
Na samym początku ustalmy jedno: UX to nie UI. Choć oczywiście na rynku IT pełno stanowisk, które obie te kompetencje łączą. Tylko żeby łączyć, najpierw trzeba je opanować i każdą z osobną dokładnie rozgryźć. Czym się więc różnią? Kim jest UX, a kim UI Designer?
Boom na specjalistów od UX i UI nie ustaje. Nic dziwnego – obie specjalizacje się przenikają i kryją za enigmatycznymi skrótami. Długo kojarzyły się wyłącznie z projektowaniem aplikacji, ale dziś tę wiedzę i umiejętności wykorzystuje się także m.in. przy projektowaniu produktów lub opakowań.
Dla porządku rozwińmy skróty:
- UX to user experience, czyli doświadczenie użytkownika. Nie chodzi jednak o jego zebrane doświadczenia życiowe – chodzi o to, w jaki sposób używa aplikacji, jakie rozwiązania będą dla niego optymalne i intuicyjne, jakie ułożenie treści pozwala mu najłatwiej i najprzyjemniej z tej aplikacji korzystać. UX określa funkcje apki, liczbę kroków przy zamawianiu produktów czy usług, umiejscowienie danego przycisku i wskazanie, co wyświetla się na pierwszym widoku.
- UI to user interface, czyli taki wygląd aplikacji, by była jak najbardziej przyjazna oku odbiorcy. UI Designer odpowiada za kolorystykę, wizualne wybijanie lub ukrywanie niektórych rzeczy, wygląd przycisków itp.
UX i UI w praktyce
Możemy żonglować tu teoretycznymi terminami na temat różnic między UI a UX, ale o ile przyjemniej będzie, gdy zabawimy się w UX i UI Designerów pracujących w teamie, który odpowiada za stworzenie mobilnej aplikacji dla klienta.
Załóżmy, że klient ma knajpę, która tak dobrze się kręci, że poza kupnem lokalu i nowej toyoty yaris GR postanawia włożyć pieniądze w aplikację do zamawiania jedzenia. Sky is the limit, budżet jest z gumy, więc wybiera profesjonalną firmę, która tworzy oprogramowanie.
W skład teamu, który będzie pracował nad apką, wchodzi m.in.:
- Programista
- Project Manager
- Grafik
- UX Designer
- UI Designer
Ustalacie spotkanie. Kto co na nim robi?
Project Manager – wiadomo, siedzi, słucha, pilnuje budżetu (który jest z gumy, pamiętajmy), spina harmonogram, pilnuje deadline’ów. Programista pije kawę i patrzy za okno, bo na swoją część roboty jeszcze musi poczekać. Kawką delektuje się też jeszcze grafik.
Co robi UX Designer?
Otóż Ty w roli UX Designera idziesz na pierwszy ogień. Jako człowiek UX już na tak początkowym etapie musisz zebrać od klienta wszelkie informacje biznesowe. Przeprowadzasz z nim wywiad, by dowiedzieć się, co chce stworzyć, jakie chce osiągnąć cele i jakie ma wymagania od przyszłej aplikacji.
Jako UX Designer dysponujesz różnymi narzędziami do prowadzenia takich badań, najczęściej są to jednak warsztaty UX. Tak – stary, dobry brainstorming: wspólne rysowanie szkiców, analizowanie konkurencji, rozmowy o rynku, przewagach, zagrożeniach. Cel jest jeden: dowiedzieć się jak najwięcej o aplikacji i otoczeniu biznesowym.
Jedną rzeczą jest perspektywa klienta, a drugą rozeznanie, co dzieje się w tym temacie w szerszym kontekście. Dlatego czas na fazę badawczą, w której przeprowadzisz własną analizę konkurencji, wynotujesz ich dobre i złe strony, przeczeszesz rynek pod kątem podobnych aplikacji (a tych na rynku nie brakuje) i sprawdzisz, które rozwiązania zdały w nich egzamin, a które nie. I – oczywiście – zbierzesz informacje na temat oczekiwań użytkowników, bo przecież to oni są najważniejsi w całym tym procesie.
Możesz użyć wywiadów pogłębionych z odbiorcami, by naprawdę porządnie zbadać ich potrzeby – wierz lub nie, ale przy takich wywiadach zdobywasz całą masę interesujących informacji na temat tego, jak ludzie używają takich aplikacji. Sztuka polega na tym, by umieć tej wiedzy potem użyć!
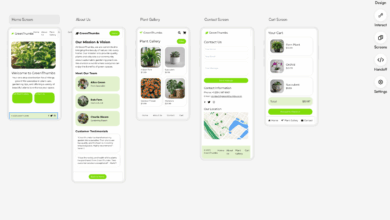
Jeśli już to wszystko masz, drogi UX Designerze, zabierasz się za przygotowanie makiet, czyli szkiców, które będą wstępnym projektem aplikacji. Makiety są odzwierciedleniem tego, co udało Ci się zebrać i przeanalizować na poprzednich etapach.
Makiety gotowe, czas je przetestować na żywym organizmie. Użytkownicy, czyli potencjalni klienci restauracji, dostają zadania, które muszą wykonać (np. złóż zamówienie, znajdź kontakt do lokalu itp.). Ty, jako UX Designer, przeprowadzasz takie badania i oceniasz wyniki testów. Jeśli użytkownicy wskażą problemy lub błędy, Twoim zadaniem będzie je naprawić.
Masz już przetestowane makiety, użytkownicy szaleją z radości, wszystko jest dopasowane do ich potrzeb. Brawo, świetnie się spisałeś w roli UX Designera.
Teraz na scenę wkracza UI.
Co robi UI Designer?
Szybka zmiana ról: porzucasz UX i zostajesz specjalistą od UI.
Siadasz z klientem i przeprowadzasz z nim wywiad na temat kolorów i stylistyki. Pamiętaj, że klient zazwyczaj ma w głowie swoją wizję, którą warto wziąć pod uwagę (w końcu to klient, nie?). Nie zapominaj jednak o swojej wiedzy i doświadczeniu!
W przypadku mobilnej aplikacji do zamawiania jedzenia bardzo ważnym elementem jest grafika i zdjęcia – w końcu jemy oczami! Dlatego warto się zastanowić nad np. kolorystyką i umiejętnie wyjaśnić klientowi, dlaczego proponujesz takie rozwiązania zamiast wykorzystania jego pomysłu.

źródło: digitalsynopsis.com
Po ustaleniu najważniejszych punktów desingu, musisz spotkać się z UX Designerem, by garściami czerpać z zebranej przez niego wiedzy. Przede wszystkim UX-owiec da Ci makiety, na podstawie których Twoja nieograniczona wyobraźnia stworzy zachwycający, przyciągający wzrok, a zarazem kosmicznie praktyczny projekt interfejsu.
I właśnie teraz kawę pić przestaje grafik i programista, bo reszta roboty należy do nich! A Ty? A Ty zrób sobie kapuczinę, podziwiaj efekty własnej pracy i od czasu do czasu sprawdzaj, czy podczas tworzenia apki na pewno wszyscy trzymają się Twoich wytycznych.
A teraz szybki rzut okiem na tabelkę i różnice między UX a UI masz ogarnięte!
| User Experience to: | User Interface to: |
|
|
Jeśli nie masz dość i czujesz, że ciągnie Cię do bycia UI lub UX Designerem, sprawdź nasze zdalne kursy z trenerami na żywo!