Bez wątpienia, UX to jeden z filarów sukcesu sklepu internetowego. Bez intuicyjnej, dobrze zaprojektowanej strony WWW nawet najlepsza obsługa i najładniejsze zdjęcia produktu nie wystarczą, by sklep przynosił coraz większe przychody. Audyty UX sklepów internetowych, które wykonujemy, często wskazują, że świetny wygląd sklepu nie zawsze idzie w parze z użytecznością i wygodą serwisu. Dlatego postanowiliśmy opisać istotne z naszego punktu widzenia elementy, na które warto zwrócić uwagę, projektując sklep internetowy.
1. Sprawdź stronę główną
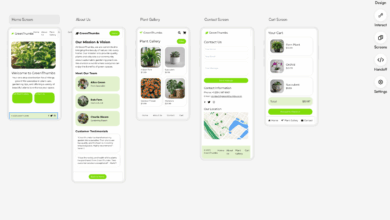
Strona główna to wizytówka Twojego sklepu. Jeżeli na początku wizyty nie wzbudzisz zaufania, to szansa, że potencjalny klient wróci do niego jest minimalna. Dlatego pamiętaj – nie można tego zaprzepaścić.
Przede wszystkim, posiadając slider – trzeba pamiętać o dobrych jakościowo zdjęciach i konkretnym, najlepiej dwuwyrazowym CTA (call to action – czyli wezwanie do działania). Powinny się tam także pojawić rekomendacje zakupowe, czyli produkty oznaczone jako bestsellery / polecane. Warto także pamiętać, by ikona koszyka zakupowego pokazywała liczbę produktów zakupionych, zaś logotyp sklepu był linkiem do strony głównej. Bardzo dobrym pomysłem jest umieszczenie na stronie głównej sklepu wszelkiego rodzaju certyfikatów, partnerów czy też nagród – to umacnia zaufanie do sklepu i utwierdza klienta w przekonaniu, że jest w wartym uwagi miejscu.
Menu powinno być intuicyjne i podzielone na kategorie (ale bez kategorii np. “pozostałe” lub “inne” ;)) i w wersji mobilnej powinno chować się podczas scrollowania – zwiększa to zdecydowanie ilość miejsca do zaprezentowania produktów np. podczas przeglądania kategorii. Ale o wersji mobilnej za chwilę.
Analizując menu, nie sposób nie wspomnieć o dolnym menu, zwanym potocznie “stopką”. Musi być ona jak najbardziej kompletna i zawierać wszelkie informacje, których najczęściej się tam poszukuje, czyli np. o firmie, regulamin, płatności, wysyłka, zwroty, reklamacje, kontakt, czy też bezpieczeństwo.
Sprawdź zdalny kurs UI Designer z trenerem na ŻYWO.
2. Dopracuj widok kategorii
Po “przebrnięciu” przez stronę główną przyjrzymy się kolejnemu etapowi ścieżki zakupowej – widokowi kategorii produktu. Tutaj warto zwrócić uwagę na sortowanie (nie tylko A/Z czy cena, ale też i inne – np. popularność czy liczba opinii) oraz paginację wyników (czyli pokazywaniu wyników na parę stron – przyspiesza to znacznie ładowanie strony).
Ułatw także dotarcie do wymarzonego produktu poprzez filtrowanie wyników po cechach – np. kolorze, rozmiarze czy nawet zastosowaniu (kwestia branży). Podczas projektowania widoku kategorii warto umożliwić dodanie produktu bez konieczności ładowania strony produktowej. Oczywiście nie zawsze jest to możliwe, ale jeżeli jest – bardzo polecamy. W przypadku użytkowników powracających i znających produkt – skraca to czas finalizacji zakupu. Często znają oni produkt i wrócili w celu zakupu właśnie, bez konieczności zapoznawania się z produktem po raz kolejny.
3. Niech produkt będzie atrakcyjny
Przechodząc do strony produktowej warto przede wszystkim jak najlepiej zaprezentować swój produkt. Nie wystarczy jedno zdjęcie – warto umieścić ich przynajmniej kilka, aby w całości mogły oddać charakter produktu. Zdjęcia powinny wykorzystywać również opcję zoomu, dzięki czemu użytkownikowi będzie łatwiej przyjrzeć się wszelkim szczegółom.
