
Szybki poradnik HTML dla początkujących!
Przypominam: 15 kwietnia o godzinie 18:00 będziemy kontynuować nasze warsztaty Pierwszy krok do IT. W drugim odcinku zaczniemy prawdziwą zabawę w tworzenie stron, a to dzięki CSS. Przygotowałem dla Was szybki refresher z HTML. Jeśli wolisz wersje wideo, to na dole masz link do webinaru, na którym omawiałem te zagadnia.
HTML
HTML – jest językiem znaczników i stanowi podstawę budowania stron internetowych. W skrócie: piszemy jakiś znacznik i jest on zamieniany przez przeglądarkę na element, który jemu odpowiada.
Np. napiszemy znacznik <img> a przeglądarka wyświetli nam obrazek.
Edytor kodu
Kod HTMl najlepiej pisać w Edytorze kodu. Edytor kodu to nic innego jak notatnik z wieloma pomocnymi funkcjami. My będziemy używać Visual Studio Code, którego możesz pobrać za darmo tutaj.
Znacznik
Znacznik to tag otoczony dwoma znakami < oraz >. Standardowo element w HTML posiada dwa znaczniki. Otwierający i zamykający. Zobaczmy to na przykładzie elementu paragrafu:
<p>Tutaj treść paragrafu</p>
Taki kod wstawi nam na stronę paragraf, a treścią będzie „Tutaj treść paragrafu”. Jak widzisz paragraf otwierany jest znacznikiem <p> a zamykany znacznikiem </p>. Ten dodatkowy znak / sprawia, że jest to znacznik zamknięcia. Prawie każdy element musi być zamknięty. Prawie… bo oczywiście istnieje parę wyjątków. Są elementy, których nie trzeba zamykać, ale o tym później.
Ile jest znaczników?
Całkiem sporo, natomiast:
- Na początku wystarczy Ci znajomość kilku
- Nie musisz uczyć się ich na pamięć
- Nie wszystkich się używa, a część używa się sporadycznie
Na początku wystarczą te:

Struktura dokumentu
Każdy dokument HTML musi mieć taką strukturę:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
Oznacza to, że jeśli tworzysz nowy plik HTML, to zawsze zaczynasz od takiej struktury.
Wypełnijmy powyższą strunkturę jakimś przykladowym kodem:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tytuł mojej strony</title>
</head>
<body>
<p>Treść mojej strony</p>
</body>
</html>
Co my tu mamy:
<!DOCTYPE html>
Określa wersję HTML. Dawniej ten znacznik miał większe znaczenie, dziś po prostu musisz pamiętać, że zawsze taki ma być na początku dokumentu.
Dalej mamy element <html>:
<!DOCTYPE html>
<html>
</html>
W elemencie <html> znajduje się element <head>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tytuł mojej strony</title>
</head>
</html>
W sekcji <head> wrzucamy wszystkie ustawienia dotyczące strony. Nie są one wyświetlane bezpośrednio na ekranie przeglądarki, ale mają wpływ na stronę. Powyżej mamy dodane dwa ustawienia. <meta charset=”utf-8″> który ustawia nam odpowiednie kodowanie pliku. W skrócie: bez tego nie będziemy mieć polskich znaków w tekście. A <title> pozwala nam ustawić tytuł strony. To jest ten tytuł, który wyświetla się, jak najedziesz na zakładkę w przeglądarce, w przypadku strony infoShare Academy wygląda on tak:

Dalej w <html> mamy <body>:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tytuł mojej strony</title>
</head>
<body>
<p>Treść mojej strony</p>
</body>
</html>
W <body> umieszczamy już elementy, które będą wyświetlane w przeglądarce. Jest to treść naszej strony.
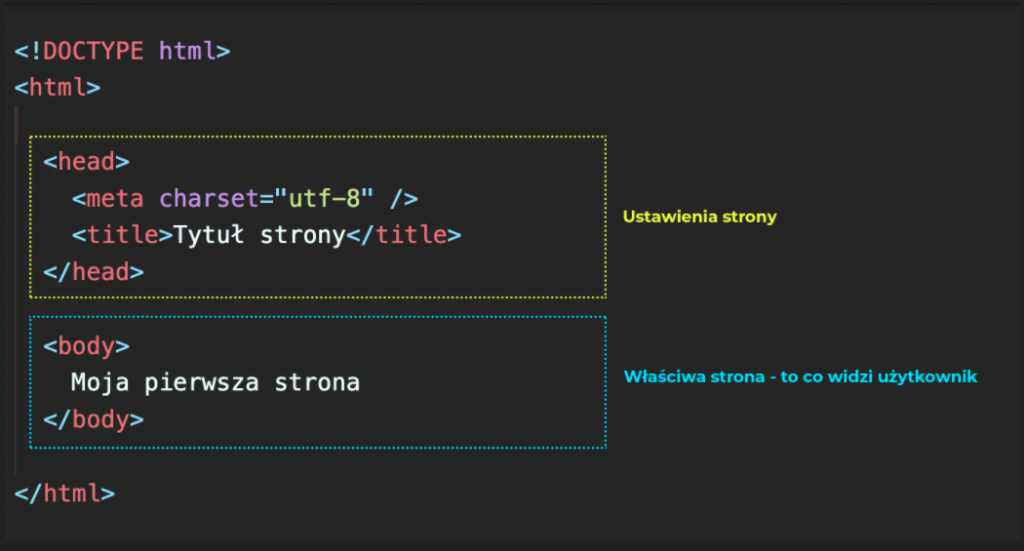
O strukturze w HTML myśl jak o pudełkach. Mamy pudełko <html>, w którym mamy dwa pudełka: <head> i <body>. W każdym wrzucamy inne rzeczy:

Atrybuty
Jak widzisz w sekcji <head> element <meta> jest jednym z tych znaczników, które nie mają zamknięcia. Dodatkowo posiada on atrybut charset=”utf-8″ w którym ustawiamy dodatkowe ustawienie. W przypadku meta charset w atrybucie podajemy utf-8 czyli rodzaj kodowania pliku. Takich kodowań jest wiele, więc musimy powiedzieć przeglądarce którego ma użyć.
Inny, bardziej czytelny przykład to element obrazka:
<img>
Skąd przeglądarka ma wiedzieć, jaki ma wyświetlić obrazek? Musimy dodać atrybut, który wskaże miejsce, w którym znajduje się obrazek. Robimy to przez dodanie atrybutu src. W środku atrybutu podajemy adres w internecie lub na dysku gdzie znajduje się nasz obrazek.
<img src="adres_naszego_obrazka">
Pod tym adresem znajduje się logo Google: https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png
Wystarczy wrzucić element <img> z atrybutem src, w którym jest ten adres, aby wyświetlić logo Google na naszej stronie:
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png">
Spróbuj!
Teraz otwórz Edytor kodu i spóbuj stworzyć swoją pierwszą stronę, która wyświetla obrazek z logiem Google. O to lista rzeczy, którą musisz zrobić:
- otwórz Edytor kodu i stwórz nowy plik
- skopiuj strukturę dokumentu HTML
- do sekcji body dodaj element obrazeka z odpowiednim atrybutem
- zapisz plik na pulpicie, pamiętaj, że pliki HTML muszą mieć odpowiednie rozszerzenie: .html
- twój plik niech się nazywa: home.html
- otwórz swój plik w przeglądarce i zobacz czy wyświetla się logo
Co dalej?
Jeśli chcesz, możesz obejrzeć webinar w którym przechodzę na żywo przez te wszystkie kroki:
Możesz doczytać więcej o znacznikach: https://www.w3schools.com/html/
Polecam przeczytać rozdział „Dla zielonych” na stronie: https://www.kurshtml.edu.pl/html/zielony.html
Spróbuj pobawić się pozostałymi znacznikami z listy. Np. listą lub tabelką.
Zapisz się na kolejny webinar
Nie zawsze za pierwszym razem wszystko zrozumiesz. To normalne. Dlatego kontynuuj naukę HTML i CSS z naszymi warsztatami. W drugim odcinku będę też przypominał o podstawach HTML.





