacji profilu
- Edyta: kołowy wykres struktury wydatków/przychodów z funkcjonalnością sumowania w ramach kategorii

Opis projektu
Aplikacja na frontendzie wykorzystywała bibliotekę React, a na backendzie zespół wykorzystał Firebase, który umożliwił proste stworzenie backendu bez konieczności angażowania Backend Developera. Za wygląd aplikacji odpowiada biblioteka Material UI, którą polecił zespołowi trener. Co ważne, zespół wcześniej nie miał doświadczenia w korzystaniu z tej biblioteki, więc w początkowej fazie wdrażania musiał się z nią zaznajomić i ją poznać. Łukasz, który odpowiadał za ostylowanie aplikacji modyfikował domyślne style narzucone przez Material UI, aby spersonalizować wygląd aplikacji. Style zostały wdrożone poprzez Styled Components.
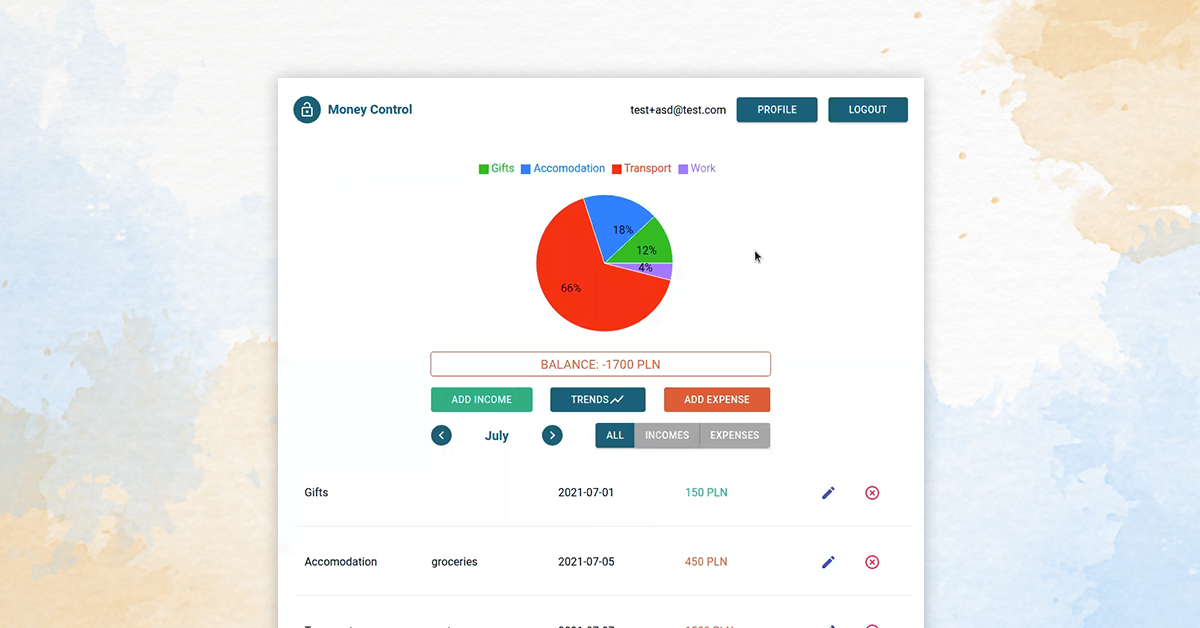
Po zalogowaniu się w aplikacji oczom użytkownika ukazuje się dashboard z głównymi funkcjonalnościami aplikacji. Wykres pozwala na sprawdzenie podziału wydatków. Moduł z saldem podświetla się w zależności czy jest ono dodatnie, czy ujemne. Pod wykresem znajdują się filtry, które umożliwiają odfiltrowanie dodanych rekordów. Możemy filtrować po miesiącu oraz po statusie transakcji. Pod całym modułem znajduje się lista ze szczegółowym wyciągiem transakcji. Każda transakcja może być usunięta oraz edytowana. Wszystko jest spięte z backendem i każda operacja jest wysyłana do Firebase i wykonana na bazie danych.
W przypadku rozwoju aplikacji w kolejnych etapach zespół dodałby filtrowanie po kwocie, wyświetlanie budżetu i dodawanie własnych kategorii co jeszcze bardziej rozszerzyłoby funkcjonalności aplikacji.
Bootcampy Front-end w infoShare Academy
Front-end to jeden z ciekawszych kierunków dla ludzi chcących wejść w branżę IT. JavaScript powstał jako język programowania używany przy tworzeniu stron WWW. Jednak już dawno temu przestał pełnić tę jedną rolę i posiada dużo więcej praktycznych zastosowań. W JavaScripcie można tworzyć również elementy back-endowe (NodeJS), a także aplikacje desktopowe (Electron) i mobilne (React Native).
Dla kogo? Dla wszystkich, którzy lubią szybko widzieć efekty swojej pracy. JavaScript to język łatwy do rozpoczęcia przygody z programowaniem – do startu w zasadzie wystarczy Ci notatnik i przeglądarka. To także jeden z najpopularniejszych języków na świecie – baza wiedzy w sieci jest ogromna, zdobycie materiałów na start nie jest żadnym problemem. Podobnie jest ze ścieżkami rozwoju i możliwościami na rynku pracy.
👉 Dzienny Bootcamp Front-end (przebranżowienie)
👉 Weekendowy Bootcamp Front-end (przebranżowienie)
Przeczytaj: Absolwenci ostatniego bootcampu front-end już mają pracę! >>
Co możesz robić po bootcampie? Poznaj historie naszych absolwentów!
👉 Elektronikę zamienił na programowanie – historia Jarosława Witowskiego
👉 Zamiast zarządzać finansami rozwija zagraniczną aplikację – historia Magdy Kłopotek
👉 Architektka wnętrz, która została programistką – historia Julii Łojek