Ważna kwestia, ale nie zawsze stosowana to 4 najważniejsze elementy, które powinny być jak najbardziej widoczne czyli: nazwa, cena, dostępność + wyraźny i oddzielający się od reszty kolorem przycisk “dodaj do koszyka”. W tym miejscu rekomendujemy również umieszczenie informacji o koszcie wysyłki, tak by nie zaskoczyć klienta na dalszym etapie.
4. Nie utrudniaj finalizacji
Porzucone koszyki to zmora każdego sklepu. Najkrócej rzecz ujmując, jest to stan, w którym użytkownik dodał coś do koszyka i… w zasadzie tyle. Już do niego nie wrócił i nie dokończył transakcji. Jak uniknąć dużej ilości takich sytuacji?
Przede wszystkim twórz ścieżkę konwersji zgodnie z zasadą mniej = lepiej. Czyli wymagaj od klientów podawania jak najmniejszej ilości danych, zaproponuj logowanie poprzez znane serwisy (Google czy Facebook) oraz daj możliwość zakupu bez zakładania konta. Bardzo dobrze sprawdza się w przypadku samego procesu zakupu zmniejszenie ilości informacji zarówno w menu, jak i samej stopce. Bo czy na pewno podczas kupowania ważne jest, jakie oferty pracy ma sklep? Albo w jakich sieciach społecznościowych jest on obecny? Raczej nie, a może to tylko spowodować rozproszenie odbiorcy. Na koniec – często klienci traktują koszyk jako pewnego rodzaju schowek lub “wishlistę” – może warto pomyśleć o takim rozwiązaniu w swoim sklepie?
5. Bądź mobile!
Czasy, w których przyjmowało się, że odwiedzający tylko “sprawdzają” produkt na smartfonie, a finalizują zakup na dekstopie dawno już minęły. W wielu sklepach odsetek kupujących z obu kanałów jest praktycznie równy, a są też branże, w których mobile sprzedaje po prostu więcej.
Dlatego pamiętaj o wszelkich udogodnieniach pod kątem mobile. Ważne, aby umieścić duże, wyraźne CTA, które można tapnąć zarówno lewą jak i prawą ręką. Podczas przeglądania kategorii widoczne powinny być 2-3 produkty w linii. W formularzach z kolei należy zbudować wysokie pola, dzięki czemu wprowadzanie w nie tekstu będzie łatwą czynnością.
Rekomendujemy również wykorzystanie możliwości smartfonów i używanie tzw. “swipe” również w swoim sklepie – np. na slajderze, czy podczas przeglądania zdjęć produktu. Dobrą praktyką jest również podpisywanie ikon w sklepie – nie wszyscy wiedzą, że popularny “hamburger” to menu, zaś lupka to ikona wyszukiwarki. Dla jednych to oczywiste – dla innych jeszcze nie zawsze.
Budując sklep internetowy, warto przede wszystkim brać pod uwagę wygodę użytkownika i jak najmniej utrudniać mu zarówno poruszanie się po sklepie, jak i proces zakupowy. Dzięki temu nie tylko zyskamy jego uznanie, ale zauważymy też wzrost ROI (zwrot z inwestycji) naszego sklepu. Warto jednak pamiętać, że przedstawione powyżej praktyki to tak naprawdę “wierzchołek góry lodowej” i rekomendujemy nie tylko jednorazowe przeprowadzenie audytu sklepu internetowego, ale przede wszystkim – systematyczną pracę nad dostosowywaniem swojego sklepu do aktualnych standardów i trendów e-commerce.
Czym się zajmuje i jakie umiejętności powinien posiadać UX Designer?
Autor:

Piotr Sobczyk
Lieutenant General Auditor w Shoplyze.com
W Shoplyze pomaga polskim e-commercom zwiększyć sprzedaż poprzez analizę kampanii PPC, usprawnienie analityki sklepów oraz optymalizacji ścieżki konwersji.